Der Editor in Joomla! 4.x
In diesem Beitrag erkläre ich die Grundsätze des Editors in Joomla! 4.x
Mit Hilfe des WYSIYG-Editors ähnelt die Texteingabe stark der Arbeit mit Programmen wie Word. Es ist also für den Autor nicht notwendig, HTML Befehle zu können.

Zwei wichtige Tipps zum Joomla! 4.x Editor:
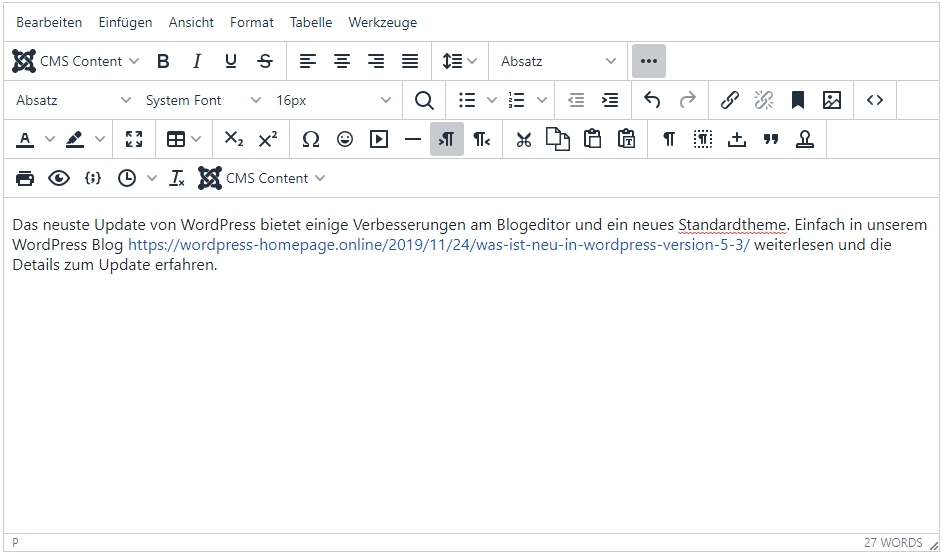
- Wenn Sie mit der Maus über die Icons fahren, erscheint jeweils ein kleiner Hilfetext mit der Funktion dieses Icons!
- Die Drei Punkte neben der Auswahl Absatz Öffnen bzw. schließen die darunterliegenden reihen mit Icons
Ein Bild Einfügen
Bilder werden in einem Artikel über die Auswahl „CMS Content -> Bild“ eingefügt. Mit einem Klick öffnet sich ein Popup über welches man alle bereits hochgeladenen Bilder sehen und auswählen kann. Man kann aber auch direkt neue Bilder hochladen.

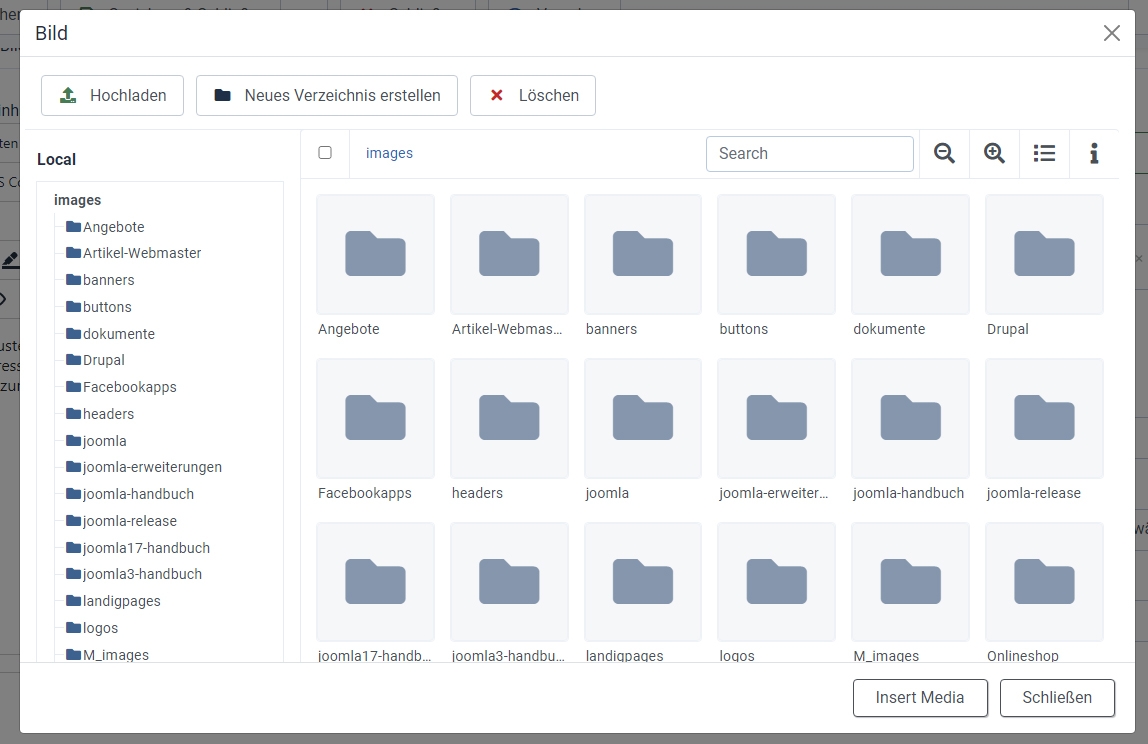
Bild Auswahldialog
- Links haben Sie eine Auswahl der Verzeichnisse welche angelegt sind und Bilder entahlten
- In der Mitte das große Fenster zeigt den Inhalt des Ausgewähltn Vertzeichnisses inklusive kleiner Vorschaubilder. Mit der Suche darüber kann man ach nach Dateien / Ordnern in dem gewählten Verzeichniss sichen.
- Zum Auswählen klickt man einfach das gewünschte Bild an und klickt unten rechts auf „Bild Einfügen / Insert Media“
Tipps zum Thema Bilder
