Beitrags- und Artikelbearbeitung in Joomla! 1.6, 1.7 und 2.5
Hier erfahren Sie mehr zum Thema Artikel und Beiträge in Joomla 1.6, 1.7 und 2.5 erstellen.
Wenn Sie einen Artikel für Ihre Website erstellen wollen, so planen Sie meist die folgenden Dinge:
- einen Text mit einem oder mehreren Bildern
- einen Aufmachertext für Listenansichten mit einem Weiterlesen-Link zur Einzelansicht
- Der Artikel soll auf der Startseite erscheinen und selbst keinen Menülink haben.
- Eine zeitversetzte Veröffentlichung wäre schön.
- eine Druckansicht für Besucher der Website, die den Artikel ausdrucken wollen
- eine Möglichkeit der Weiterempfehlung des Artikels per E-Mail
Wo kann ich einen Artikel in Joomla 1.6, 1.7 und 2.5 erstellen?
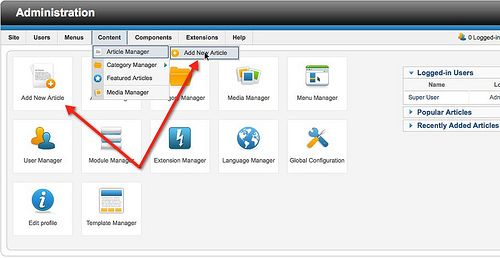
Wenn Sie sich im Administrationsbereich einloggen, sehen Sie ein Icon mit der Beschriftung Neuer Beitrag.
Sie können entweder auf dieses Icon klicken oder das Eingabeformular über das Menü Inhalt - Beiträge - Neuer Beitrag aufrufen.

Das Eingabeformular für einen Joomla Beitrag/Artikel
Sie befinden sich jetzt in dem Formular, in dem Sie vermutlich alle Beiträge schreiben werden, die Sie jemals in Joomla! erstellen.
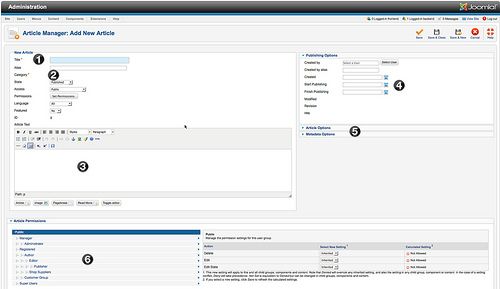
Das Formular ist so strukturiert wie in folgendem Bild:

Mindestvoraussetzung für einen Artikel sind ein Titel (1), eine Kategorie (2) und ein Text (3). Wenn Sie sich das Formular etwas genauer ansehen, bemerken Sie die Hilfetexte, die erscheinen, wenn Sie mit der Maus über die Beschreibung eines Feldes fahren. Ich habe die Bereiche im Formular im Bild mit sechs Ziffern versehen.
1. Titel
Das Wichtigste - der Titel bzw. die Überschrift. Dieser Titel taucht auf der Website als Überschrift (meist in der größten HTML-Größe <h1>) und in der Browserleiste ganz oben auf. Diese Beschriftung im Browser nicht ausschaltbar. Der Titel ist die Basis für das Alias-Feld darunter. Der Alias wird beim Speichern des Artikels automatisch von Joomla! erzeugt und hängt ebenfalls von der restlichen Konfiguration ab. Grundsätzlich geht es bei Aliasen darum, in der Adresszeile des Browsers (URL) einen einfachen, kurzen, von Menschen lesbaren Link zu haben, den man auch per E-Mail oder Chat verschicken kann. Im Beispiel http://example.com/first-article ist first-article der Alias.
