Formulare Anlegen mit Chronoforms V4
Das Anlegen eines Kontaktformulars klingt zwar erst schwierig, aber mit dieser Anleitung können Sie einfach und schnell ein Formular für Ihre Webseite anlegen. Überzeugen Sie sich selbst und probieren es aus. Achtung dieser Artikel beschreibt Chronoforms V4 für Joomla! 2.5.
Ein neues Formular anlegen
1. Schritt: Erste Schritte zum Anlegen eines Formulars
Klicken Sie nicht auf neu oben rechts sondern nutzen Sie am besten gleich den Link "Easy Form Wizard"

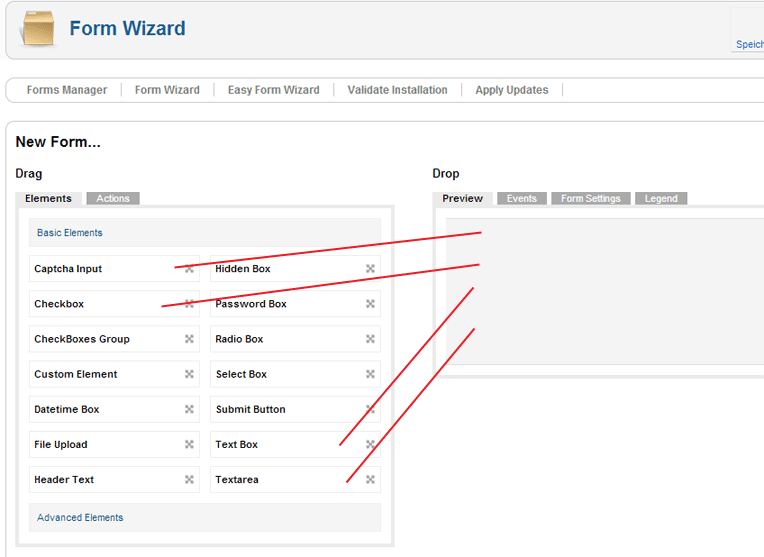
2. Schritt: Das Formular mit Daten füllen
In der nun folgenden Ansicht werden die einzelnen Felder für das Formular festgelegt.
- Ziehen Sie einfach eines der gewünschten Felder von links in den freien Kasten hinein.
- Neue Felder werden immer ans Ende gesetzt können aber per "Drag & Drop" an die gewünschte Position gezogen werden.

Abbildung: Die Elemente, die Sie in das Formular "einbauen" können.
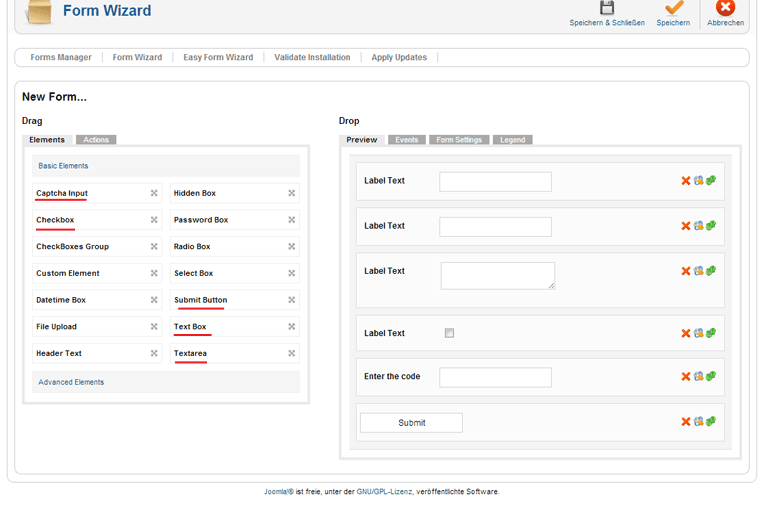
3. Schritt: Einfaches Formular anlegen mit Beispiel
Das einfache Formular enthält Eingabemöglichkeiten, wie den
- Namen,
- Emailadresse,
- die Funktion zum Senden und Empfangen von Nachrichten und
- eine Captcha-Span-Speicherung und
- einer Checkbox (dient zur Kontaktaufnahme zu Absendern von Nachrichten).
Legen Sie dazu 2 Felder vom Typ "Text Box" an.
- Per Drag and Drop werden Sie von der Liste auf der linken Seite auf das leere Feld im rechten Bildschirm gezogen.
- Darunter wird das Element "Text Area" und die "Checkbox" angelegt.
- Um auch das "Captcha-Input" und den Absende-Button in das Formular zu integrieren wird das Element "Captcha- Input" von links und "Submit Button" nach rechts gezogen.