Tipp 1: Der Dateiname sollte immer den Inhalt des Bildes wiederspiegeln z.B. ein Bild von einem roten VW Golf sollte als Dateiname roter-vw-golf.jpg gewäht werden
Tipp 2: Jedes Bild sollte über einen Alternativtext (kann auch als Bildtitel bezeichnet werden) verfügen.
Tipp 3: Bearbeiten Sie die Bilder vorher Lokal auf Ihrem PC und bringen Sie die Bilder in die Größe die für die Webseite zur Darstellung benötigt wird.
Tipp 4: Joomla! 4.x verändert keine Bildgrösse, seien Sie also vorsichtig mit grossen Fotos! Der beste Weg ist, die Bilder in der exakt richtigen Grösse (Pixel), so wie Sie sie auf der Website haben wollen, hochzuladen. Es gibt viele Erweiterungen, die sich dieses "Problems" annehmen. Auch das Twitter Bootstrap Framework in Joomla! 3, ist da sehr hilfreich (responsive images).
Einen Link einfügen
Um einen Link in einem Beitrag zu setzen müssen Sie den Text oder das Wort markieren, was verlinkt werden soll und dann im oberen Bereich des Editors auf den Link-Icon klicken.

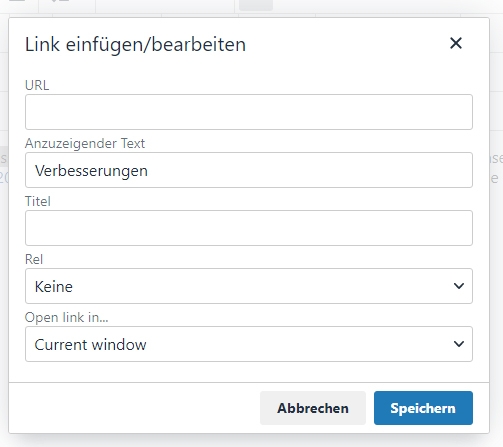
Im Popup gibt man in das Feld:
- URL die Adresse der zu Verlinkenden Website ein
- Unter „Anzuzeigender Text“ ist der Text welcher verlinkt wird Eingetragen
- Im Feld Titel kann man eine zusätzlichen Title für den Link Eintragen
- Unter Open Link in wird eingestellt ob sich beim Klick auf den Link ein neues Fester öffnen soll oder nicht.