2. Kategorie und Grundoptionen
Hier geht es um die Einordnung oder Kategorisierung des Artikels. Jeder Artikel MUSS einer Kategorie zugeordnet sein. Wenn Sie die Artikel ausdrücklich nicht kategorisieren wollen, können Sie sie der Kategorie nicht kategorisiertzuordnen. Das ist sinnvoll für inhaltlich eher statische Seiten wie das Impressum oder die"Über uns"-Seite. Sie können in diesem Bereich weitere wichtige Attribute setzen wie den Status (veröffentlicht oder nicht), wer Zugriff hat (abhängig von Ihren Einstellungen), Sprache und Featured. Featured ersetzt das frühere Attribut Frontpage und sorgt dafür, dass der Artikel in einem vordefinierten Blog-Layout auf Ihrer Startseite erscheint. Die ID des Beitrags wird nach dem Speichern erzeugt und ist eine laufende Nummer.
3. Text
In diesen Bereich können Sie Ihren Text schreiben, der einen Wert für Ihr Publikum haben sollte. Das klingt so einfach! :-)
Rein technisch haben Sie es hier mit einem WYSIWYG-Editor zu tun (What You See Is What You Get). Der Editor wandelt den von Ihnen geschriebenen Text in die Textformatsprache HTML um. In diesem Fall wird als Editor der TinyMCE verwendet. TinyMCE ist ein eigenständiges Open-Source-Projekt, über das man wegen der vielen Funktionen ein eigenes Buch verfassen könnte.
Grundsätzlich funktioniert die Eingabe von Text wie in jeder anderen Textverarbeitung auch: Text schreiben, Text markieren, dann auf ein Icon klicken, und die Funktion wird angewendet oder ein Dialogfenster öffnet sich.
Einfügen von Links in Beiträgen
Um einen Link in einem Beitrag zu setzen müssen Sie einen Text/Wort markieren und dann im oberen Bereich des Editors auf das Link-Icon klicken. In dem dann öffnenden Popup geben Sie die Adresse des Links ein und immer auch den Linktitel.
Zum Bearbeiten gehen Sie mit dem Cursor einfach auf den Link und klicken dann auf das hervorgehobene Link-Icon im oberen Bereich des Browsers.
Hinweis: Beim Einfügen eines Links sollte immer das Feld "Titel" -mit ausgefüllt werden.
Verlinken von Dokumenten zum Download
- Um Dokumente in Texten zu Verlinken markieren Sie einfach das Wort was Sie verlinken wollen und Klicken dann im Editor auf das Linksymbol.
- Im Popupfenster wählen sie bei Protokoll <andere> aus und tragen in das Feld "url" images/Name_des_Unterordners/Name_der_Datei.pdf ein.
Zum Beispiel: images/PDF/10beautytipps.pdf
Achtung! Wichtig ist die Groß und Kleinschreibung sollte hier mal ein Fehler auftauchen, dann wird das Dokument nicht gefunden.
Die Buttons unter dem Eingabefeld
Etwas ungewöhnlich und teilweise verwirrend sind die Buttons unter dem Eingabebereich. Diese Button sind Joomla!-spezifisch und haben mit dem Editor nur indirekt zu tun. Der Joomla! Core bietet fünf dieser ausgesprochen praktischen Zusatzbuttons.
1. der Button "Beiträge"
Mit dem Button Beiträge können Sie einen bereits vorhandenen Joomla!-Beitrag verlinken.
Bei einem Klick auf den Button öffnet sich ein Popupfenster mit einer Liste aller Beiträge die im Bereich "Inhalt > Beiträge" vorhanden sind. Nach einem Klick auf den Beitragstitel schließt sich das Popup und im Editor steht der Titel des vorher ausgewählten Beitrages mit einem Link zum ausgewählten Beitrag.
Achtung!! Immer an die Sprachen denken ein deutscher Beitrag wird selbst mit Verlinkung in englischer Sprache nicht angezeigt werden.
