Beiträge in Joomla 3.x erstellen und bearbeiten
Erfahren Sie mehr darüber wie Sie in Joomla 3.x Beiträge verwalten.
Inhalt erstellen ist schwer! Jeder noch so kleine Inhalt hat, bzw. ist auch eine Geschichte. Und eine Geschichte kann gut und interessant oder nicht so gut und nicht so interessant sein und im schlimmsten Fall die Leser langweilen. Tausende Bücher und noch mehr Menschen versuchen und versuchten anderen Menschen das Thema "Wie schreibe ich eine Geschichte?” mehr oder weniger erfolgreich beizubringen.
Ich habe die relativ einfache Aufgabe den technischen Teil daran zu erklären :)
Wo finde ich die Artikel in Joomla 3.x
Die Artikel finden Sie in der Administration unter "Inhalt -> Beiträge", gleich neben der Medien- und Kategorieverwaltung.
Was ist ein Beitrag in Joomla?
Technisch besteht ein Beitrag aus
- einem Titel (Überschrift) und einem Alias (Kurz-URL)
- einem Text (eine Mischung aus Buchstaben, Bildern und anderen Medien)
- einer Kategorie, die dem Beitrag zugeordnet werden muss
- einem Autor und einem Aliasnamen für den Autor (In diesem Fall meint Alias eher Pseudonym)
- Zugriffsberechtigungen
- der Sprache in der der Beitrag verfasst ist
- Metadaten für Such- und andere Maschinen ("Roboter")
und natürlich jeder Menge Einstellungen auf welche Art der Beitrag dargestellt werden soll.
Sie haben bereits im letzten Kapitel einen Beitrag verfasst und es war nicht schwer. Nur ein Titel muss eingegeben werden, alle anderen Einstellungen sind optional.
Lassen Sie uns die Begriffe mal durchgehen :)
Ein Titel
Ein kleiner, aber wichtiger Teil des Beitrages.
- Er sollte kurz und knackig sein und Leser anziehen. Das ist auch hilfreich für Sie, weil der Titel in vielen Listen im Kontrollzentrum auftaucht und je einprägsamer und kürzer er ist, desto einfacher finden Sie sich zurecht.
- Der Titel erscheint als Seitentitel im Kopf Ihres Browserfensters und kann dort auch den Seitennamen enthalten. Sie können das in
System → Konfiguration → Site → Suchmaschinenoptimierung (SEO) → Seitenname auch im Titel einstellen. - Er kann in der URL dieser Seite enthalten sein und es liegt an Ihnen, wie Sie das konfigurieren
System → Konfiguration → Site → Suchmaschinenoptimierung (SEO)
Der Text
In Joomla enthält der Text einen Teil, der in Listen dargestellt wird (Aufmacher/Teaser) und den Rest des Beitrags. Dieser Rest kann mit Seitenumbrüchen versehen werden, so dass Sie beispielsweise einen langen Text in 10 Seiten unterteilen können ... aber Stück für Stück :)
Wenn Sie einen Beitrag erstellen, benutzen Sie einen Editor. Joomla nutzt einen sogeannten Rich Text Editor (TinyMCE). Es ist also für den Autor nicht notwenig, HTML Befehle zu können. Der Editor sieht wie eine Textverarbeitung auf dem PC (z.B. Microsoft Word, LibreOffice) aus und ist über die Icons leicht zu verstehen und zu bedienen.

Wenn Sie mit der Maus über die Icons fahren, erscheint jeweils ein kleiner Hilfetext mit der Funktion dieses Icons!
Hinweis:
Es ist möglich andere Editoren zu installieren, beispielsweise den Joomla Content Editor und es ist auch möglich gar keinen Editor zu benutzen. Joomla selbst kommt im Standard mit zwei Editoren und Sie können Ihren Standard Editor in System → Konfiguration → Site → Editor einstellen.