Interne Verlinkung von Beiträgen
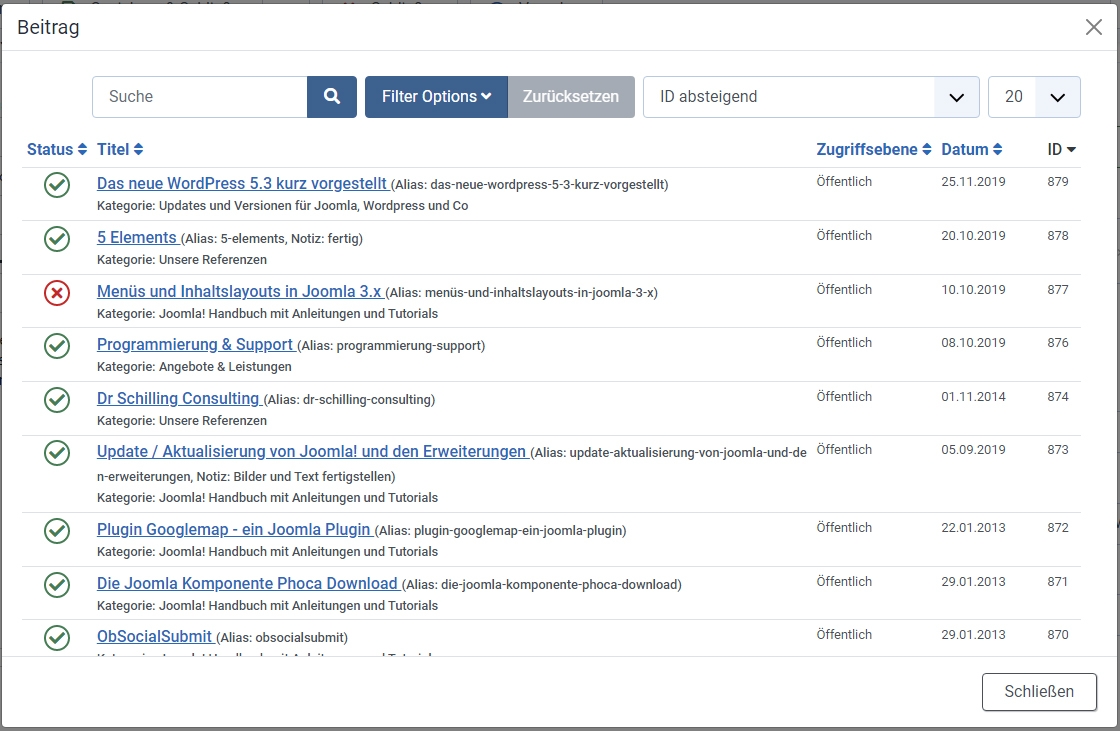
Um einen Beitrag zu verlinken geht man im Editor auf „CMS Content -> Beitrag“. Mit einem Klick öffnet sich der folgende Dialog:

Es erscheint eine Liste aller Beiträge mit Such und Filterfunktion um den gewünschten Beitrag zu finden. Nach einem Klick auf den Beitragstitel schließt sich das Popupfenster und im Editor steht der Titel des vorher ausgewählten Beitrages mit einem Link zum ausgewählten Beitrag.