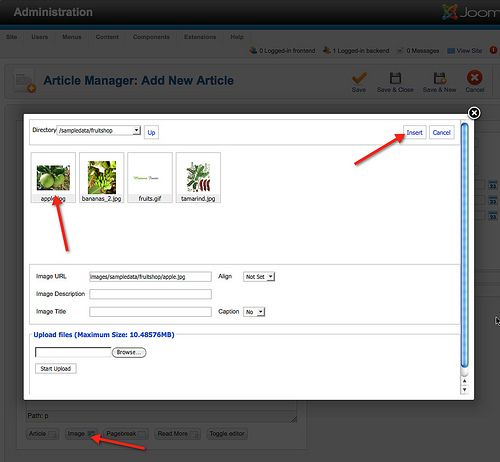
2. der Button "Bild"
Mit Bild können Sie ein vorhandenes Foto oder eine Grafik aus dem Media Manager einfügen oder ein neues Bild hochladen. Um ein oder mehrere Bilder hinzuzufügen, gibt es zahlreiche Möglichkeiten:
1. Das Bild ist bereits im Joomla!-Medienbereich vorhanden.
In diesem Fall klicken Sie auf den Bild-Button unten, wählen das Bild aus und fügen es in Ihren Text ein. 2. Das Bild liegt auf Ihrer Festplatte.
2. Das Bild liegt auf Ihrer Festplatte.
Das ist der komplexeste Fall. Grundsätzlich benutzen Sie wieder den Bild-Button unter dem Text. Dort finden Sie einen Upload-Dialog, durch den Sie Ihr Bild "ganz einfach" hochladen können. Achten Sie darauf, dass Joomla! das Bild NICHT verändert. Wenn Sie ein Photo aus einer Digitalkamera hochladen, so wird es auch in voller Pracht (> 3.000 Pixel Breite) angezeigt. Sie müssen das Bild vorher in der richtigen Größe vorbereiten.
Achtung: Wichtig beim Einfügen von Bildern ist das der Bildtitel und die Beschreibung immer ausgefüllt wird.
3. der Button "Seitenumbruch"
Mit dem Button Seitenumbruch geben Sie einen Seitenumbruch vor.
5. der Button "Weiterlesen"
Sie wollen Einen Aufmachertext für Listenansichten mit einem "Weiterlesen"-Link auf den vollständigen Artikel ?
Das ist einfach. Positionieren Sie den Cursor an die Stelle, an der der Weiterlesen-Link erscheinen soll, und klicken Sie auf den Joomla!-Weiterlesen-Button.
6. der Button "Editor an/aus"
Editor an/aus schließlich schaltet den Editor an und aus. Übrig bleibt dann der HTML-Code des Beitrags.
4. Optionen
Alles, was in Joomla! 1.5 Parameter hieß, heißt seit Joomla! 1.6 Option – so z.B. dieVeröffentlichungsoptionen. Hier können Sie festlegen, wer den Artikel geschrieben hat (Erstellt von). Dieser Benutzer darf ihn dann normalerweise auch später verändern. Welcher Name wirklich über dem Artikel steht, legen Sie bei Erstellt von Alias fest. Die drei Felder danach erlauben Ihnen ein zeitversetztes Publizieren. Geben Sie einfach das entsprechende Datum ein, und Joomla! kümmert sich um den Rest.
Eine zeitversetzte Veröffentlichung wäre schön
Geben Sie rechts bei Freigabe starten und Freigabe beenden die entsprechenden Daten ein oder wählen durch einen Klick auf das Kalender-Icon die Tage aus dem dann aufklappenden Kalender aus.
Eine Druckansicht für Besucher der Website, die den Artikel Ausdrucken wollen
Falls Sie noch nicht wissen, wo sich die globalen Einstellungen (Siehe auch Kapitel Konfiguration der Inhalte und der Website) befinden und was gerade eingestellt ist, können Sie in den Beitragsoptionen im Bereich 5 das Drucksymbolauf Anzeigen setzen.
Eine Möglichkeit der Weiterempfehlung des Artikels per E-Mail
Setzen Sie einfach in den Beitragsoptionen im Bereich 5 das E-Mail-Symbol auf Anzeigen.