Die Standard Einstellungen erlauben den Benutzern zwischen den verfügbaren Editoren zu wählen. Wenn Sie dieses Feature deaktivieren wollen, können Sie das unter Benutzer → Benutzer → Optionen → Einstellungen im Frontent vornehmen.
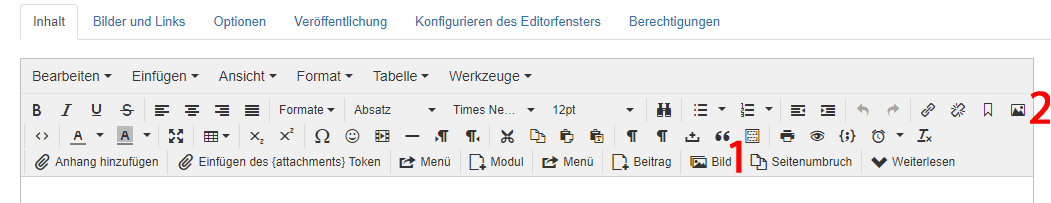
Bilder werden in einem Artikel mit Hilfe des "Bild Button" (1) im Beitrag bearbeiten Fenster eingefügt. Der Button bietet einen Dialog an, um aus existierenden Bildern aus dem Joomla Medienbereich eins auszuwählen und in den Beitrag einzufügen. Sie können dort auch Bilder hochladen.
Kurzanleitung in drei Schritten
Schritt 1: Als ersten Schritt setze man den Cursor an die gewünschte Stelle, an der das Bild eingefügt werden soll und klicke auf den "Bild Button" (1).

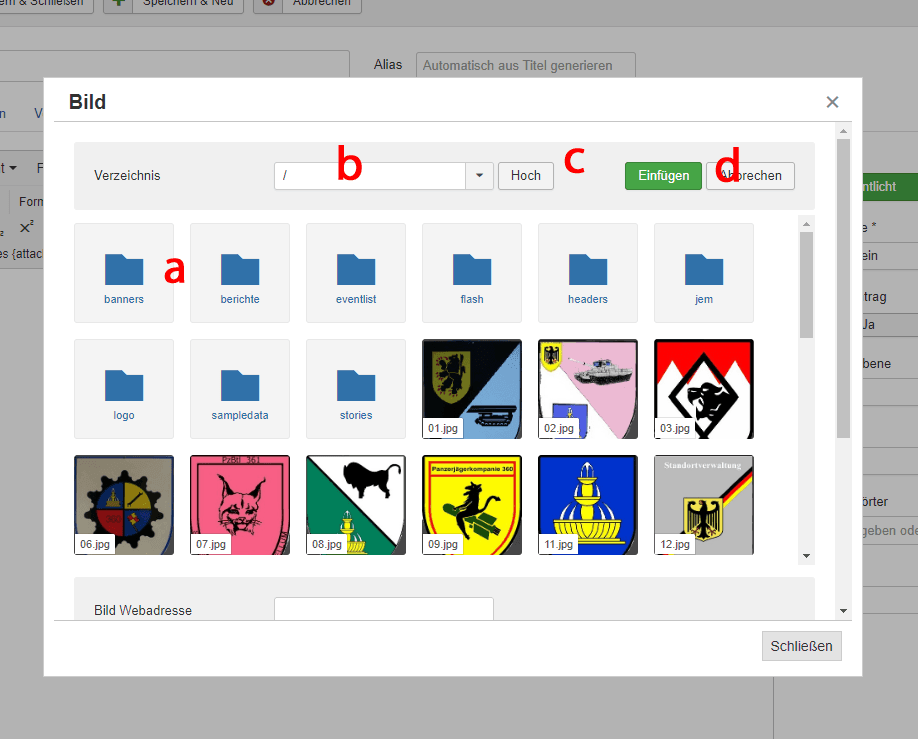
Schritt 2: Das Bild-Einfügefenster öffnet sich über dem Artikel-Bearbeitungsfenster.

