Modulverwaltung in Joomla! 1.6, 1.7 und 2.5
Ein Modul ist ein Inhaltselement, das neben einem Beitrag positioniert werden kann.
Ein Menü ist beispielsweise ein Modul. Der kleine Anmeldeblock auf der linken Seite ist auch ein Modul. Sie können beliebig viele Module mit cleveren Funktionen in Joomla 1.7! erstellen und an den Stellen positionieren, die im Template dafür vorgesehen sind.
Module sind auch Gestaltungselemente in jedem Template. Meistens existieren für das Such- und das Navigationspfad-Modul (Breadcrumbs) vordefinierte Template-Positionen. Das gilt auch für Menüs im Kopfbereich der Website. Meist heißt diese obere Navigationsposition top.
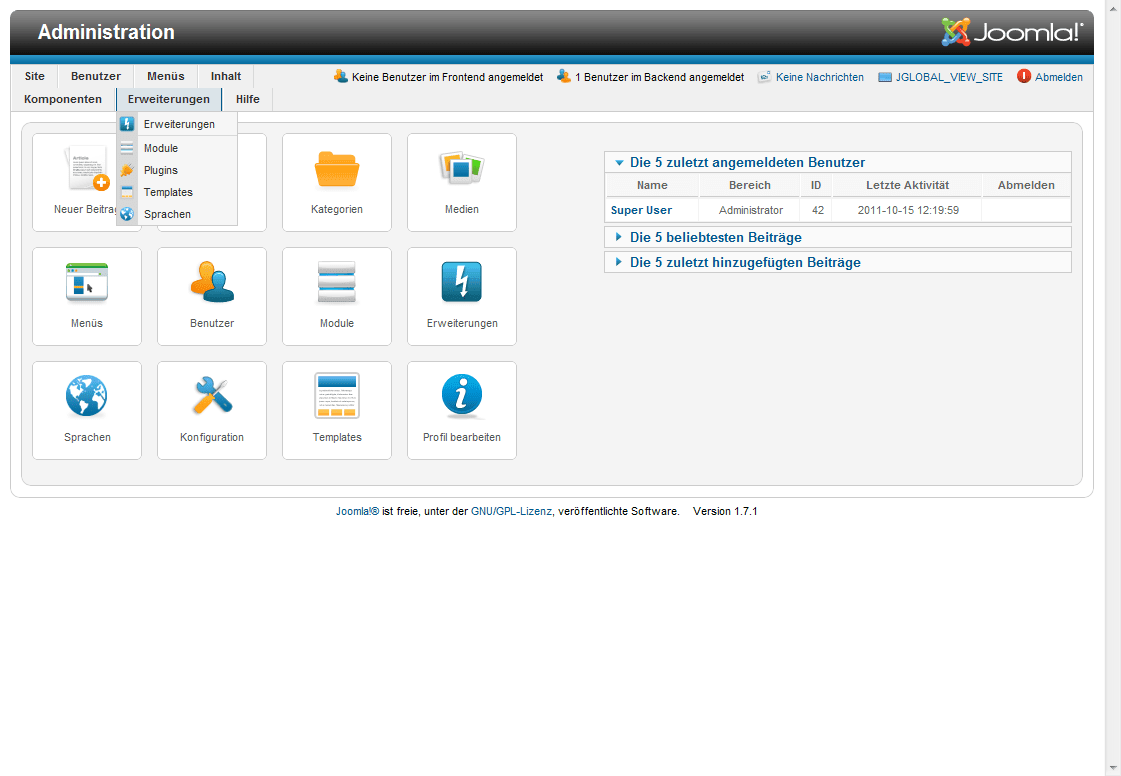
Wo ist die Modulverwaltung
Die Modulverwaltung findet sich in der Administration im oberen Menü unter dem Punkt Erweiterungen.

