Joomla! Formulare mit Chronoforms v3
Chronoforms ist eine der besten Joomla-Erweiterungen wenn es um Formulare geht, denn mit dieser Erweiterung können auch nicht Programmierer einfach und unkompliziert komplexe Formulare erstellen. Achtung dieser Artikel beschreibt Chronoforms V3 für Joomla 1.5
Unterteilt ist Chronoforms in folgende Hauptbereiche
- Forms Management, hier werden die erstellten Formulare aufgelistet und können verwaltet werden.
- Form Wizard, ist ein kleines Programm mit dessen Hilfe ganz leicht neue Formulare erstellt werden können.
- Wizard Custom Elements, über diesen Punkt kann das "Form Wizard" erweitert werden.
- Der Menu Creator erstellt auf der Administrationsoberfläche einen Menülink welcher direkt zu einem erstellten Formular führt.
- Über der Menu Remover können die mit dem "Menu Creator" erstellten Menülinks wieder gelöscht werden.
- Upgrade SQL and Load Demo Form, hier sagt der Name schon, dass ein Beispielformular geladen wird.
- Validate Installation für alle die eine Lizenz bei Chronoforms erworben haben können diese dann hier angeben, so dass die Komponente im vollen Umfang nutzbar ist.
Wo ist die Komponente Chronoforms
Zu finden ist die Komponente Chronoforms unter dem Punkt Komponenten im oberen Menü der Administrationsoberfläche.
Komponenten > Chronoforms
Chronoforms E-Mail Benachrichtigungen
Die wahrscheinlich am häufigsten verwendete Funktion von Chronoforms Formularen ist der E-Mailversand der Formularinhalte.
Wenn man in einem Kontaktformular den Emaileinstellungen bearbeiten will dann geht man in der Joomla-Administration auf:
Komponenten > Chronoforms > Formsmanagement
und wählt das gewünschte Formular aus welches geändert werden soll.
Formularinhalte per E-Mail versenden
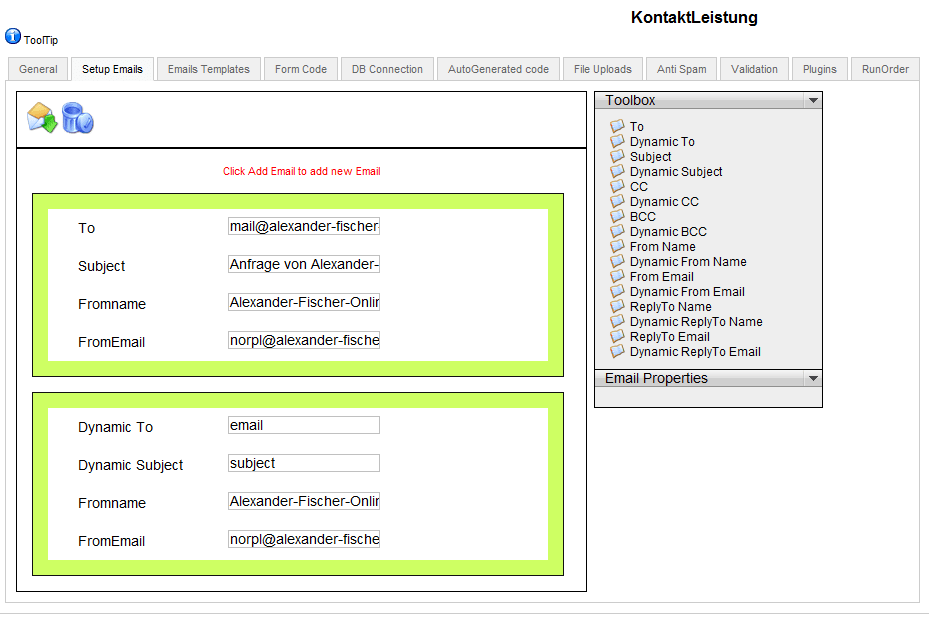
Wenn die Inhalte per E-Mailadresse versand werden sollen (klassisches Kontaktformular), so muss das gewünschte Formular bearbeitet werden und der Tap "Setup Emails" entsprechend eingestellt werden.

Versand an Feste E-Mail adresse
- Zuerst klickt man auf den Briefumschlag links oben, so darunter ein rotes Rechteck erscheint.