Schritt 2a: Jetzt muss ein Bild mittels Klick auf das Bild ausgewählt werden.
- Zum Wechseln des Verzeichnisses kann entweder auf Ordnersymbole (a) geklickt werden oder
- Man verwende das Dropdown-Feld "Verzeichnis" (b), um einen Bildordner auszuwählen.
- Um auf die nächst höhere Ebene zu wechseln, klicke den Button "Hoch" (c).
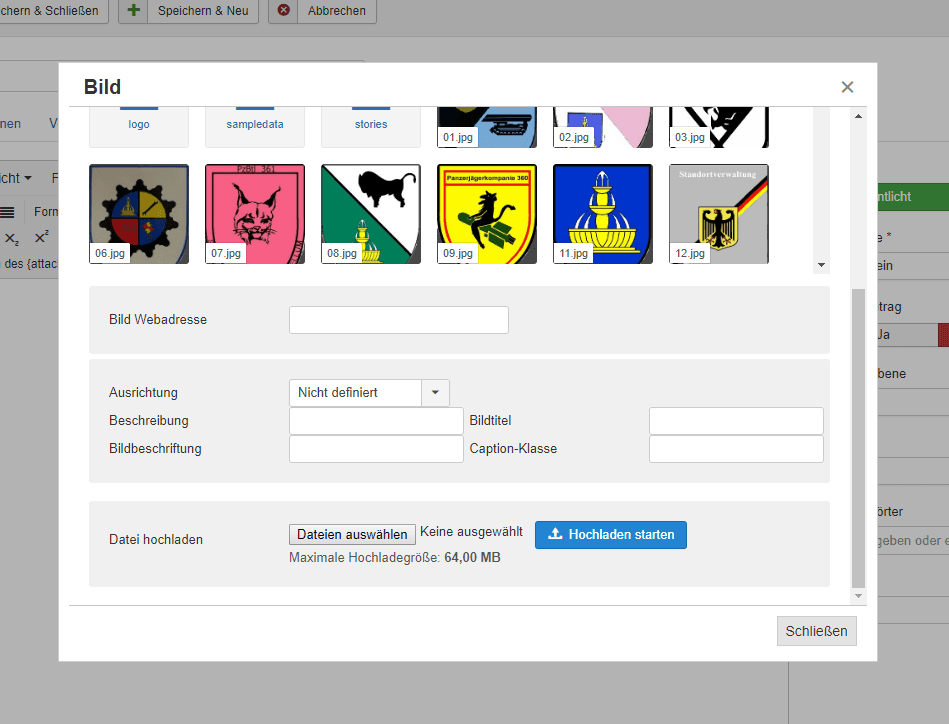
Schritt 2b: Wähle der gewünschten Bildeinstellungen im unteren Bereich des Bild Einfügefensters:

- Das Feld "Ausrichtung" definiert die Bildausrichtung zum Text (Links, Mitte, Rechts).
- Das Feld "Beschreibung" ist für den alternativtext gedacht welcher angezeigt wird sollte das Bild einmal nicht geladen werden oder fehlen.
- Der Inhalt des Felds "Bildbeschriftung" wird unter dem Bild als Text angezeigt.
- Der "Bildtitel" ist als möglicher Beschreibungstext verwendet und als "Title-Tag" ausschließlich im Quelltext ausgegeben.
- In das Feld "Caption-Klasse" kann eine Klasse eingtragen werden die zusammen mit dem Template das Design des Bildes bestimmt.
Schritt 3: Jetzt klickt man den "Einfügen"Button (d), um das Bild einzufügen. Das Bild-Einfügefenster wird geschlossen und das Bild erscheint im Editor. Oder klick den "Abbrechen" Button um das Bild-Einfügefenster zu verlassen.