Verweise auf einen Menüpunkt
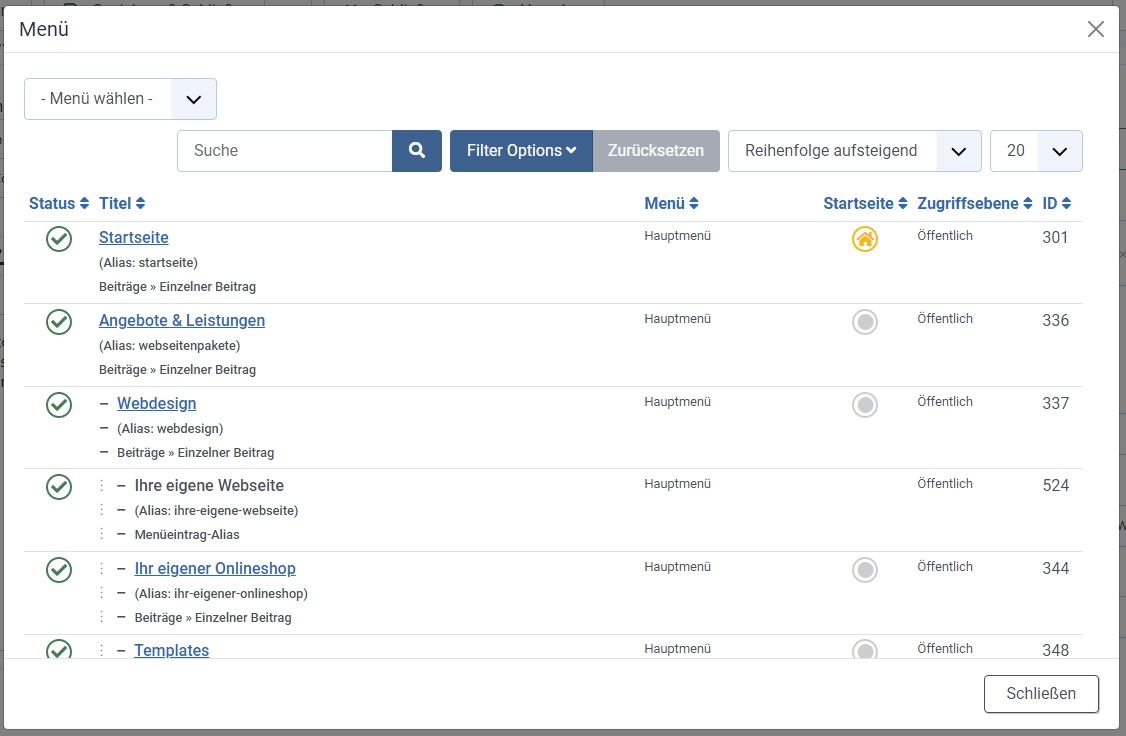
Um einen Menüpunkt zu verlinken geht man im Editor auf „CMS Content -> Menü“. Mit einem Klick öffnet sich der folgende Dialog:

Es erscheint eine Liste aller Menüpunkte mit Such- und Filterfunktion um den gewünschten Menüpunkt zu finden. Nach einem Klick auf den Beitragstitel schließt sich das Popupfenster und im Editor steht der Titel des vorher ausgewählten Menüpunktes mit einem Link zum ausgewählten Menüpunkt. Der Beitrag Menüs in Joomla! 4.x behandelt das Thema Menüs und Menüpunkte ausführlich.
-
Joomla! 4.x Modul - "Verwandte Artikel"
-
Joomla! 4.x Template Stile
-
Joomla! 4.x Tastenkombinationen
-
Die Komponente Suche in Joomla! 4.x
-
Joomla! 4.x downloaden und Installieren
-
Strukturen und Begriffe in Joomla! 4.x
-
Die Komponente Banner in Joomla! 4.x
-
Kategorien in Joomla! 4.x
-
Die Toolbar in der Joomla! 4.x Administration
-
Zeitgesteuerte Inhalte in Joomla! 4.x
-
Sprachen-Overrides in Joomla! 4.x Erstellen und Verwalten
-
Übersichtsseiten/-Tabellen in der Joomla! 4.x Administration
-
Die Komponente Newsfeeds in Joomla! 4.x
-
Die Komponente Kontakte in Joomla! 4.x
-
Private Nachrichten in Joomla! 4.x
-
Benutzer in Joomla! 4.x Erstellen und Verwalten
-
Der Mediemanager in Joomla! 4.x
-
Workflows in Joomla! 4.x
-
Beiträge in Joomla! 4.x erstellen und bearbeiten
-
Der Editor in Joomla! 4.x
-
Die Datenschutz-Komponente in Joomla! 4.x
-
Benutzergruppen, Zugriffsebenen und Berechtigungen in Joomla! 4.x
-
Die Komponente Schlagworte in Joomla! 4.x
-
Menüs in Joomla! 4.x