- Jetzt werden aus dem Kasten "Toolbox" die Felder "To", "Subject", "Formname" und "FormEmail" nach links in den Roten Kasten gezogen.
- "To" und schreibt in das Textfeld dahinter die E-Mail-Adresse rein, an die die Inhalte des ausgefüllten Formulares gesandt werden sollen.
- "Subject" ... und schreibt einen Betreff für die E-Mail. Man sollte hieran erkennen, von welcher Seite und von welchem Formular aus die E-Mail gekommen ist.
- "From Name" ... mit dem Namen desjenigen der euch die e-Mail zusendet (z.B. Meine Domain - Kontaktformular).
- "From Email" ... Die E-Mail-Adresse des Absenders, also des Servers, von dem die E-Mail ausgegangen ist (in der Regel auch die
Diese E-Mail-Adresse ist vor Spambots geschützt! Zur Anzeige muss JavaScript eingeschaltet sein. ). Achtet hier darauf, dass manche Hoster nur E-Mails versenden, wenn diese "Absendeadresse" auch bei dem Provider existiert (=> Spamschutz). Die meisten Probleme mit den Formularen treten hier auf. Die Adresse muss also beim Hoster / Provider in der Regel auch existieren.
- Hat man alle benötigten Felder eingefügt und ausgefüllt wird der Rote Kasten Grün und man kann mit dem Tap "Emails Templates" fortfahren.
Optionaler E-Mailversand an den Kunden (Ausfüller des Formulares)
- Zuerst klickt man auf den Briefumschlag links oben, so darunter ein rotes Rechteck erscheint.
- Jetzt werden aus dem Kasten "Toolbox" die Felder "Dynamic To", "Dynamic Subject", "Formname" und "FormEmail" nach links in den Roten Kasten gezogen
- "Dynamic To" und schreibt in das Textfeld dahinter den Feldbezeichnungen (meist email) der im Formular von Kunden mit der Emailadresse des Kunden ausgefüllt wird.
- "Dynamic Subject" ... und schreibt in das Textfeld dahinter den Feldbezeichnungen (meist subject) der im Formular von Kunden mit dem Betreff vom Kunden ausgefüllt wird oder man Verwendet das Feld:
- "Subject" und schreibt in das Textfeld dahinter einen Betreff für die E-Mail. Man sollte hieran erkennen, von welcher Seite und von welchem Formular aus die E-Mail gekommen ist.
- "From Name" ... mit dem Namen desjenigen der euch die e-Mail zusendet (z. B. Meine Domain - Kontaktformular).
- "From Email" ... Die E-Mail-Adresse des Absenders, also des Servers, von dem die E-Mail ausgegangen ist (in der Regel auch die
Diese E-Mail-Adresse ist vor Spambots geschützt! Zur Anzeige muss JavaScript eingeschaltet sein. ). Achtet hier darauf, dass manche Hoster nur E-Mails versenden, wenn diese "Absendeadresse" auch bei dem Provider existiert (=> Spamschutz). Die meisten Probleme mit den Formularen treten hier auf. Die Adresse muss also beim Hoster / Provider in der Regel auch existieren.
- Hat man alle benötigten Felder eingefügt und ausgefüllt wird der Rote Kasten Grün und man kann mit dem Tap "Emails Templates" fortfahren.
Die Feldbezeichnungen finden sich im Tap "AutoGenerated code" im Punkt "Form Field Names".
Die E-Mailadresse für das Versenden der E-Mails kann auch im Tap "Setup Emails" angepasst werden.