Tipps zum Thema Bilder
Tipp 1: Der Dateiname sollte immer den Inhalt des Bildes wiederspiegeln z.B. ein Bild von einem roten VW Golf sollte als Dateiname roter-vw-golf.jpg gewäht werden
Tipp 2: Jedes Bild sollte über einen Alternativtext (kann auch als Bildtitel bezeichnet werden) verfügen.
Tipp 3: Bearbeiten Sie die Bilder vorher Lokal auf Ihrem PC und bringen Sie die Bilder in die Größe die für die Webseite zur Darstellung benötigt wird.
Tipp 4: Joomla verändert keine Bildgrösse, seien Sie also vorsichtig mit grossen Fotos! Der beste Weg ist, die Bilder in der exakt richtigen Grösse (Pixel), so wie Sie sie auf der Website haben wollen, hochzuladen. Es gibt viele Erweiterungen, die sich dieses "Problems" annehmen. Auch das Twitter Bootstrap Framework in Joomla 3, ist da sehr hilfreich (responsive images).
Um einen Link in einem Beitrag zu setzen müssen Sie den Text oder das Wort markieren, was verlinkt werden soll und dann im oberen Bereich des Editors auf den Link-Icon klicken. In dem dann öffnenden Popupfenster, geben Sie dann die Adresse des Links ein und immer auch den Linktitel.
Zum Bearbeiten gehen Sie mit dem Cursor einfach auf den Link und klicken dann auf das hervorgehobene Link-Icon im oberen Bereich des Browsers.
Interne Verlinkung von Beiträgen
Mit dem Button Beiträge können Sie einen bereits vorhandenen Joomla-Beitrag verlinken.
Bei einem Klick auf den Button öffnet sich ein Popupfenster mit einer Liste aller Beiträge die im Bereich "Inhalt > Beiträge" vorhanden sind. Nach einem Klick auf den Beitragstitel schließt sich das Popupfenster und im Editor steht der Titel des vorher ausgewählten Beitrages mit einem Link zum ausgewählten Beitrag.
Achtung!! Immer an die Sprachen denken ein deutscher Beitrag wird selbst mit Verlinkung in englischer Sprache nicht angezeigt werden.
Verlinken von Dokumenten zum Download
- Um Dokumente in Texten zu Verlinken markieren Sie einfach das Wort was Sie verlinken wollen und Klicken dann im Editor auf das Linksymbol.
- Im Popupfenster wählen sie bei Protokoll <andere> aus und tragen in das Feld "url" images/Name_des_Unterordners/Name_der_Datei.pdf ein.
Zum Beispiel: images/PDF/10beautytipps.pdf
Achtung! Wichtig ist die Groß und Kleinschreibung sollte hier mal ein Fehler auftauchen, dann wird das Dokument nicht gefunden.
Verweise auf einen Menüpunkt
Der Button Menü ermöglicht das Einfügen eines Links zu einem vorhandenen Menüpunkt der Website. Diese Funktion ist sehr nützlich, da das auch funktioniert, wenn man den Menüpunkt bearbeitet / verändert.