5. Mehr Optionen
In diesem Bereich können Sie viele kleine Schalter umlegen und den Artikel ganz nach Ihren Wünschen für Leser und Suchmaschinen sichtbar werden lassen. Experimentieren Sie einfach drauf los.
Metaoptionen
Sie finden in fast jedem Bereich den Punkt "Metaoptionen" dieser Punkt ist sehr wichtig und dient der Suchmaschinenoptimierung.
Metabeschreibung
Die "Meta-Beschreibung" sollte immer mit einem beschreibenden Text von 160 bis 165 Zeichen befüllt werden welcher den Inhalt der Seite kurz umschreibt. Die Metabeschreibung steht in Suchmaschinen unterhalb des Titels eines Suchergebnisses und trägt sehr stark dazu bei ob ein Internetnutzer ein Suchergebnis auch wirklich anklickt.
Wichtig ist das jeder Inhalt, jede Unterseite einzeln zu betrachten ist und eine Individuelle Beschreibung benötigt.
Meta-Schlüsselwörter
Auch das Feld "Meta-Schlüsselwörter" sollte mit den 10 bis 15 Wichtigsten Begriffen zum Beitragsinhalt befüllt werden. Die einzelnen Worte müssen hierbei durch Komma und Leerzeichen getrennt werden.
6. Berechtigungen
Der sechste und letzte Bereich betrifft die Berechtigungen für diesen Artikel. Diese Auswahl wird uns an vielen Stellen in Joomla! begegnen, und ich gehe im Kapitel Benutzer und Berechtigungen genauer darauf ein.
Status, Papierkörbe und Check Ins
In Joomla! können Ihre Inhalte verschiedene Statuse haben. Abhängig von der Art des Inhalts gibt es mindestens drei Statuse: freigegeben, gesperrt und Papierkorb. Nachdem Sie Ihren frisch erstellten Inhalt das erste Mal gespeichert haben, existiert er in der Joomla!-Datenbank und wird abhängig von seinem Status auf Ihrer Website erscheinen (oder auch nicht).
Der übliche Lebenszyklus eines Inhalts in Joomla ist:
- Während der Bearbeitung ist der Inhalt gesperrt.
- Freigegeben oder automatisiert wird er in eine Freigabeschlange gestellt (und eventuell auf die Startseite gebracht – Haupteintrag).
- Später ist er unter Umständen immer noch freigegeben, aber vielleicht von der Startseite entfernt worden.
- Zum Schluss wird er archiviert.
Manchmal ist es notwendig, Inhalte wieder zu sperren, und manchmal möchte man sie auch einfach in den Papierkorb werfen. Der Inhalt selbst ist dann natürlich noch vorhanden: Er ist nicht gelöscht! Lassen Sie uns einen Blick auf die verschiedenen Statuse in Joomla! werfen. Sie können die meisten Tabellen im Administrationsbereich nach dem gewünschten Status filtern und den Inhalten beliebig oft unterschiedliche Statuse zuweisen.
Gesperrt
Ein Besucher Ihrer Website kann diese gesperrten Inhalte nicht aufrufen. Dies ist normalerweise der Zustand, in dem Sie Ihre Inhalte erstellen und bearbeiten.
Freigegeben
Es hängt von den Berechtigungen der Benutzer und Besucher ab, ob sie den Inhalt sehen können. Grundsätzlich ist er allerdings über die Website erreichbar.
Haupteintrag
Das Wort Haupteintrag ist eine Übersetzung des Wortes featured. Den Schalter Haupteintrag können Sie benutzen, um Ihre wichtigsten oder neuesten Beiträge auf der Startseite anzuzeigen. Es ist ein zusätzlicher Status, der nur in Beiträgen benutzt wird. Das ist auch der Grund, warum es möglich ist, einen Beitrag zu sperren, den Schalter Haupteintrag aber dennoch auf Ja stehen zu haben.
