Beiträge in Joomla 3.x erstellen und bearbeiten - Bilder Einfügen
Seite 2 von 5: Bilder Einfügen
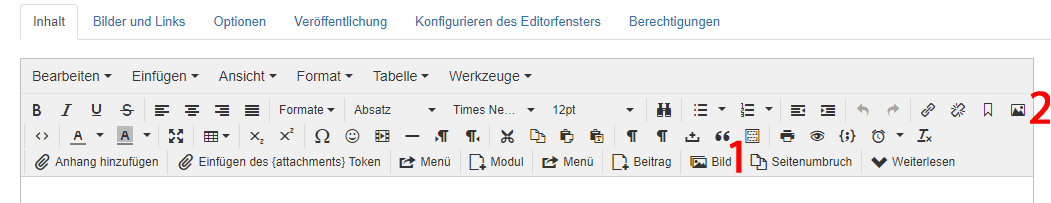
Bilder werden in einem Artikel mit Hilfe des "Bild Button" (1) im Beitrag bearbeiten Fenster eingefügt. Der Button bietet einen Dialog an, um aus existierenden Bildern aus dem Joomla Medienbereich eins auszuwählen und in den Beitrag einzufügen. Sie können dort auch Bilder hochladen.
Kurzanleitung in drei Schritten
Schritt 1: Als ersten Schritt setze man den Cursor an die gewünschte Stelle, an der das Bild eingefügt werden soll und klicke auf den "Bild Button" (1).

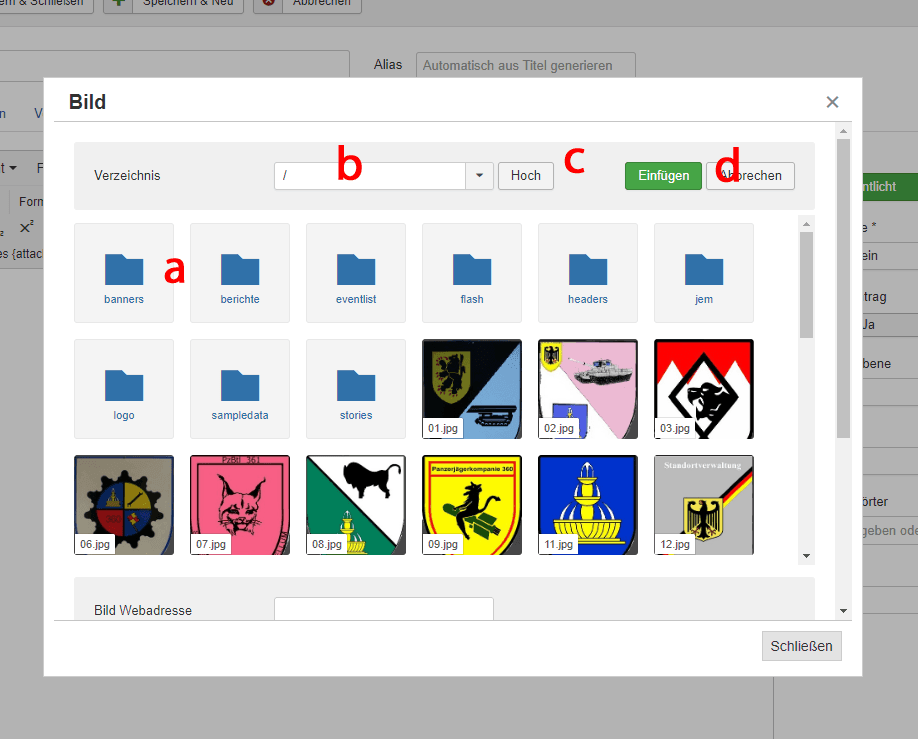
Schritt 2: Das Bild-Einfügefenster öffnet sich über dem Artikel-Bearbeitungsfenster.