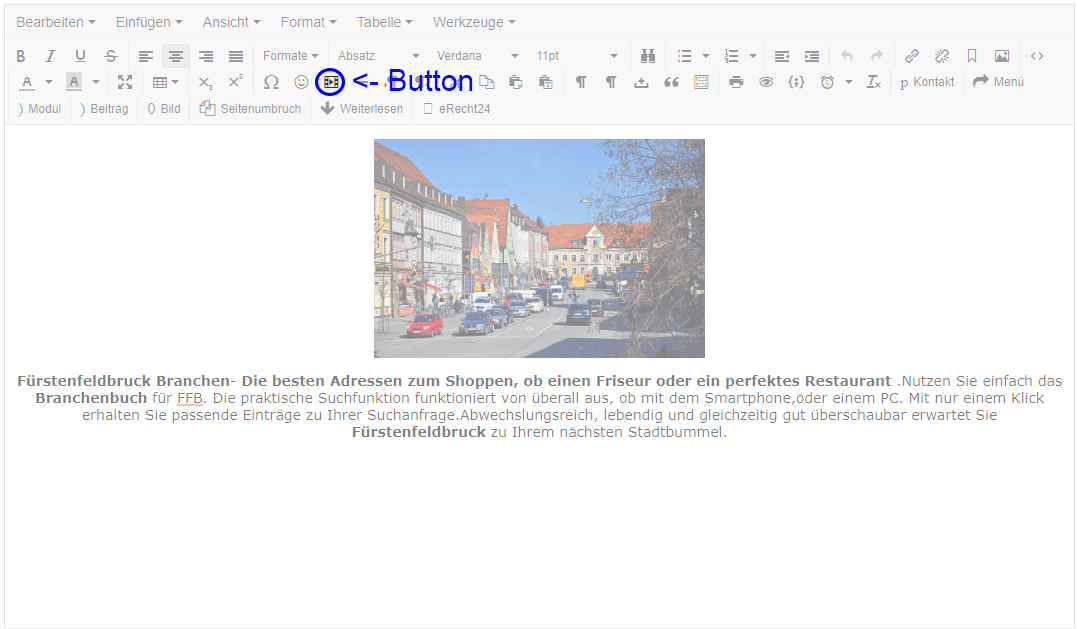
Um in einen Joomla! Beitrag oder eine Kategorie ein Video einzufügen muss man zuerst den Cursor an die Stelle setzen an der das Video eingebunden werden soll und klickt man einfach auf den kleinen Button.

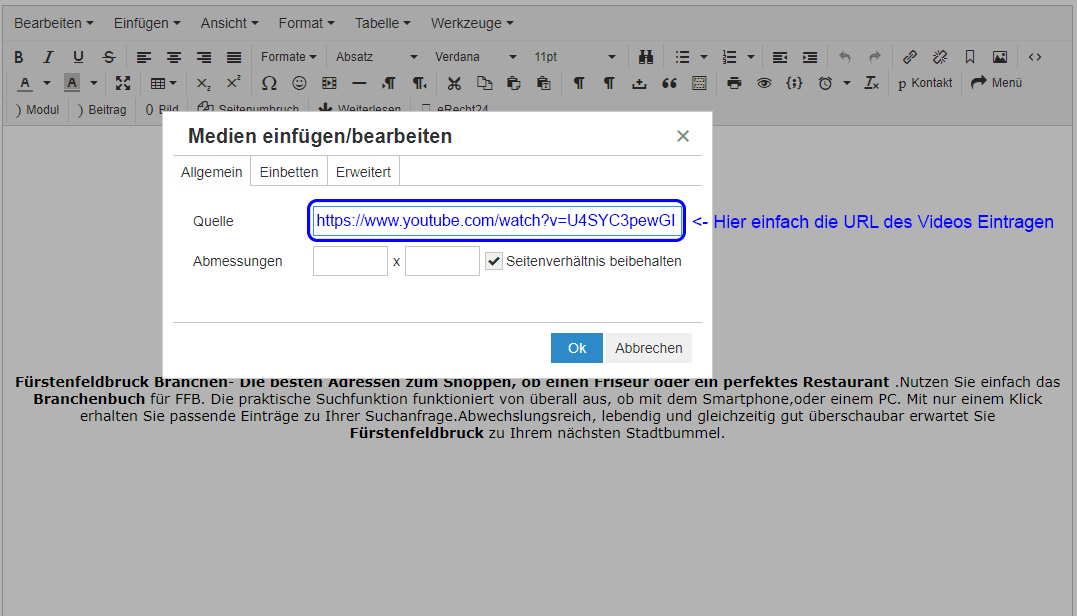
Es öffnet mit dem Klick ein kleines Extrafenster,

in das Feld Quelle fügt man einfach die Url von Youtube o.ä. ein und klickt auf den Button "OK". Dann erscheint das Video an der entsprechenden Stelle.