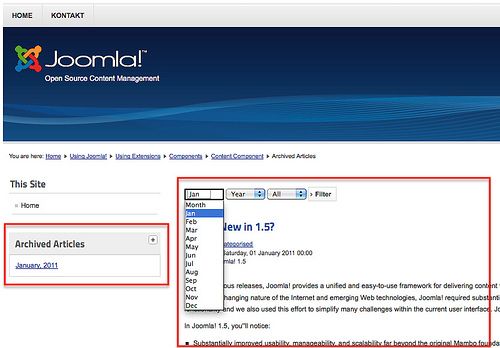
Archiviert
Irgendwann kommt mal die Zeit, in der Sie über ein Archiv für Ihre Artikel nachdenken werden. Setzen Sie einfach den Status auf Archiviert, und Sie haben bereits fast ein Archiv. Joomla! kennt natürlich das Erstellungsdatum und bietet ein Archiv-Modul an, mit dem Ihre archivierten Artikel auf der Website angezeigt werden können. Das Archiv-Modul ist in den Beispieldaten enthalten. Falls es nicht vorhanden ist, erstellen Sie einfach eins (Module ? Neu ? Archivierte Beiträge). Ihre Beiträge werden dann wie im Bild angezeigt.

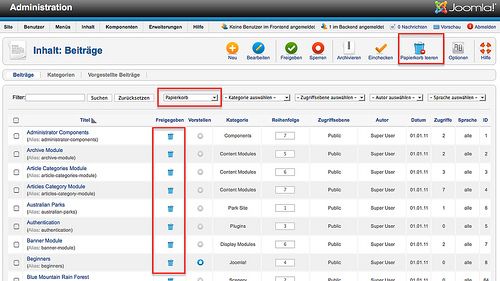
Papierkorb
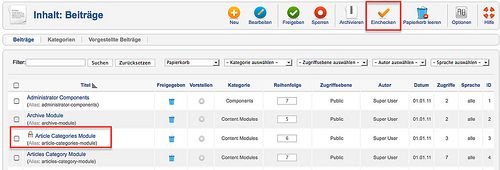
Der vorletzte Status ist Papierkorb. Wenn ein Inhalt hier landet, ist es natürlich noch möglich, ihn wiederherzustellen. Sie können Module, Menüeinträge, Kategorien, Beiträge, Kontakte und weitere Inhalte in den Papierkorb werfen. Sie können den Inhalt des Papierkorbs anzeigen, indem Sie einfach danach filtern (siehe Abbildung 2). In der gefilterten Ansicht ändert sich das Papierkorb-Icon in ein Papierkorb leeren-Icon. Hier ist Ihre Möglichkeit, um Inhalt zu löschen.

Einchecken
Das Einchecken-Icon in Joomla! ist nicht das, was Sie vielleicht aus Foursquare oder anderen Geodiensten kennen. Es ist ein Sicherheitsmerkmal bei der Bearbeitung von Inhalten. Wenn ein Benutzer anfängt, Inhalt zu bearbeiten, sperrt Joomla! diesen Inhalt für alle anderen Benutzer. Sehr gut! Ein großes Problem bei dieser Vorgehensweise kann allerdings entstehen, wenn der bearbeitende Benutzer aus Versehen sein Browserfenster schließt oder lange nichts tut und die Session sich automatisch beendet oder wenn das E-Werk den Strom abstellt oder, oder ... Sie merken, worauf ich hinaus will. :-)
Der gesperrte Inhalt bleibt gesperrt, und keiner kann ihn bearbeiten!
Niemand, außer einem Benutzer mit den richtigen Berechtigungen (beispielsweise Sie als Administrator) kann den Inhalt wieder einchecken, damit andere Benutzer wieder damit arbeiten können. Sie bemerken so eine Inhaltssperrung dummerweise nur an dem kleinen Schloss neben dem Beitragstitel oder durch einen Hilferuf Ihrer Benutzer. :-)