Joomla! 1.5 Module
Eine etwas weniger umfangreiche, aber flexible Erweiterung, die für die Seitendarstellungen verwendet wird, ist ein Modul. Module werden für kleinere Teile der Seite eingesetzt, die normalerweise weniger komplex sind und über mehrere Komponenten hinweg angezeigt werden können.
Um die Buch-Analogie weiterzuführen, kann ein Modul als Fußnote oder Kopfzeile, vielleicht auch als Bereich für Bilder und Legenden betrachtet werden, die auf bestimmten Seiten angezeigt werden sollen. Natürlich können Sie eine Fußnote auf jeder Seite verwenden, aber nicht jede Seite wird eine haben. Fußnoten könnten auch unabhängig vom gerade gelesenen Kapitel dargestellt werden. Auf ähnliche Weise kann ein Modul eingesetzt werden, unabhängig davon, welche Komponente gerade aufgerufen wurde.
Module sind wie kleine Progrämmchen, die überall auf der Website platziert werden können. Sie arbeiten in einigen Fällen mit Komponenten zusammen, und in anderen Fällen sind sie völlig selbstständige Code-Schnipsel, die dazu dienen, Daten aus der Datenbank anzuzeigen, wie z.B. (Nachrichten-) Beiträge. Module werden üblicherweise dazu verwendet, um Daten auszugeben, aber sie können auch als interaktive Formularelemente benutzt werden, um eingegebene Daten zu verarbeiten, etwa das Anmeldungs- oder das Umfrage-Modul.
Modulen können bestimmte Positionen im Template zugewiesen werden. Diese Positionen des verwendeten Templates können in der Administration unter dem Menü Erweiterungen/Module/Modulposition definiert werden. So sind zum Beispiel "left" und "right" Standard für ein 3-spaltiges Layout.
Beschreibung
In der Modulverwaltung werden sowohl neue Module angelegt, als auch Bestehende verwaltet.
In Joomla! werden Module dazu verwendet um Inhalte (Beiträge) und/oder Medien neben dem Hauptinhalt zu zeigen.
Module - Fakten:
- Jede Webseite mit Joomla! erstellt benötigt mindestens 1 Menümodul
- Alle weiteren Module sind Optional (z.B. News, Banner, Umfragen)
- Jedes Modul wird einem Menü zugewiesen (Beispiel: mod_mainmenu)
- Mehrfachkopien desselben Modultyps sind möglich
- Einige Module sind direkt mit einer Komponente verlinkt bzw. von dieser Abhängig (z.B. Umfragen). Andere wie z.B. die Navigation (Breadcrumbs) sind von keiner weiteren Komponente abhängig.
Die Standardinstallation von Joomla! beinhaltet bereits 20 verschiedene Module, weitere können im JED bezogen werden.
Wo sind die Module
in der Administrationsoberfläche, über das obere Menü einfach auf: Erweiterungen > Module gehen und dann das Modul gewünschte bearbeiten öffnen oder ein neues erstellen.
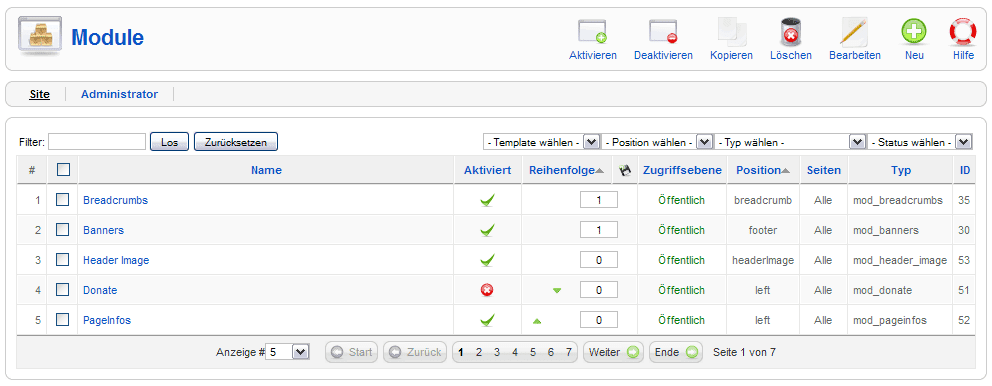
Screenshot

Spaltenüberschriften
Klicken auf einen Begriff in der Überschrift sortiert danach von A-Z, nochmaliges Klicken von Z-A.
- #. Interne Nummerierung.
- Checkbox. Damit kann entweder ein Datensatz, mehrere oder alle ausgewählt werden. Danach den gewünschten Button in der Toolbox anklicken (nicht Bearbeiten oder Neu). Werden z.B. mehrere Module ausgewählt und anschließend der
 Button angeklickt, wird nur das erste Modul geöffnet.
Button angeklickt, wird nur das erste Modul geöffnet. - Modulname. Der Modulname. Kann nach Belieben geändert werden.
- Aktiviert. Zeigt an ob das Modul aktiviert (Grün) oder nicht aktiviert (Rot) ist. Klicken auf das jeweilige Icon ändert den Status sofort.
- Reihenfolge. Die Reihenfolge der einzelnen Module innerhalb derselben Position. Wurde nach dieser Eigenschaft sortiert, kann auch nach Position weiter sortiert werden (bei Auswahl einer Position in der Spalte Position) bzw. die Reihenfolge geändert werden indem entweder die Icons "Hinauf" oder "Hinab" angeklickt werden oder die Positonsnummer eingegeben und dann auf das Diskettensymbol geklickt wird.
- Zugriffsebene. Welche Benutzergruppe hat Zugriff auf das jeweilige Modul. Aktuelle Optionen sind:
- Öffentlich: Jeder Besucher
- Registrierte: Nur registrierte und eingeloggte Besucher
- Spezial: Nur Benutzer mit Status "Autor" und höher
- Die Berechtigung kann direkt mit einem Klick auf die angezeigte Ebene geändert werden.
- Position. Zeigt an welcher Layoutposition das Modul zugeordnet ist.
- Seiten. Diejenigen Menüpunkte (Seiten) welche das Modul zugeordnet ist. "Alle" bedeutet alle Menüs, "Keine" steht für 'Nicht zugeordnet' und "Verschiedene" dass es nur in einigen Menüs angezeigt wird.
- Typ. Der Modultyp.
- ID. Interne Datenbanknummer.
- Anzeige #. Die Navigationsmöglichkeit bei mehreren Modulseiten (zu beachten sind auch die verschiedenen Filtermöglichkeiten oberhalb der Liste).
Toolbar
Rechts oben befindet sich die Toolbar:

- Aktivieren. Ein oder mehrere Module aktivieren (zuerst betreffende Checkbox(en) anklicken). Nicht aktive Module werden nicht im Frontend angezeigt. Dieselbe Funktion wie einzelne Module aktivieren mit dem Icon in der Spalte 'Aktiviert'
- Deaktivieren. Das Gegenteil von Aktivieren.
- Kopieren. Mit dieser Funktion können ein oder mehrere Modul(e) mit ihren Funktionen kopiert werden. Zuerst mit der Checkbox auswählen, dann Icon anklicken. Kopierte Module haben in ihrem Namen ein 'Kopie von' am Beginn. Hinweis: kopierte Module sind standardmäßig immer Deaktiviert.
- Löschen. Löschen eines oder mehrere Module. Hinweis: die ausgewählten Module werden endgültig gelöscht!
- Bearbeiten. Ein Modul auswählen (Checkbox) und diesen Button anklicken, es öffnet sich daraufhin der Bearbeitungsmodus. Gleich wie als wenn der Name angeklickt wird. Werden mehrere Einträge gleichzeitig ausgewählt, wird nur das erste Modul zur Bearbeitung geöffnet.
- Neu. Erstellt ein neues Modul. Es folgt der Bildschirm mit der Typauswahl.
- Hilfe. Öffnet diese Hilfe.
Site (Benutzer) und Administrator Link
Oberhalb des Filters sind 2 Links sichtbar:
![]()
- Site. Öffnet die Übersicht der Benutzermodule. Standardeinstellung bei Öffnen der Modulverwaltung.
- Administrator. Öffnet die Übersicht zu den Administartorenmodulen.
Listenfilter
Filter nach Title/Name/ID
Es stehen verschiedene Filtermöglichkeiten zur Verfügung welche untereinander kombiniert werden können
- Filter. Unterhalb der Links ist ein Feld und 2 Buttons sichtbar:

Hier entweder einen Namen (oder Teil davon) oder wenn bekannt die ID eingeben, "Los" anklicken und es werden nur die gefundenen Einträge angezeigt. Der Button "Zurücksetzen" löscht den Filter.
Filter nach Vorlage, Position, Typ und Status
In der rechten Hälfe, sind folgende Dropdownfelder sichtbar:
![]()
Die Auswahlfelder können miteinander kombiniert werden, es werden dann nur exakt diejenigen Einträge angezeigt welche auf die getroffene Auswahl passen.
- Template wählen. Es werden nur Benutzervorlagen angezeigt.
- Position. Die gewünschte Position auswählen.
- Typ wählen.
- Status wählen. Hier können aktive (veröffentlichte) oder nicht aktive (nicht veröffentlichte) Module gewählt werden.
Quicktipps
- Modulpositionen können geändert werden::
- Zuerst Positon mit dem Positionsfilter bestimmen.
- Reihenfolge mittels der Icons ändern oder Positionsnummer angeben und das Diskettensymbol anklicken. Die neue Reihenfolge wird sofort angezeigt.
- Module können durch Klicken auf den Namen zur Bearbeitung geöffnet werden.
Module darstellen
Jedes Modul wird einer Modulposition auf Ihrer Website zugewiesen. Wenn Sie es an zwei verschiedenen Stellen auf derselben Seite anzeigen möchten, müssen Sie das Modul kopieren und die Kopie einer neuen Position zuweisen. Sie können auch bestimmen, unter welchen Menüeinträgen (und damit auf welchen Seiten) es angezeigt werden soll, indem Sie dem Modul bestimmte Menüeinträge zuweisen. Sie können in der Bearbeiten-Ansicht des Moduls alle Menüeinträge wählen, oder Sie können einzelne auswählen, indem Sie bestimmte Menüeinträge einzeln anklicken, und die Strg-Taste gedrückt halten.
Um die Modulposition zu verändern muss das gewünschte Modul zum bearbeiten geöffnet werden, die Veränderung der Reihenfolge wird in der Listenansicht über die kleinen Pfeile ermöglicht.
Beachten Sie: Das Hauptmenü ist ein Modul! Wenn Sie ein neues Menü in der Menü-Verwaltung anlegen, erstellen Sie eigentlich eine Kopie des Hauptmenü-Moduls und versehen es mit einem neuen Namen. Wenn Sie ein Modul kopieren, dann kopieren Sie nicht sämtliche Einstellungen, Sie erlauben Joomla! einfach, denselben Quellcode mit zwei verschiedenen Einstellungen zu benutzen.
Bearbeiten
Aufruf
Die Bearbeitung erfolgt in der Modulverwaltung.
Für ein neues Modul in der Toolbar den Button ![]() anklicken. Um ein vorhandenes Modul zu bearbeiten entweder den Modulnamen selbst oder die Checkbox neben dem Modulnamen und weiteres den Button
anklicken. Um ein vorhandenes Modul zu bearbeiten entweder den Modulnamen selbst oder die Checkbox neben dem Modulnamen und weiteres den Button ![]() in der Toolbar anklicken.
in der Toolbar anklicken.
Beschreibung
Hier werden entweder neue Module erstellt oder bereits Vorhandene bearbeitet. Am oberen Bildschirmrand befinden sich 2 Links: Site und Administrator welche entweder zu den Benutzer- oder den Adminmodulen weiterführen. Benutzermodule ist Standard nach Öffnen des Bildschirms.
Etliche der standardmäßig installierten Module haben keine weiteren Einstellmöglichkeiten.
Soll ein neues Modul erstellt werden, muss zuerst der Typ festgelegt werden - das bestimmt später die Funktionen und Aussehen. Wird ein Modul bearbeitet, ist der Typ bereits festgelegt und kann nicht mehr geändert werden.
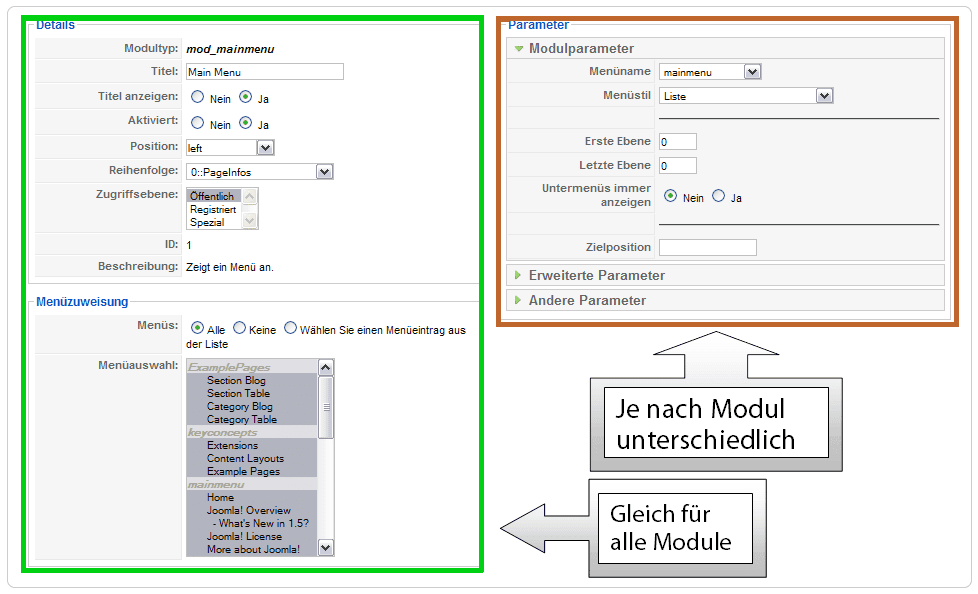
Alle Module haben 2 Bereiche: Details (für alle gleich) und Parameter (für jedes Modul anders).
Screenshot
Details
- Modultyp. Zeigt den Modultyp - kann nicht geändert werden.
- Titel. Modultitel - kann beliebig geändert werden. Hinweis: wird so im Frontend angezeigt.
- Titel anzeigen. Soll der Titel im Frontend (als Überschrift) angezeigt werden.
- Aktiviert. Um das Modul im Frontend anzuzeigen und seine Funktionen zu aktivieren, muss es aktiviert werden.
- Position. In welcher Modulposition (Vorlagenabhängig) soll dieses Modul angezeigt werden. Möglich sind 2 Arten:
- Es kann eine bereits in der Vorlage vorhande Position aus der Auswahlliste gewählt werden (siehe auch Quicktipps).
- Es kann direkt im Feld eine neue Position angegeben werden. Diese neue Position kann weiters in den Artikeln genutzt werden. Dazu an der passenden Position im Artikel den Code - wobei xxx der neue Name ist - einfügen. Zudem muss das Modul einem/mehreren Menü/s zugeordnet werden. Siehe Menüzuweisung.
- Reihenfolge. Sollten mehr als ein Modul in der gleichen Position angezeigt werden, kann hier die Reihenfolge bestimmt werden. Das Auswahlfeld zeigt die bisherige Reihung an (lt. gewählter Position). Die Reihung auswählen nach dem das Modul angezeigt werden soll.
- Reihenfolge kann auch in der Modulverwaltung geändert werden.
- Modulreihenfolge ist nur dann relevant wenn zwei oder mehrere Module in der gleichen Position und der gleichen Menüzuweisung angezeigt werden sollen.
- Berechtigt. Welche Benutzergruppe ist berechtigt diese Modul zu sehen. Aktuelle Optionen sind:
- Öffentlich: Jeder Besucher
- Registriert: Nur registrierte (und eingeloggte) Besucher
- Special: Nur für Gruppe 'Autor' und höher
- Auswahl erfolgt über das Dropdownfeld.
- ID. Interne Datenbanknummer. Sie kann nicht gändert werden.
- Beschreibung. Interner Infotext des Herstellers welcher den Zweck dieses Moduls beschreibt.
Menüzuweisung
Hier wird definiert in welchen Menüs dieses Modul angezeigt werden soll bzw. mit welchen Menüs das Modul verbunden ist.
- Menüs. "Alle" bedeutet das Modul in allen Menüs anzuzeigen. "Keine" das Modul wird in keinem Menü angezeigt. "Wählen Sie einen Menüeintrag aus der Liste" erlaubt es das Modul einzelnen Menüs zu zuordnen.
- Menüauswahl. Wurde oben "Wählen Sie einen Menüeintrag aus der Liste" gewählt, kann hier einem oder mehreren Menü(s) das Modul zugeordnet werden.
- Ctrl+Klick für mehrere auseinander liegende Menüpunkte
- Shift+Klick für mehrere nebeneinander befindliche Menüpunkte
- Tipp: Sollen die meisten Menüpunkte ausgewählt werden, zuerst "Alle" anklicken, danach Wählen Sie einen Menüeintrag aus der Liste". Abschliessend mit CTRL+Klick diejenigen Menüs abwählen in welchen das Modul nicht angezeigt werden soll.
Toolbar