Warum ist der Artikel gesperrt und kann nicht bearbeitet werden?
Gelegentlich kann es vorkommen, dass ein kleines Schloss-Symbol neben dem Beitragstitel angezeigt wird und ich den Beitrag nicht zum Bearbeiten öffnen kann. In den häufigsten Fällen ist ein Artikel als gesperrt markiert, wenn ein Admin einen Artikel bearbeitet und dann das Backend von Joomla verlässt, ohne auf die Schaltfläche "Schließen" oder "Speicher und Schließen" zu klicken.
Öffnen eines Objekts, das als gesperrt gekennzeichnet ist
Der Versuch, ein gesperrtes Element direkt zu öffnen, führt zu einer Fehlermeldung. Stattdessen müssen Sie das Element "einchecken", um es zur Bearbeitung zur Verfügung zu stellen. Zum "Einchecken" haben Sie mehrere Möglichkeiten:
- Entweder man klickt einfach auf das "Schloss-Symbol" und gibt damit das entsprechende Element wieder zum Bearbeiten frei oder
- Man markiert mehrere Elemente mit dem Kontrollkästchen ganz links und wählt dann den Button Check-in.
- Und als dritte Möglichkeit geht man in der Administration oben auf "System -> Global Check-in", markiert hier einfach alle angezeigten Tabellen und klickt dann auf die Schaltfläche "Check-in". Damit werden alle gesperrten Elemente auf der gesamten Joomla Webseite wieder freigegeben.
Kopieren aus Word
Das Schlimmste, was beim Editieren passieren kann, ist, wenn jemand aus einer Textverarbeitung wie Microsoft Word etwas per Zwischenablage einfügt. Auch wenn die Situation besser wird - bis heute gibt es KEINEN ECHTEN WEG die gleichen Formate für die Website in HTML aus den Binärformaten (oder komplexem XML) einfach zu erzeugen. Der Editor bietet zwar eine Reinigungsfunktion an ("Clean up messy code "- Icon), aber das filtert keine logischen Fehler oder Unterschiede im HTML Markup. Haben Sie das einfach im Hinterkopf, wenn Sie mit Ihren Nutzern sprechen :)
Weiterlesen
Beiträge erscheinen in Listen und auf den Einzelseiten der Beiträge. In der Listanzeige sollte der Inhalt begrenzt werden, weil zu viel Text einfach verwirrt. Durch den Weiterlesen Button unter dem Editorfenster können Sie die Stelle festlegen, an der der Beitragstext begrenzt wird. Positionieren Sie den Cursor an die entsprechende Stelle und klicken Sie den Weiterlesen Button (Abbildung 3)

Abbildung 3: Weiterlesen Link
Einbetten eines YouTube Videos
Es geht hier nicht nur um YouTube Videos, aber es ist ein gutes Beispiel für Text Filter. Wenn Sie versuchen ein YouTube Video mit dem typischen Code
<iframe width="560" height="315" src="http://www.youtube.com/embed/rX372ZwXOEM" frameborder="0" allowfullscreen></iframe>
einzubetten, werden Sie feststellen, dass der Code vom Editor und von Joomla gefiltert wird. Das ist kein Fehler! Das ist ein Feature :)
Aus Sicherheitsgründen!
- benutzt Joomla sogenannte Text Filter (System → Global Configuration → Text Filters) um die folgenden Tags zu entfernen: <applet>, <body>, <bgsound>, <base>, <basefont>, <embed>, <frame>, <frameset>, <head>, <html>, <id>, <iframe>, <ilayer>, <layer>, <link>, <meta>, <name>, <object>, <script>, <style>, <title> und <xml>.
- TinyMCE filtert ebenfalls ein paar Tags: <applet>, <object> und <iframe>
Dummerweise müssen wir aber den <iframe> Tag einfügen, sonst sieht man unser YouTube Video nicht.
Also ... was tun?