Quelle:
Hagen Graf Module
Gemeinsamkeiten aller Joomla 1.7 Module

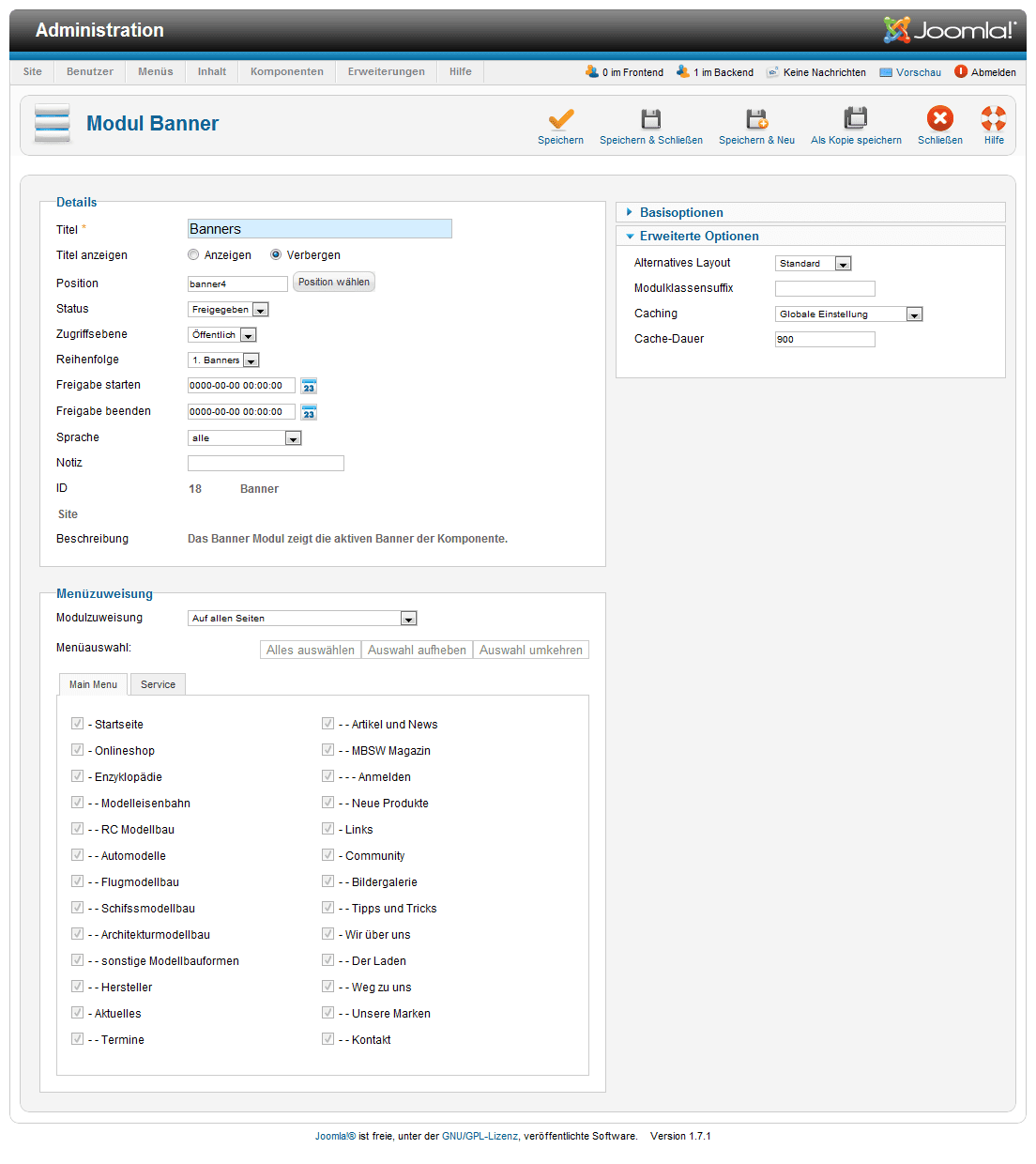
Jedes Modul verfügt über:
- einen Titel, der angezeigt oder ausgeblendet werden kann
- eine Position in einem Template
- einen Schalter, durch den das Modul auf der Website veröffentlicht werden kann
- eine Sortierungsfunktion, um Module zu ordnen, die an gleicher Position liegen. Meistens wird diese Funktion in den Seitenleisten verwendet.