- Speichern. Sichert Änderungen und kehrt zur Übersicht zurück.
- Anwenden. Sichert die Änderungen und bleibt in diesem Bildschirm. Hinweis: wurde länger ohne Sichern gearbeitet, dann diese Option verwenden. Änderungen werden dann gespeichert.
- Schließen. Ruft die Übersicht auf ohne zu Speichern. Eventuell Änderungen werden nicht gespeichert!
- Hilfe. Öffnet diese Hilfe.
Quicktipps
- Module können innerhalb von Beiträgen angezeigt werden, wenn folgender Parameter im Beitrag an beliebiger Position eingefügt wird, sowie das Modul dem Menü zugewiesen wurde in dem der Beitrag angezeigt werden soll. Weiters muss das Plugin "Inhalte - Lade Module" aktiviert sein (ist standardmäßig an). Mit diesem Feature kann auch beliebiger HTML-Code im Beitrag verwendet werden.
- Modulreihenfolge kann jederzeit in der Modulverwaltung geändert werden.
- Modulpositionen im Frontend können mit dem Parameter "tp=1" in der URL sichtbar gemacht werden (z.B. http://www.meineseite.com?tp=1)
Module nicht auf allen Seiten anzeigen
Öffnen Sie ein Modul im Bearbeiten-Modus und gehen Sie zum Kasten Menüpunkte hier können Sie die Einzelnen Menüpunkte (Seiten Ihrer Webseite) auswählen auf welchen das Modul angezeigt werden soll.
Modulverwaltung Benutzermodule
Aufruf
Im Backend zuerst die Modulverwaltung aufrufen.
Für ein neues Modul in der Toolbar den Button ![]() klicken. Um ein bestehendes Modul zu bearbeiten entweder auf den Modulnamen klicken oder die Checkbox markieren und in der Toolbar auf
klicken. Um ein bestehendes Modul zu bearbeiten entweder auf den Modulnamen klicken oder die Checkbox markieren und in der Toolbar auf ![]() klicken.
klicken.
Beschreibung
Hier werden alle Benutzermodule verwaltet. Neu installiert, Bestehende bearbeitet, Parameter geändert oder gelöscht. Mit der Standard Joomla! Installierung sind 20 Module bereits vorhanden. Einige Module wie z.B. das Menümodul werden auf jeder Webseite eingesetzt.
Weitere Module sind unter JED dem Verzeichnis für Joomlaerweiterungen erhälltlich.
Screenshot

Hinweis: falls weitere Erweiterungen installiert werden, können eventuell neue Modultypen hinzugefügt worden sein. Es werden dann weitere Typen angezeigt.
Modultypen
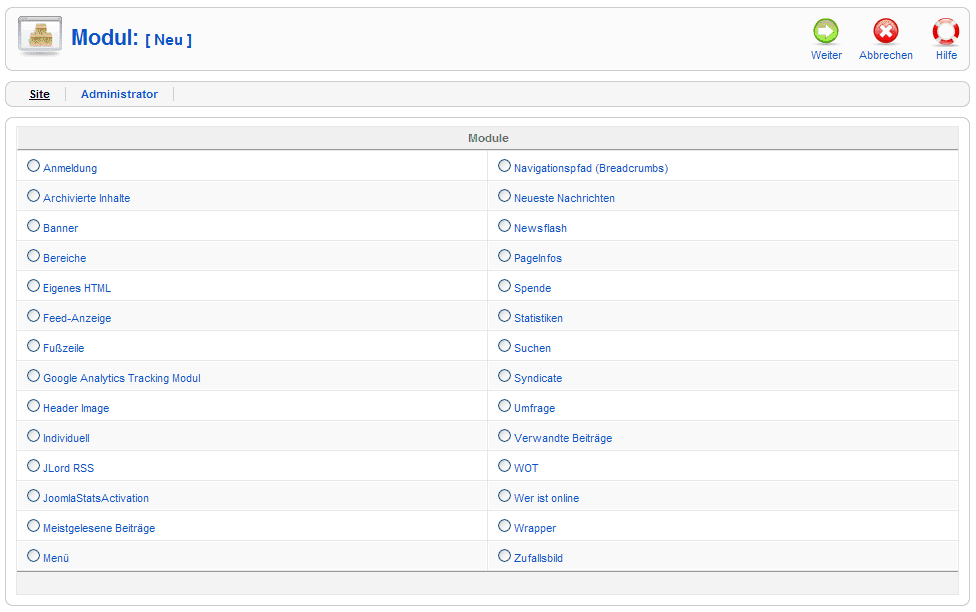
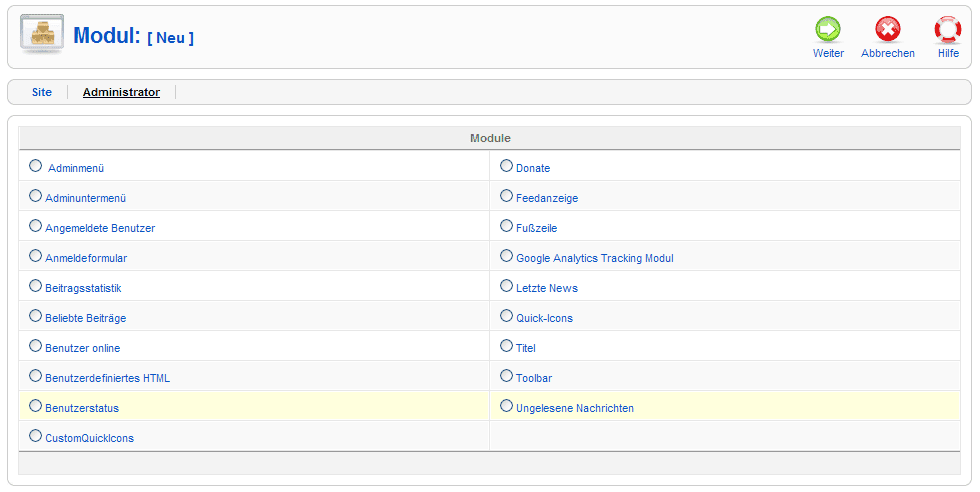
Wurde der ![]() Button geklickt, öffnet sich ein weiteres Fenster Module: [Neu] (siehe oben) mit allen zur Verfügung stehenden Modultypen. Hier entweder durch Klicken auf den Typ oder Auswahl mit Checkbox and dann Klick auf den Button "Weiter" einen Modultyp auswählen. Die Aktionen können jederzeit durch Klick auf den Button "Abbrechen" abgebrochen werden.
Button geklickt, öffnet sich ein weiteres Fenster Module: [Neu] (siehe oben) mit allen zur Verfügung stehenden Modultypen. Hier entweder durch Klicken auf den Typ oder Auswahl mit Checkbox and dann Klick auf den Button "Weiter" einen Modultyp auswählen. Die Aktionen können jederzeit durch Klick auf den Button "Abbrechen" abgebrochen werden.
Die Standard Joomla! Installation definiert 20 verschiedene Modultypen. Jede mit eigenen Funktionen und Parametern. Die Erklärung folgt nachstehend.
Archiv
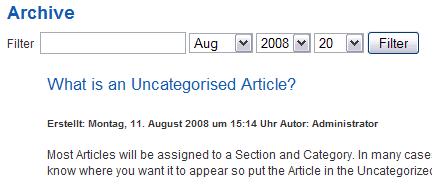
Ein Modul welches archivierte Beiträge anzeigt. Die Beiträge werden vom System automatisch nach Erstellungsdatum geordnet. Archivierte Beiträge können dann nach einer Monat/Jahr Auswahlliste gewählt werden:

Die Auswahl eines Monats zeigt folgende Möglichkeit mit einem Feld zur Suche (Filter) sowie mehreren Dropdowns zur engeren Wahl und darunter die in diesem Monat erstellten Beiträge:

Beiträge werden nach ihrem Erstellungsdatum nicht nach Archivdatum gespeichert. Es werden daher auch nur solche Monate und Jahre zur Auswahl angezeigt.
Typ "mod_archive".
Dieses Modul ist nicht abhängig von einer weiteren Komponente. Es bietet ähnliche Funktionalitäten wie die Anzeige als Archivliste.
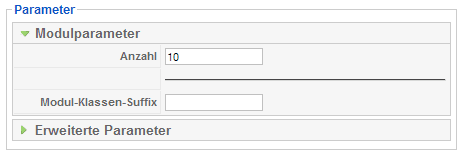
Modulparameter

- Anzahl. Die Anzahl der anzuzeigenden Artikel
- Modul-Klassen-Suffix. Eine Erweiterung der bestehenden CSS-Klasse "moduletable" für weitere, individuelle Designs.
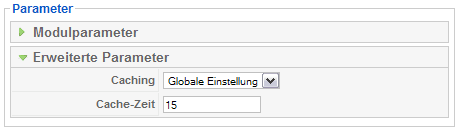
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein (siehe Cachezeit in der globalen Konfiguration.
Banner
Dieses Modul zeigt die in der Komponente "Banner" freigegebenen Banner an.
Typ "mod_banners".
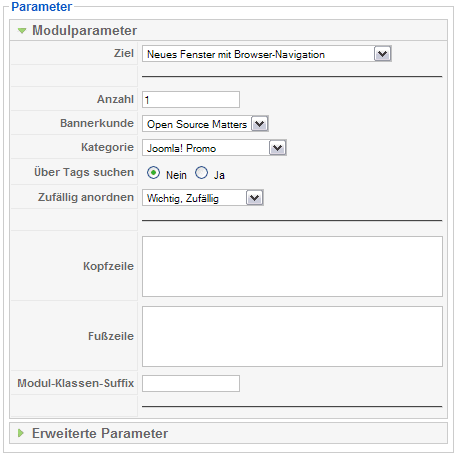
Modulparameter

- Ziel. Wo soll der Bannerlink geöffnet werden. Optionen sind:
- Gleiches Fenster mit Browsernavigation. Öffnet den Link im gleichen Fenster mit Zurück- und Vorwärtsnavigation.
- Neues Fenster mit Browsernavigation. Öffnet den Link in einem neuem Fenster mit Zurück- und Vorwärtsnavigation.
- Neues Fenster ohne Browsernavigation. Öffnet den Link in einem neuem Fenster ohne Navigation.
- Anzahl. Wieviele Banner sollen angezeigt werden.
- Bannerkunde. Von welchem Bannerkunden sollen die Banner angezeigt werden.
- Kategorie. Aus welcher Bannerkategorie sollen Banner angezeigt werden.
- Über Tags suchen. Sollen dem Beitrag passende Banner angezeigt werden (abhängig von den Meta-Keywords).
- Zufällig anordnen. "Wichtig, Reihenfolge" wie die Reihenfolge lt. der Bannerverwaltung, "Wichtig, Zufällig" werden die Banner zufällig angezeigt.
- Kopfzeile. Text welcher vor den Bannern angezeigt wird.
- Fußzeile. Text welcher nach den Bannern angezeigt wird.
- Modul-Klassen-Suffix. Eine Erweiterung der bestehenden CSS-Klasse [moduletable] für weitere, individuelle Designs.
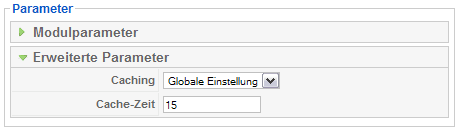
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein (siehe Cachezeit in der globalen Konfiguration.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Breadcrumbs (Navigationsleiste)
Dieses Modul zeigt eine Navigationsleiste welche anzeigt wo man sich gerade befindet. Damit kann der Benutzer auf einfache Weise 'Zurück Gehen':
![]()
Type "mod_breadcrumbs". Das Modul ist nicht abhängig von anderen Komponenten.
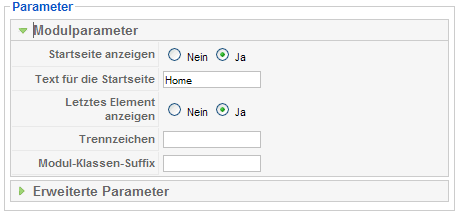
Modulparameter

- Startseite anzeigen. Soll die 'Home' Seite angezeigt werden.
- Text für die Startseite. Falls aktiviert, kann hier der Standardname 'Home' überschrieben werden.
- Letztes Element anzeigen. Soll das letzte Element (zuletzt aufgerufene Seite) angezeigt werden
- Trennzeichen. Ein beliebiger Text oder Zeichen als Trennzeichen, wenn keine Angabe wird der Standard ">>" verwendet.
- Modul-Klassen-Suffix. Eine Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individuelle Designs.
Erweiterte Parameter

- Caching. Der einzige mögliche Wert ist "Niemals".
Custom HTML (individuelles Modul mit HTML Code)
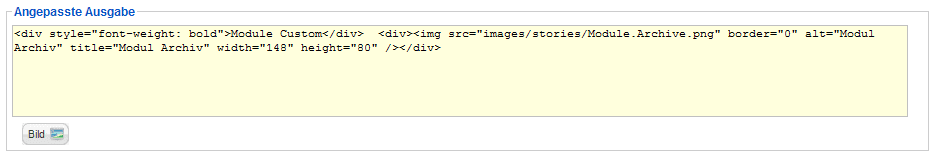
Dieses Modul kann jeden gültigen HTML-Code enthalten und kann dafür verwendet werden um z.B. einen PayPal oder Amazon Code darzustellen.
Ausgabe
Wird das Modul geöffnet, ist normalerweise auch der Editor eingeschaltet.
Wichtiger Hinweis: Die Editoren erlauben normalerweise keine Eingabe von HTML-Code. Um dennoch Code eingeben zu können, gibt es 3 Möglichkeiten:
- generell den Editor abzuschalten (siehe Plugins)
- den Editor nur für diesen Benutzer abzuschalten
- falls der Editor die Option besitzt, in den HTML-Modus umzuschalten und in diesem Popup den Code einzugeben
Hier ein Muster eines individuellen HTML-Codes. Hinweis: der Editor ist hier abgeschaltet.