Eine mögliche Lösung wäre, Ihren Autoren zu vertrauen, eine eigene Blacklist (System → Konfiguration → Text Filters) für die Autorengruppe anzulegen(Abbildung 4) und dann dem TinyMCE noch klarmachen, dass das <iframe> Tag nicht mehr böse ist (Erweiterungen → Plugins → Editor-TinyMCE → Bearbeiten → Basisoptionen → Verbotene Elemente) in dem Sie das Wort iframe in den verbotenen Elementen löschen.

Abbildung 4: Eigene Blacklist für die Autorengruppe
Nachdem Sie diesen Filter verändert haben ist es möglich, den Code des Videos in den Beitrag einzufügen. Denken Sie daran, dass Sie den Editor durch einen Klick auf das HTML Icon in den HTML Modus schalten. Danach erscheint ein Popup Fenster in das Sie den Code an die Stelle, an der das Video erscheinen soll, einfügen können (Abbildung 5).

Abbildung 5: Einfügen von iframe Code in einen Beitrag
Klicken Sie den Update Button und nun sehen Sie das Video bereits in der Editor Vorschau. Nach dem Speichern wird es auch auf der Website erscheinen (Abbildung 6).

Abbildung 6: Video in einem Beitrag
Sie können auf diese Art Code con zahlreichen Plattformen, wie Twitter, Facebook oder Flickr einbetten.
Makros in einem Text
Es ist möglich, sogenannte Makros in einem Text zu benutzen. Ein Makro ist ein Ausdruck oder Befehl, der später durch etwas anderes ersetzt wird, beispielsweise den korrekten YouTube Code.
Theoretisch können Sie in den Beitragstext (nicht in der HTML Ansicht) etwas schreiben wie:
[youtube = http://www.youtube.com/watch?v=rX372ZwXOEM]
und irgendein "Zauber" könnte dies dann durch den folgenden Code ersetzen
<iframe width="560" height="315" src="http://www.youtube.com/embed/rX372ZwXOEM" frameborder="0" allowfullscreen></iframe>
Das einzige Problem an unserem Zauber ist, dass das Joomla Standard Paket solche Transformationsmöglichkeiten nicht mitbringt. Wenn Sie Makros wie diese benutzen wollen, müssen Sie zusätzliche Erweiterungen installieren, meistens handelt es sich dabei um Plugins.
Weiterführende Informationen
-
Die Joomla! 3.x Komponente Weblinks
-
Der Cache in Joomla! 3.x
-
Warum ist mein Joomla! 3.x Artikel gesperrt und kann nicht bearbeitet werden?
-
YoothemePro Kurzanleitung für Joomla!
-
Menüs und Inhaltslayouts in Joomla! 3.x
-
Kunden, Bestellungen und Rechnungen in Virtuemart 3.x
-
Update / Aktualisierung von Joomla! 3.x und den Erweiterungen
-
Kategorien und Artikel in VirtueMart 3.x
-
Die Joomla Komponente Akeeba Backup ihre Bedienung
-
Zusätzliches Joomla! Kategorielayout inklusive Menüauswahl
-
Kurzanleitung für Chronoforms V5
-
Zusätzliche Module, Plugins und Komponenten in Joomla 3 Installieren und Verwalten
-
Module in Joomla! 3.x
-
Die Erweiterungen in Joomla 3.x
-
Benutzerverwaltung und Zugangsrechte für Joomla! 3.x
-
Der Joomla! 3.x Medienmanager
-
Artikel Modal-Box Popup erstellen in Joomla! 3.x
-
Inhalt anzeigen
-
Social Media und Cloud Computing
-
Was sonst noch wichtig ist
-
Joomla! 3.x Mehrsprachigkeit
-
Design, Layout, Farben
-
Es geht immer um Benutzer, Zugriffsrechte, Beiträge und Module
-
Beiträge in Joomla 3.x erstellen und bearbeiten
-
Was ist Joomla!?
-
Joomla! 3.x downloaden und Installieren