- eine Funktion zum zeitgesteuerten Veröffentlichen von Modulen mit einem Anfangs- und einem Enddatum
- eine Möglichkeit, um das Modul einer Sprache zuzuordnen
- eine Möglichkeit, um einen Bemerkungstext zu einem Modul hinzuzufügen
- das gleiche System der Menüverknüpfung wie bei den Templates-Styles. Sie können dadurch die Darstellung des Moduls auf einer Seite der Website vom Menülink abhängig machen.
Erweiterte Optionen
In den Erweiterten Optionen
- haben Sie die Möglichkeit, zwischen unterschiedlichen Template-Layouts zu wählen, wenn das verwendete Template so etwas anbietet.
- können Sie ein Modulklassensuffix angeben, das diesen Text an die Bezeichnung der CSS-Klasse für dieses Modul anhängt. Das ist nützlich, wenn Sie das Modul mit einem individuellen Design versehen wollen.
- sind Sie in der Lage, das Cache-System ein- oder auszuschalten und eine Zeit für die Gültigkeit des Caches festzulegen.
Quelle:
Hagen Graf Module
Core-Module
Das Joomla! Paket enthält 23 verschiedene Modultypen. Ich werde sie in alphabetischer Reihenfolge auflisten und eine kurze Beschreibung hinzufügen.
- Das Modul Anmeldung zeigt ein Anmeldeformular an, das aus Feldern für den Benutzernamen und das Passwort besteht. Außerdem enthält es einen Link zur Anforderung eines neuen Passworts. Wenn das Anlegen von neuen Benutzerkonten erlaubt ist (Benutzer ? Optionen), wird ein weiterer Link angezeigt, der zur Benutzerregistrierung führt. Es ist beispielsweise möglich, dem Formular individuellen Text hinzuzufügen, den Benutzer nach dem Anmelde- und Abmeldevorgang auf eine bestimmte Seite weiterzuleiten und die Kommunikation über das Anmeldeformular mit SSL zu verschlüsseln, sofern der Webserver entsprechend konfiguriert wird.
- Wir haben das Modul Archivierte Beiträge bereits im Kapitel Status, Papierkörbe und Check In angesprochen. Es zeigt eine Liste von Monaten, die auf die in diesem Monat archivierten Artikel verweist.
- Das Modul Banner zeigt veröffentlichte und aktive Banner an. Wir haben bereits im Kapitel Banner die Funktionsweise erläutert.
- Das Modul Beiträge - Newsflash zeigt eine festgelegte Anzahl Beiträge aus einer oder mehreren vorgegebenen Kategorien an. Sie können die Sortierung, die Anzahl der Artikel und den Weiterlesen-Link konfigurieren und weitere Einstellungen vornehmen.
- Das Modul Beiträge - Verbundene Beiträge zeigt andere Beiträge, die eine Verbindung zu diesen Beiträgen haben. Die Verbindung wird über die Meta-Schlüsselwörter realisiert, die einem Beitrag zugeordnet werden können.
Alle Schlüsselwörter des angezeigten Beitrags werden mit denen der anderen veröffentlichten Beiträge verglichen. Nehmen wir beispielsweise an, Sie haben einen Beitrag über "Solarenergie in Deutschland" und einen anderen über "Neue Möglichkeiten der Nutzung von Solarenergie in der Wüste". Wenn Sie nun in beiden Artikeln das Schlüsselwort "Solarenergie" eintragen, dann zeigt das Modul den "Solarenergie in Deutschland"-Beitrag an, wenn Sie sich "Neue Möglichkeiten der Nutzung von Solarenergie in der Wüste" ansehen, und umgekehrt. - Das Modul Beitragskategorien zeigt Unterkategorien einer einstellbaren Kategorie an.
- Das Modul Beitragskategorie (man beachte die sprachliche Differenzierung :-)) zeigt eine Liste von Beiträgen aus einer oder mehreren Kategorien an.
- Das Modul Beliebte Beiträge zeigt eine Liste aller veröffentlichten Beiträge an, sortiert nach der Anzahl der Zugriffe. Sie können die Liste nach Kategorien filtern und die Anzahl der Artikel vorgeben.