Das Ergebnis der obigen Angaben auf der Frontpage:

Module Parameters

- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
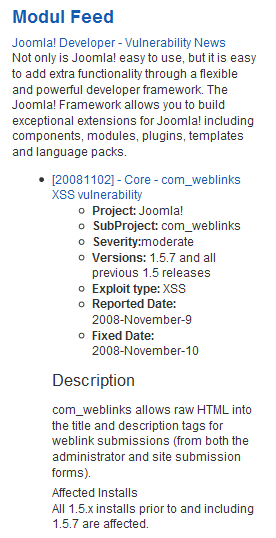
Feed Anzeige
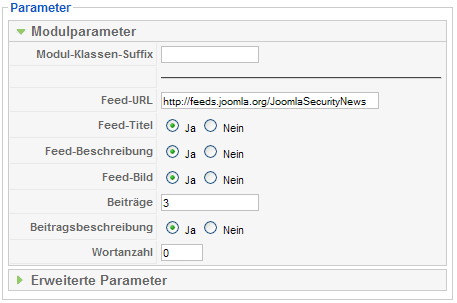
Mit diesem Modul können beliebige externe RSS Feeds eingebunden werden, als Beispiel hier der Sicherheitsfeed von Joomla:

Typ "mod_feed".
Dieses Modul hat keinen Zusammenhang mit der Feedkomponente oder dem Feedlayout in Menüs - Neu/Bearbeiten. Das Modul kann beliebig oft kopiert werden um verschiedene Feeds im Frontend anzuzeigen.
Modulparameter

- Module-Klassen-Suffix. Erweiterung zur CSS-Klasse [moduletable] für weitere, individuelle Designs.
- Feed-URL. Die Adresse des Feeds.
- Feed-Titel. Soll der Feedtitel angezeigt werden.
- Feed-Beschreibung. Soll die Feedbeschreibung angezeigt werden.
- Feed-Bild. Wenn ein Bild vom Feed angeboten wird, soll dieses angezeigt werden.
- Beiträge. Die Anzahl der anzuzeigenden Feedbeiträge.
- Beitragsbeschreibung. Soll die Feedbeschreibung angezeigt werden.
- Wortanzahl. Wurde die Beitragsbeschreibung aktiviert, kann hier die Anzahl der anzuzeigenden Wörter angegeben werden. Der Wert 0(null) bedeutet Anzeige der kompletten Beschreibung.
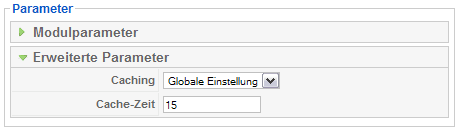
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein (siehe Cachezeit in der globalen Konfiguration.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Fußzeile
Es wird eine Fußzeile mit Copyright und Lizenz angezeigt - das Layout ist abhängig von dem verwendeten Template:

Typ "mod_footer". Es hängt von keiner weiteren Komponente ab.
Modulparameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein (siehe Cachezeit in der globalen Konfiguration.
Letzte Neuigkeiten
Damit können die zuletzt erstellten Artikel auf der Benutzerseite (Frontpage) angezeigt werden:

Typ "mod_latest". Das Modul ist nicht abhängig von anderen Komponenten.
Modulparameter

- Anzahl. Anzahl der anzuzeigenden Beiträge.
- Reihenfolge. In welcher Reihenfolge sollen die Beiträge angezeigt werden.
- Autoren. Von welchen Autoren sollen Beiträge angezeigt werden. Optionaler Filter zur Anzeige der erstellten oder geänderten Beiträge eines Autors - gilt nur dann wenn dieser Benutzer im Frontend eingeloggt ist.
- Beiträge der Startseite. Sollen als "Startseitenartikel" gekennzeichnete Beiträge ebenfalls angezeigt werden.
- Bereich-ID. Optionaler Filter um Beiträge nur aus einem bestimmten Bereich anzuzeigen (mehrere IDs sind mit Komma zu trennen, z.B. 12,13,21).
- Kategorie-ID. Optionaler Filter um Beiträge nur aus bestimmten Kategorien anzuzeigen (mehrere IDs sind mit Komma zu trennen, z.B. 12,13,21).
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein (siehe Cachezeit in der globalen Konfiguration.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
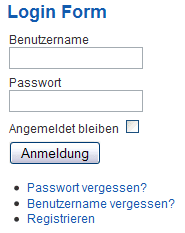
Login
Dieses Modul ist dazu da, um es Benutzer im Frontend zu ermöglichen sich in den geschützten Bereich anzumelden (sofern gewünscht):

Type "mod_login".
Wenn die Benutzerregistrierung in der Globalen Konfiguration aktiviert ist, wird ebenso der Link "Registrieren" zur Selbstregistrierung angezeigt.
Das Modul ist von keinen weiteren Komponenten abhängig. Ähnliche Funktionalität kann mit dem Menüeintrag mit dem Typ "Standard Login" erzielt werden.
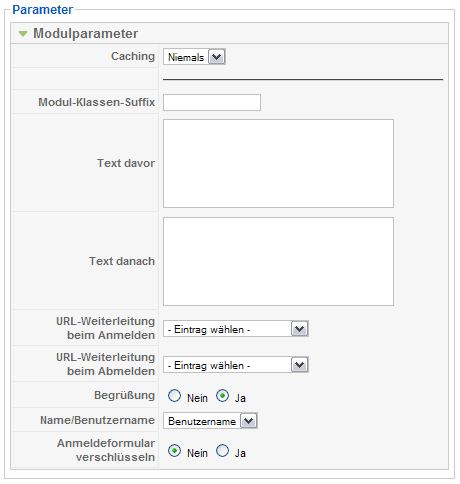
Module Parameters

- Caching. Dieses Modul wird nie gecacht, daher ist "Niemals" immer aktiviert.
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individuelle Designs.
- Text davor. Optionaler Text oder HTML oberhalb des Formulars.
- Text danach. Optionaler Text oder HTML unterhalb des Formulars.
- URL-Weiterleitung beim Anmelden. Optionale Weiterleitung nach der Anmeldung - keine Auswahl bedeutet "normale" Homepage (Startseite).
- URL-Weiterleitung beim Abmelden. Optionale Weiterleitung nach dem Abmelden - keine Auswahl bedeutet "normale" Homepage (Startseite).
- Begrüßung. Soll eine einfache Begrüßung nach dem Login angezeigt werden? Z.B. "Hallo Administrator".
- Name/Benutzername. Ist die Begrüßung aktiviert, was soll als Name verwendet werden.
- Anmeldeformular verschlüsseln. Soll die Anmeldung mit SSL verschlüsselt erfolgen? Ist kein Zertifikat installiert und die Seite mit "https://" nicht erreichbar, dann keinesfalls verwenden!
Menü
Dieses Modul erzeugt die im Frontend anzuzeigenden Menüs/Menüpunkte. Jede mit Joomla! erstellte Webseite hat mindestens 1 Menü welches mit der Menüverwaltung erstellt wurde. Es erlaubt entweder alle oder ausgewählte Menüpunkte anzuzeigen. Ebenfalls kann ausgewählt werden auf welchen Seiten das Menü angezeigt werden soll.
Typ "mod_mainmenu".
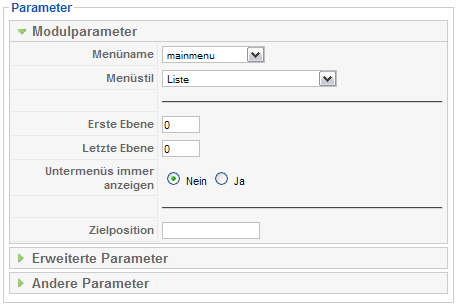
Modulparameter