Email-Layout und Texte ändern in Chronoforms
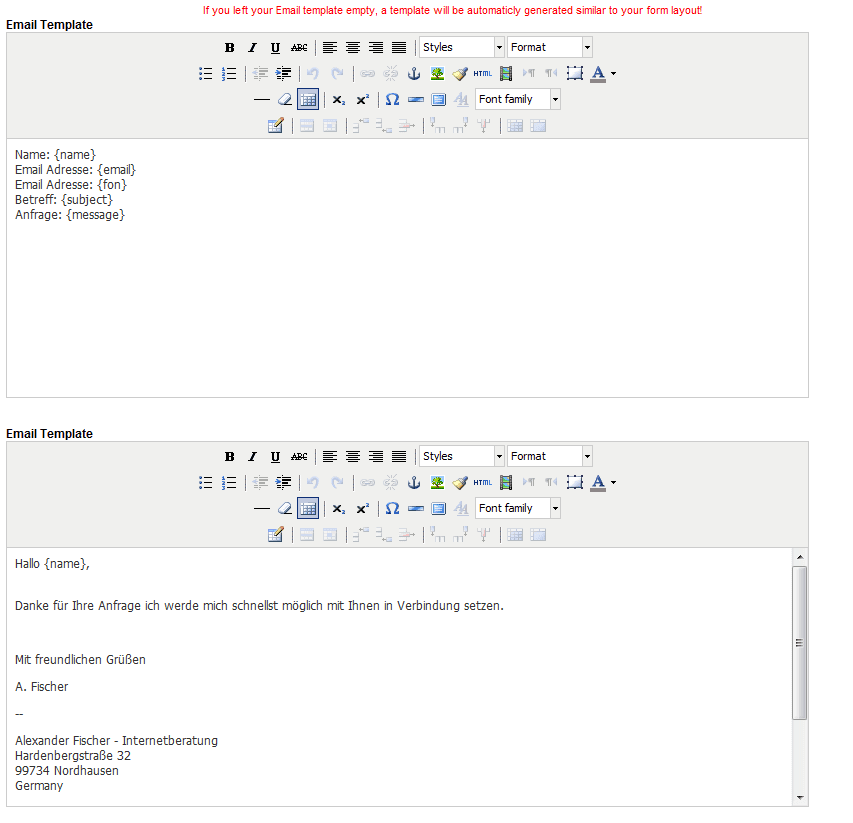
Über den Tap "Emails Templates" können die E-Mails bearbeitet werden.

Der obere Editor ist dabei für die E-Mail die an den Administrator und der untere für die E-Mail an den "Kunden". Der Editor ist der selbe wie zur Beitragsbearbeitung und bietet die gleichen Funktionen.
Wenn in den Emails Daten aus dem Formular eingefügt werden sollen, so muss ein entsprechender Platzhalter in den Text eingefügt werden. Der Platzhalter beginnt mit "{" und endet mit "}" und zwischen den Klammern steht die Feldbezeichnung des einzufügenden Formularfeldes.
Die Feldbezeichnungen finden sich im Tap "AutoGenerated code" im Punkt "Form Field Names".
Beispiel: {name}
Chronoforms Formularcode bearbeiten
Sollte es einmal notwendig sein das Formular zu ändern so kann diese unter der Joomla-Administration bearbeitet werden:
Komponenten > Chronoforms > Formsmanagement
Wählen das Formular aus welches bearbeitet werden soll und über den Tap "Form Code" und dann auf das " [+/-] " neben dem "Form HTML" Klicken, so bekommt man den Quellcode für das Formular angezeigt. Zur Änderung sind einige HTML Kenntnisse notwendig.
Die Feldbezeichner für das Formular stehen im HTML Code im sogenannten Labeltag. Der Labeltag sieht so aus:
<label class="cf_label" style="width: 150px;">Feldbezeichner</label>
Und das Wort "Feldbezeichner" wäre dann das Wort welches im Formular angezeigt wird.
Codeschnipsel
Anstispam Captcha einbinden
Datei Upload
<div class="form_item">
<div class="form_element cf_fileupload">
<label class="cf_label" style="width: ;">Click Me to Edit</label>
<input class="cf_fileinput cf_inputbox" title="" size="20" id="file_4" name="file_4" type="file" />
</div>
</div>
Drop Down Auswahl
<div class="form_item">
<div class="form_element cf_dropdown">
<label class="cf_label" style="width: ;">Click Me to Edit</label>
<select class="cf_inputbox" id="select_7" size="1" title="" name="select_7">
<option value="">Choose Option</option>
<option value="option 1">option 1</option>
<option value="option 2">option 2</option>
<option value="option 3">option 3</option>
</select>
</div>
<div class="cfclear"> </div>
</div>
Formularcode nach dem Senden
Im Tab "Form Code" befindet sich auch der Punkt "On Submit code - after sending email:" Hi