Schritt 2a: Jetzt muss ein Bild mittels Klick auf das Bild ausgewählt werden.
- Zum Wechseln des Verzeichnisses kann entweder auf Ordnersymbole (a) geklickt werden oder
- Man verwende das Dropdown-Feld "Verzeichnis" (b), um einen Bildordner auszuwählen.
- Um auf die nächst höhere Ebene zu wechseln, klicke den Button "Hoch" (c).
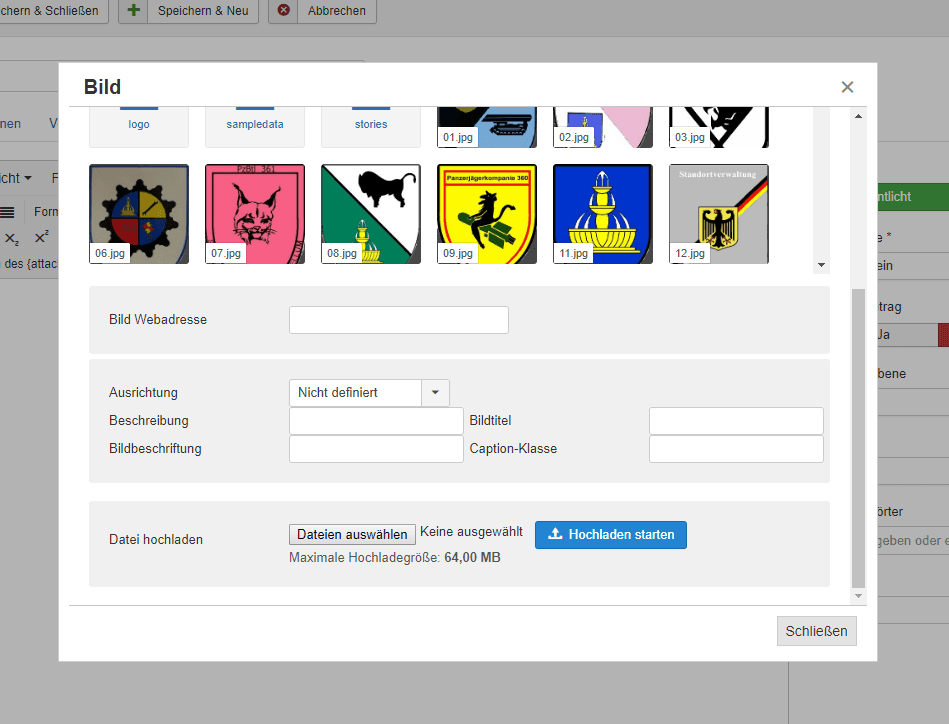
Schritt 2b: Wähle der gewünschten Bildeinstellungen im unteren Bereich des Bild Einfügefensters:

- Das Feld "Ausrichtung" definiert die Bildausrichtung zum Text (Links, Mitte, Rechts).
- Das Feld "Beschreibung" ist für den alternativtext gedacht welcher angezeigt wird sollte das Bild einmal nicht geladen werden oder fehlen.
- Der Inhalt des Felds "Bildbeschriftung" wird unter dem Bild als Text angezeigt.
- Der "Bildtitel" ist als möglicher Beschreibungstext verwendet und als "Title-Tag" ausschließlich im Quelltext ausgegeben.
- In das Feld "Caption-Klasse" kann eine Klasse eingtragen werden die zusammen mit dem Template das Design des Bildes bestimmt.
Schritt 3: Jetzt klickt man den "Einfügen"Button (d), um das Bild einzufügen. Das Bild-Einfügefenster wird geschlossen und das Bild erscheint im Editor. Oder klick den "Abbrechen" Button um das Bild-Einfügefenster zu verlassen.
Tipps zum Thema Bilder
Tipp 1: Der Dateiname sollte immer den Inhalt des Bildes wiederspiegeln z.B. ein Bild von einem roten VW Golf sollte als Dateiname roter-vw-golf.jpg gewäht werden
Tipp 2: Jedes Bild sollte über einen Alternativtext (kann auch als Bildtitel bezeichnet werden) verfügen.
Tipp 3: Bearbeiten Sie die Bilder vorher Lokal auf Ihrem PC und bringen Sie die Bilder in die Größe die für die Webseite zur Darstellung benötigt wird.
Tipp 4: Joomla verändert keine Bildgrösse, seien Sie also vorsichtig mit grossen Fotos! Der beste Weg ist, die Bilder in der exakt richtigen Grösse (Pixel), so wie Sie sie auf der Website haben wollen, hochzuladen. Es gibt viele Erweiterungen, die sich dieses "Problems" annehmen. Auch das Twitter Bootstrap Framework in Joomla 3, ist da sehr hilfreich (responsive images).
- 1
- 2
- 3
- 4
- 5
- Alle Seiten
Weiterführende Informationen
-
Die Joomla! 3.x Komponente Weblinks
-
Der Cache in Joomla! 3.x
-
Warum ist mein Joomla! 3.x Artikel gesperrt und kann nicht bearbeitet werden?
-
YoothemePro Kurzanleitung für Joomla!
-
Menüs und Inhaltslayouts in Joomla! 3.x
-
Kunden, Bestellungen und Rechnungen in Virtuemart 3.x
-
Update / Aktualisierung von Joomla! 3.x und den Erweiterungen
-
Kategorien und Artikel in VirtueMart 3.x
-
Die Joomla Komponente Akeeba Backup ihre Bedienung
-
Zusätzliches Joomla! Kategorielayout inklusive Menüauswahl
-
Kurzanleitung für Chronoforms V5
-
Zusätzliche Module, Plugins und Komponenten in Joomla 3 Installieren und Verwalten
-
Module in Joomla! 3.x
-
Die Erweiterungen in Joomla 3.x
-
Benutzerverwaltung und Zugangsrechte für Joomla! 3.x
-
Der Joomla! 3.x Medienmanager
-
Artikel Modal-Box Popup erstellen in Joomla! 3.x
-
Inhalt anzeigen
-
Social Media und Cloud Computing
-
Was sonst noch wichtig ist
-
Joomla! 3.x Mehrsprachigkeit
-
Design, Layout, Farben
-
Es geht immer um Benutzer, Zugriffsrechte, Beiträge und Module
-
Beiträge in Joomla 3.x erstellen und bearbeiten
-
Was ist Joomla!?
-
Joomla! 3.x downloaden und Installieren