- Das Modul Eigene Inhalte bietet die Möglichkeit, eigenen HTML-Code zu schreiben und zu veröffentlichen. In den Basis Optionen verfügt dieses Modul über das praktische Inhalte vorbereiten-Feature. Joomla! bietet die Möglichkeit, zusätzliche Funktionen im Beitragsinhalt auszuführen, beispielsweise die E-Mail-Verschleierung (siehe auch Plugins). Wenn Sie den Schalter Inhalte vorbereiten einschalten, wird der HTML-Inhalt, den Sie in diesem Modul eintragen, wie Beitragsinhalt behandelt.
- Das Modul Feed Anzeige ermöglicht die Anzeige der Inhalte eines Newsfeeds. Sie können einen Text eingeben, der neben dem Icon angezeigt wird, und das Format des Feeds festlegen (RSS 2.0 oder Atom 1.0).
- Das Modul Fusszeile zeigt die Joomla!-Copyright-Informationen an. Sie können es deaktivieren, sind aber auch herzlich eingeladen, es auf Ihrer Website stehen zu lassen!
- Das Modul Menü ist ein Container, der Menüeinträge (Links) aus einem existierenden Menü anzeigt. Ein Menü kann aus verschachtelten Menüeinträgen bestehen. Sie können diese Einträge nach Ebenen filtern, beispielsweise alle Links der zweiten bis dritten Ebene. Es ist außerdem möglich, anzugeben, ob untergeordnete Menüeinträge angezeigt werden sollen oder nicht.
- Das Modul Navigationspfad (Breadcrumbs) zeigt selbigen an. Sie haben es bereits im Kapitel Navigation kennengelernt.
- Das Modul Neueste Benutzer zeigt die zuletzt registrierten Benutzer an. Sie können zum Benutzerprofil verlinken, die Anzahl der angezeigten Benutzer beeinflussen und wählen, welche Art von Benutzerinformationen angezeigt wird.
- Das Modul Neueste Nachrichten zeigt eine Liste der zuletzt veröffentlichten Beiträge. Sie können die Liste nach Kategorie, Autor und hervorgehobenen (featured) Beiträgen filtern.
- Das Modul Sprachauswahl ist neu seit Joomla! 1.6. Es zeigt eine Liste der verfügbaren Inhaltssprachen an und bietet die Möglichkeit, die gewünschte Sprache auszuwählen. Lesen Sie mehr darüber im Kapitel Mehrsprachige Websites.
- Das Modul Statistik zeigt frei zugängliche Informationen über Ihren Webserver und andere Statistiken über Ihre Website an (unter anderem die Anzahl der Benutzer, der Beiträge und der Weblinks, die sich auf Ihrer Website befinden).
- Das Modul Suchen zeigt ein Suchfeld an. Sie können das Erscheinungsbild des Feldes und die Position und die Beschriftung des Buttons verändern. Wir haben das Modul bereits im Kapitel Suche angesprochen.
- Das Modul Syndication Feeds stellt die Inhalte eines Newsfeeds dar. Wir haben das am Beispiel der New York Times im Kapitel Newsfeeds besprochen.
- Das Modul Weblinks zeigt Links der Weblinks Komponente aus einer einstellbaren Kategorie an.
- Das Modul Wer ist online zeigt die Menge der nicht angemeldeten Gäste und der eingeloggten Benutzer an, die gerade auf die Website zugreifen.
- Das Modul Wrapper stellt ein iFrame-Fenster zur Verfügung. Sie geben die Webadresse des Inhalts an, den Sie in dem iFrame darstellen wollen, legen fest, ob Scrollbalken vorhanden sein sollen, definieren die Höhe und Breite des iFrames und geben den Namen des iFrames an.
- Das Modul Zufallsbild zeigt ein zufälliges Bild aus einem vorgegebenen Verzeichnis an. Normalerweise werden Sie die Medienverwaltung nutzen, um die Bilder zu speichern. Sie können den Dateityp einstellen sowie eine Webadresse, auf die weitergeleitet werden soll, wenn jemand auf das Bild klickt, und Sie können die Höhe und Breite der Bilder beeinflussen. Seien Sie vorsichtig mit der letzten Option. Joomla! rechnet Ihr Bild nicht in eine andere Größe um, sondern manipuliert nur die Attribute im <img>-Tag.
Quelle:
Hagen Graf Module