- Menüname. Menüname wie in der Menüverwaltung erstellt. Standard ist "mainmenu". Hinweis: Es können mehrere Module mit demselben Namen erstellt werden (z.B. wenn die 'Erste und Letzte Ebene' definiert wurde).
- Menüstil. Die Ausgabe des Menüs:
- Liste. Normaler Listenstil (siehe dazu die Musterseite).
- Vorgängerversion Vertikal. Kompatibel mit Joomla! 1.0 Vertikal.
- Vorgängerversion Horizontal. Kompatibel mit Joomla! 1.0 Horizontal.
- Vorgängerversion Flache Liste. Kompatibel mit Joomla! 1.0 Flache Liste.
- Erste und Letzte Ebene
Erste und Letzte Ebene kann dazu verwendet werden, um verschiedene Menüebenen auf verschiedenen Seiten darzustellen.
Als Beispiel 3 Ebenen:
-
Menüpunkt 1
-
Menüpunkt 2
-
Menüpunkt 2.1
-
Menüpunkt 2.1.1
-
Menüpunkt 2.1.2
-
-
Menüpunkt 2.2
-
-
Menüpunkt 3
Unter der Verwendung der Ersten und Letzten Ebene, kann dieses Menü als 3 verschiedene Menüs auf verschiedenen Seiten dargestellt werden:
- Ein "Haupt" Menü mit Start 0 und Ende 1 erstellen - es werden alle Menüebenen dargestellt.
- Ein "Mittleres" Menü mit Startebene 1 und Endebene 2. Es zeigt nur die Menüpunkte 2.1 und 2.2 an.
- Ein 'Drittes' Menü mit Startebene 2 und Endebene 3. Es zeigt nur die Menüpunkte 2.1.1 und 2.1.2 an. Platziert wurde es an einer anderen Modulposition als die 2 anderen Menüs und kann den Menüpunkten 2.1, 2.1.1 und 2.1.2 zugewiesen werden.
Auf diese Art kann ein "Multiebenen Menü" erstellt werden welches nur dann angezeigt wird wenn verlangt. Ein weiterer Vorteil ist, dass die Navigationsleiste (Breadcrumbs) die Hierarchie wiedergibt.
- Erste Ebene. Optionale Ebene für Menüstart, Vorgabe ist 0 (Null)
- Letzte Ebene. Optionale Ebene für Menüende, Vorgabe ist 0 (Null) - es werden dann alle Menüebenen angezeigt.
- Untermenüs immer anzeigen. Sollen - wenn vorhanden - die Untermenüs immer angezeigt werden wenn das Hauptmenü aktiv ist. Bei "Nein" wird das Untermenü nur angezeigt,wenn auf das Hauptmenü geklickt wurde, bei "Ja" werden die Untermenüs immer angezeigt.
- Zielposition. Optionale Javascriptwerte für ein Popup Fenster. Z.B. "top=50,left=50,width=200,height=300". [Wird nur von einigen Vorlagen eingesetzt].
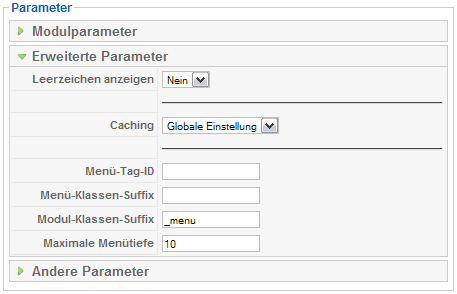
Erweiterte Parameter

- Leerzeichen anzeigen. Sollen eventuell enthaltene "Witespaces" (Leerzeichen, Tabs, Neue Linien und andere als solche Bezeichnete) angezeigt werden. Diese Einstellung hat keinen Einfluß auf die Webseite, es betrifft nur die valide XHTML-Ausgabe (siehe Quellcode der Seite im Browser).
- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Menü-Tag ID. Optionale ID welche dem UL-Tag hinzugefügt wird
- Menü-Klassen-Suffix. Optionale Erweiterung zur CSS-Klasse [menu] für weitere, individuelle Designs.
- Modul-Klassen-Suffix. Optionale Erweiterung zur CSS-Klasse [moduletable] für weitere, individuelle Designs.
- Maximale Menütiefe. Wieviele Menüebenen sollen angezeigt werden.
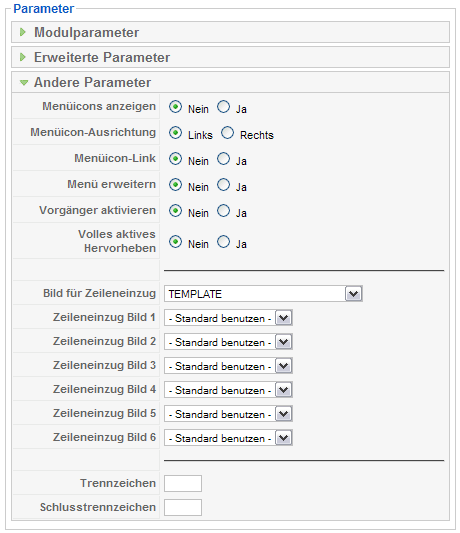
Andere Parameter

- Menüicons anzeigen. Sollen die Menüs mit einem Icon angezeigt werden.
- Menüicon-Ausrichtung. Wenn aktiviert, wie sollen diese Icons ausgerichtet werden.
- Menüicon-Link. Wenn aktiviert, soll das Icon verlinkt sein.
- Menü erweitern. Sollen alle Untermenüs - wenn vorhanden - immer sichtbar sein.
- Vorgänger aktivieren. Soll der Hauptmenüpunkt als "Aktiv" angezeigt werden,wenn ein Untermenü gültig ist.
- Volle aktives Hervorheben. Soll der Beitragslink aktiviert werden. Hinweis: Wenn aktiviert "Ja" kann das zu einem ungültigen XHTML-Code führen,wenn mehr als ein Menüpunkt aktiv ist.
- Bild für Zeileneinzug. Bild welches angezeigt wird für jedes Submenü. Optionen sind:
- Template. Die Vorlage kontrolliert die Bilder.
- Joomla! Standardbilder. Joomla! Standardmenüicons werden verwendet.
- Nachfolgende Parameter verwenden. Für die Ebenen 1-6 kann jeweils ein eigenes Icon bestimmt werden (siehe unten).
- Keine. Es werden keine Icons verwendet.
- Zeilenzug Bild 1 - 6. Aus der Dropdownliste ein Icon wählen. Icons werden im Ordner "images/M_images" gespeichert.
- Trennzeichen. Leerzeichen bei horizontaler Darstellung - es kann jedes Zeichen verwendet werden.
- Schlusstrennzeichen. Letztes Zeichen bei horizontaler Darstellung - es kann jedes Zeichen verwendet werden.
Meist Gelesen
Zeigt die beliebtesten Beiträge (nach Aufrufen):

Typ "mod_mostread". Das Modul ist von keinen weiteren Komponenten abhängig
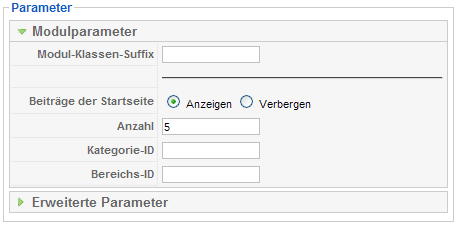
Modulparameter

- Modul-Klassen-Suffix. Optionale Erweiterung zur CSS-Klasse [moduletable] für weitere, individuelle Designs.
- Beiträge der Startseite. Sollen als 'Startseitenbeitrag' gekennzeichnete Beiträge angezeigt werden.
- Anzahl. Anzahl der anzuzeigenden Beiträge. Standard ist 5.
- Kategorie-ID. Optionale Kategorie-IDs. Wenn angegeben werden nur Beiträge aus dieser Kategorie (diesen Kategorien) angezeigt. Mehrere IDs sind mit Komma zu trennen (z.B. 3,6,12,35). Die KategorieID kann in der Kategorieverwaltung (siehe Spalte ID) gefunden werden.
- Bereichs-ID. Optionale Bereichs-IDs. Wenn angegeben werden nur Beiträge aus diesem Bereich (diesen Bereichen) angezeigt. Mehrere IDs sind mit Komma zu trennen (z.B. 3,6,12,35). Die Bereichs ID kann in der Bereichsverwaltung (siehe Spalte ID) gefunden werden.
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
NewsFlash
Modul welches einen oder mehrere Beiträge einer Kategorie bei jedem Seitenaufruf anzeigt. Wahlweise immer Denselben oder einen zufällig Gewählten - es können auch mehrere Beiträge ausgewählt werden (Beispiel an Position "Top"):

Typ "mod_newsflash". Das Modul ist von keinen weiteren Komponenten abhängig.
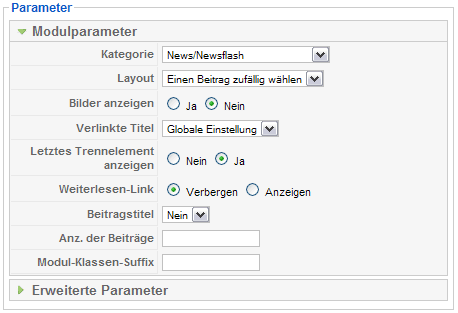
Modulparameter

- Kategorie. Eine der angebotenen Kategorien auswählen (Liste wird vom System automatisch aufgrund der vorhandenen Kategorien gebildet).
- Layout.
- Einen Beitrag zufällig wählen. Es wird immer nur ein Beitrag aus der gewählten Kategorie bei jedem Seitenaufruf angezeigt.
- Horizontal. Anzeige von x Beiträgen (lt. Anzahl der Beiträge) in horizontaler Darstellung.
- Vertikal. Anzeige von x Beiträgen (lt. Anzahl der Beiträge) in vertikaler Darstellung.
- Bilder anzeigen. Sollen eventuell vorhandene Beitragslbilder angezeigt werden.
- Verlinkte Titel. (Nein/Ja/Globale Einstellung) Sollen die Beitragstitel mit dem Beitrag verlinkt werden.
- Letztes Trennelement anzeigen. Soll nach dem letzten Beitrag das Trennzeichen angezeigt werden.
- Weiterlesen-Link. Zeige einen "Weiterlesen...." Link an (nur wenn Beitrag länger als die angezeigten Zeilen ist)
- Beitragstitel. Zeige den Beitragstitel an.
- Anz. der Beiträge. Die Anzahl der Beiträge bei horizontaler und vertikaler Darstellung (wenn keine Angabe, dann werden immer 5 gezeigt). Reihenfolge basierend auf der Einstellung lt. Artikelverwaltung.
- Modul-Klassen-Suffix. Optionale Erweiterung zur CSS-Klasse [moduletable] für weitere, individuelle Designs.
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
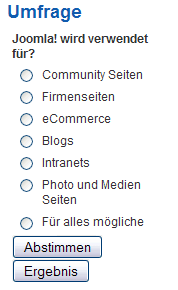
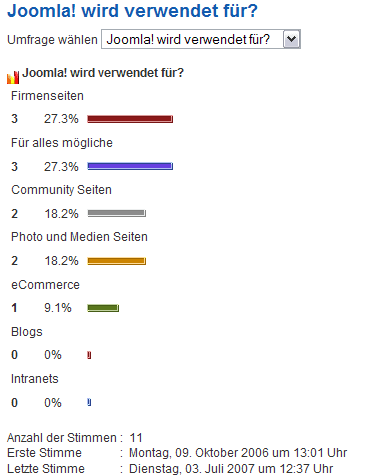
Umfrage
Ein Modul um Umfragen anzuzeigen. Die Umfragen selber werden in der Umfrageverwaltung verwaltet. Die Besucher können für eine Option abstimmen und/oder sich das Ergebnis ansehen:

Typ "mod_poll".
Wurde der "Abstimmen" Button gedrückt, wird sofort anschließend das bisherige Ergebnis angezeigt:

Dieses Modul ist abhängig von den Werten welche von der Umfrageverwaltung erstellt werden.
Modulparameter

- Umfrage. Eine der angezeigten Umfragen auswählen - Umfragen werden nur von der Umfrageverwaltung verwaltet.
- Modul-Klassen-Suffix. Optionale Erweiterung zur CSS-Klasse [moduletable] für weitere, individuelle Designs.
Advanced Parameters

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Zufallsbild
Anzeige von Bildern in zufälliger Reihenfolge:

Typ "mod_random_image".
Das Modul ist nicht abhängig von anderen Komponenten.
Modulparameter

- Bildtyp. Welcher Bildtyp soll angezeigt (Optionen sind: "jpg", "png", "gif", usw.). Standard ist "jpg".
- Bildverzeichnis. Der Ordner in dem sich die anzuzeigenden Bilder befinden (relativ zur Webseite, z.B. "images/stories").
- Link. Optionaler Link mit welchem die angezeigten Bilder verlinkt werden.
- Breite (px). Optionale Bildbreite in Pixel. Hinweis: wenn angegeben werden alle Bilder mit dieser Breite angezeigt!
- Höhe (px). Optionale Bildhöhe in Pixel. Hinweis: wenn angegeben werden alle Bilder mit dieser Höhe angezeigt!
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Ähnliche Artikel
Dieses Modul zeigt Beiträge welche ähnlich dem angezeigten Hauptbeitrag sind, an. Die Ähnlichkeit wird aufgrund der angegebenen Metakeywords bestimmt (Feld Parameter Metadata Information bei den jeweiligen Beiträgen).
Beispiel: 
Type "mod_related_items". Keine Abhängigkeiten zu einer anderen Komponente.
Modulparameter

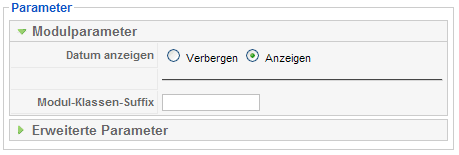
- Datum anzeigen. Soll das Artikelerstellungsdatum (siehe Beispiel) auch angezeigt werden.
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
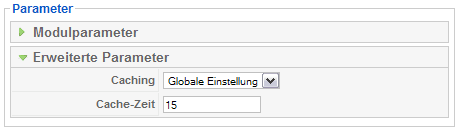
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Suche
Dieses Modul bietet den Seitenbesuchern ein Feld an in welchem der Suchbegriff eingegeben werden kann. Die aktuelle Webseite bzw. deren Beitragsdatenbank wird daraufhin nach dem gesuchten Begriff durchsucht:
![]()
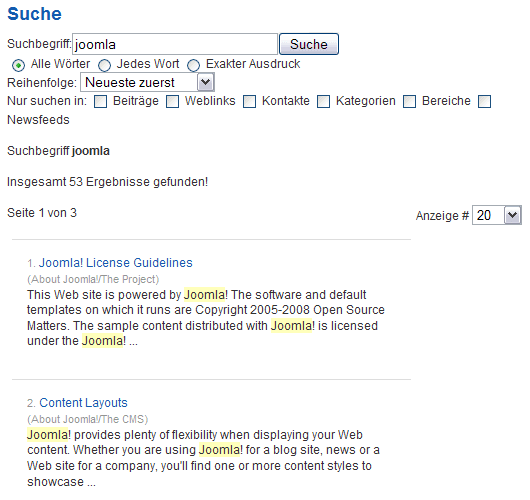
Das Suchergebnis könnte so aussehen (es werden im Ergebnis weitere Optionen angeboten um die Suche zu verfeinern):

Type "mod_search".
Das Modul ist nicht abhängig von anderen Komponenten.
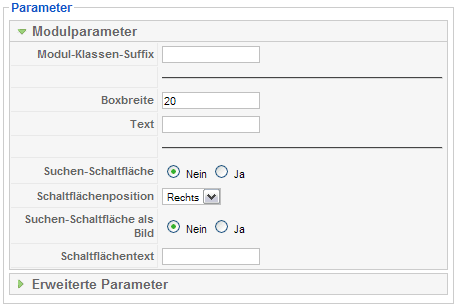
Modulparameter

- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
- Boxbreite. Größe der Suchbox in Buchstaben. Standard ist 20.
- Text. Vorgabetext welcher in der Suchbox angezeigt wird. Wenn keine Angabe wird das Feld laut der Vorgabe in der Sprachendatei verwendet (wichtig bei mehrsprachigen Seiten).
- Suchen-Schaltfläche. Soll ein Suchbutton angezeigt werden. Bei "Nein" startet die Suche wenn der Besucher die "Enter/Return/Eingabe" Taste drückt.
- Schaltflächenposition. Position der Schaltfläche (wenn aktiviert). Optionen sind: Rechts, Links, Oben oder Unten.
- Suchen-Schaltfläche als Bild. Soll die Suchenschaltfläche als Bild angezeigt werden. Bei "Ja" muss das Bild als "searchButton.gif" benannt und im Ordner images/M_images" gespeichert werden.
- Schaltflächentext. Der Text welcher am Schaltflächenbild verwendet wird. Wenn keine Angabe wird der Text aus der Sprachendatei verwendet (wichtig bei mehrsprachigen Webseiten).
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Bereiche
Ein Modul um alle Beitragsbereiche anzuzeigen welche in der Bereichsverwaltung verwaltet werden.
Hinweis: wenn in der Artikelkonfiguration der Parameter "Nicht zugängliche Links anzeigen" auf "Nein" gesetzt ist, werden nur Bereiche angezeigt zu welchen der Benutzer aus berechtigt ist (lt. ACL wie Public, Registered, Spezial).
Bespiel:

Typ "mod_sections". Keine Anhängigkeit zu einer anderen Komponente.
Modulparameter

- Anzahl. Die Anzahl der Bereiche. Standard ist 5.
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein (siehe Cachezeit in der globalen Konfiguration.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Statistik
Das Modul zeigt diverse Statistikdaten (z.B. Betriebssystem, registrierter Mitglieder, Artikelanzahl, usw.) an:

Typ "mod_stats". Keine Abhängigkeiten zu einer anderen Komponente.
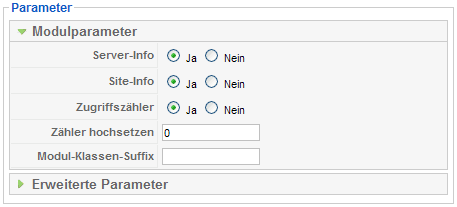
Modulparameter

- Server-Info. Soll dieser Wert angezeigt werden (beinhaltet Betriebssystem, MySQL-Version, php-Version, Uhrzeit, Cache und GZip-Modus).
- Site-Info. Soll dieser Wert angezeigt werden (beinhaltet Anzahl der registrierten Mitglieder, Artikelanzahl und Weblinks).
- Zugriffszähler. Zeigt die bisherigen Seitenaufrufe.
- Zähler hochsetzen. Optional um den bisherigen Zugriffszähler hoch zu setzen. Der eingetragene Wert wird zu den bisherigen Seitenaufrufen addiert.
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
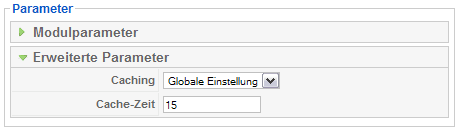
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein.
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Syndicate
Modul welches einen RSS-Feed zur Webseite erstellt - Besucher können damit immer die neuesten Artikel in ihre eigene Webseite integrieren oder diese im Browser nachlesen:

Typ "mod_syndicate". Keine Abhängigkeiten zu anderen Komponenten.
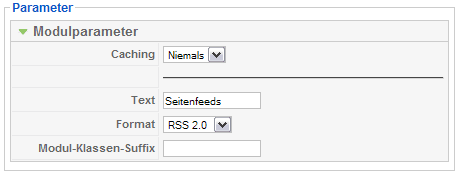
Modulparameter

- Caching. Immer auf "Niemals" eingestellt.
- Text. Text welcher als Link dargestellt wird.
- Format. Format des Newsfeeds. Optionen sind RSS 2.0 oder Atom 1.0.
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
Wer ist Online
Zeigt eine Übersicht der momentan im Frontend befindlichen Besucher (Mitglieder und Gäste):

Typ "mod_whosonline". Keine Abhängigkeit zu einer anderen Komponente.
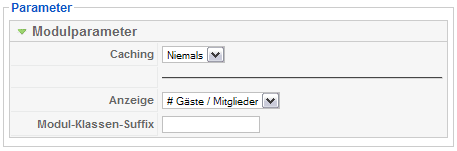
Modulparameter

- Caching. Immer auf "Niemals" eingestellt.
- Anzeige.
- # Gäste / Mitglieder. Gesamtanzahl der nicht eingeloggten Besucher (Gäste) und eingeloggten Besucher (Mitglieder).
- Mitgliedernamen. Zeigt eine Liste der eingeloggten Benutzer (Mitglieder). Keine Anzeige der Gäste.
- Beides. Beide Werte werden angezeigt.
- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individuelle Designs.
Wrapper
Ermöglicht es externe Resourcen (Webseiten) mittels IFrame in einer Modulposition anzuzeigen - ist das Original größer werden die Scrollbalken angezeigt (abhängig von den Einstellungen siehe unten):

Das Modul bietet ähnliche Funktionalitäten wie 'Interner Link - Layout: Wrapper'.
Typ "mod_wrapper". Keine Anhängigkeiten zu einer anderen Komponente.
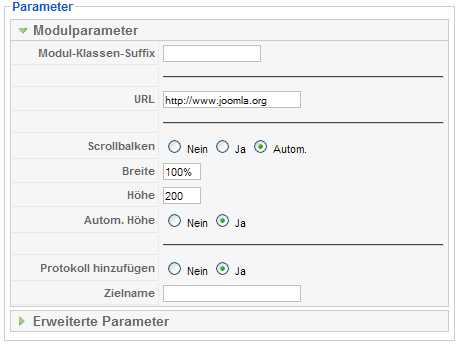
Module Parameters

- Modul-Klassen-Suffix. Erweiterung zur bestehenden CSS-Klasse [moduletable] für weitere, individulle Designs.
- URL. Die URL der Webseite welche eingebunden werden soll.
- Scrollbalken. Sollen die Scrollbalken verwendet werden. Bei Einstellung "Autom." entscheidet die eingebundende Größe.
- Breite. Breite des IFrames in Pixel. Wird ein Prozentzeichen "%" hinzugefügt, erfolgt die Berechnung in Prozenten anstatt fixen Pixeln.
- Höhe. IFramehöhe in Pixel.
- Autom Höhe. Soll die Höhe der eingebundenen Seite automatisch angepasst werden.
- Protokoll hinzufügen. Soll automatisch ein "http:" oder "https:" am Beginn der URL hinzugefügt werden. Sollte dann dieses Protkoll vergessen werden, wird es automatisch hinzugefügt.
- Zielname. Optionaler Name des IFrames wenn dieser das Ziel sein sollte.
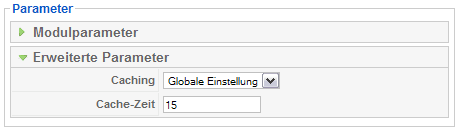
Erweiterte Parameter

- Caching. Soll der Inhalt dieses Moduls Zwischengespeichert (gecached) werden. Wenn Ja erfolgt ein schnellerer Seitenaufbau, allerdings kann der Inhalt nicht der aktuellste sein
- Cache-Zeit. Die Anzahl in Minuten für die der Inhalt dieses Moduls zwischengespeichert wird.
Toolbar
Am oberen rechten Bildschirm befindet sich die Toolbar:

- Speichern. Speichert die aktuellen Änderungen und geht zurück zur Übersicht.
- Anwenden. Sichert die Änderungen, bleibt jedoch in der aktuellen Bildschirmmaske.
Hinweis: wurde zum Beispiel länger ohne zwischendurch zu Sichern gearbeitet oder die Internetverbindung brach ab, dann diesen Button drücken - der Inhalt wird gesichert.
- Abbrechen. Bricht ohne zu Sichern ab und ruft die Übersicht auf. Eventuelle Änderungen werden nicht gesichert!
- Hilfe. Öffnet diese Hilfe.
Quicktipps
- Einige Joomla! Erweiterungen installieren neue Module. Diese können hier nicht gelistet sein. In so einem Fall entweder die Dokumentation der Erweiterung durchsehen oder den Entwickler derselben fragen.
Modulverwaltung Adminmodule
Aufruf
Im Backend entweder über das Menü Erweiterungen -> Module und dann über den Link 'Admin' oder in der Modulverwaltung.
Beschreibung
Hier werden alle Module für den Administrationsbereich verwaltet - Installiere bearbeiten und löschen, Neue installieren. Mit einer Joomla! Standardinstallation werden 16 Module installiert, weitere sind hier erhältlich: JED
Screenshot

Hinweis: wenn zusätzliche Erweiterungen installiert wurden, sind eventuell auch Adminmodule hinzugefügt worden, der Bildschirm wird dann naturge