Abbildung: In wenigen Sekunden haben wir das Grundgerüst eines Formulars erstellt.
4. Schritt: Die Feinheiten
- Die Beschriftung der Elemente müssen geändert werden, indem Sie rechts am Rand auf die Schaltfläche der Elemente klicken.
- Zum Löschen des Elements gehen Sie auf das Kreuz, die grünen Pfeile benutzen Sie um hoch oder runter zu schieben und zum Bearbeiten gehen Sie auf das Werkzeugsymbol.
- Beginnen Sie mit der obersten "Text Box"
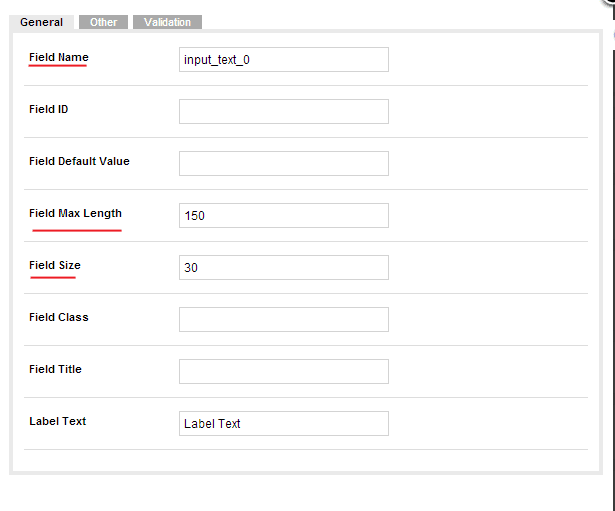
5. Schritt: Größe der Felder ändern
- Die Größe der Felder können Sie ändern, indem Sie unter "Field Size" die Größe festlegen.
- Die Beschriftung muss ebenfalls unter "Label Text" geändert werden.
- Gehen Sie auf den Haken oben rechts in der Ecke zum speichern.
- Um das Formular im Fronted zu sehen, müssen Sie das Bearbeitungsfenster, mit dem Klick rechts auf das (X), schließen.

Abbildung: Sie haben erfolgreich ein Eingabefeld in Ihr neues Formular eingebaut!
6. Schritt: Einrichtung des Email Felds
- Das Label der zweiten "Text Box" muss nun in "Emailadresse" benannt werden.
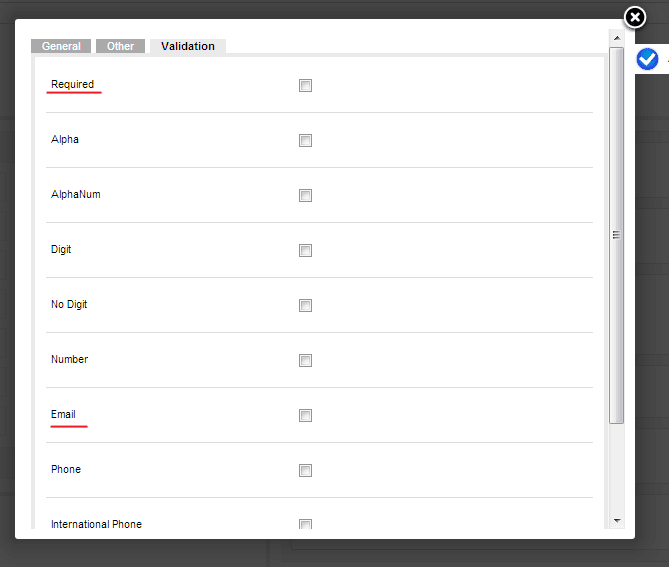
- Damit der Nutzer dazu verpflichtet wird seine Daten einzugeben, müssen Sie in dem Bearbeitungsfeld für Eigenschaften auf den Reiter "Validation" gehen und bestätigen "Required" und "Email".

Abbildung: Zwingen Sie den Nutzer, dieses Feld auch tatsächlich auszufüllen und lassen Sie das Programm prüfen, ob der Nutzer eine Emailadresse eingegeben hat.
7. Schritt: Fertigstellen der Felder
- Bevor Sie den nächsten Schritt gehen, speichern sie zwischendurch das Dokument.
- Nun gehen Sie auf das Element "Text Area" und stellen Die Funktionen für den Erhalt von Nachrichten ein.
- Dabei müssen Sie den "Label Text" des "Text Area"-Elements in "Ihre Nachricht" ändern.
- Anschließend ändern Sie das Label der "Checkbox" indem Sie einen Haken in das Kästchen vor "Wünschen Sie eine Kontaktaufnahme" setzen.
- Das "Captcha Input" - Element müssen Sie in "Code eingeben" ändern und achten Sie darauf das die Eigenschaft "Text" eingestellt ist.
- Den Submit-Button sollten Sie in "Abschicken" ändern.
- Gehen Sie anschließen auf Speichern.
8. Formular speichern
Bevor wir fortfahren gehen Sie rechts auf den Reiter "Form Settings", tragen einen Formularnamen in das Feld "Form Name" und gehen dann ganz oben rechts auf "Speicher".
9. Schritt: Emails einrichten
Gehen Sie rechts auf den Reiter Emails und Klicken Sie auf "Email #1" und führen in dem Popup Fenster folgende Schritte durch:
- Gehen Sie im Reiter "General" auf die Option "Enabled" und klicken auf "Yes".
- Der Reiter "Template" legt das Design der Email fest.
- Sie müssen auf "Gererate Auto Template" klicken und den kleinen Schriftzug mit "Add/remove Editor" einstellen. Dann sieht das Design wie die Vorlage der Abb. 101 (d.h. die Email wird in einer Tabellenform gesendet) aus.
- Ihre Emailadresse geben Sie unter dem Reiter "Static" unter der Option "To" an. Somit erhalten Sie die E-Mail der Nutzer.
- Soll der Nutzer eine Kopie der Email erhalten, müssen Sie im Reiter "Dynamic" die Emailadresse des Absenders eintragen. Dabei müssen Sie "input_text_1" eingeben, weil unter dieser Adresse der Nutzer seine Emailadresse im Formular einträgt.
10. Die "Danke Nachricht"
Über den Reiter "Thanks Message" sollte eine Nachricht eingetragen werden. Diese Nachricht dient zur Bestätigung, damit der Nutzer weiß, dass er bereits eine Nachricht durch das Kontaktformular abgesendet hat. Nicht das es später zu wiederholten absenden von Emails kommt und Sie eine Welle von Nachrichten erwartet.
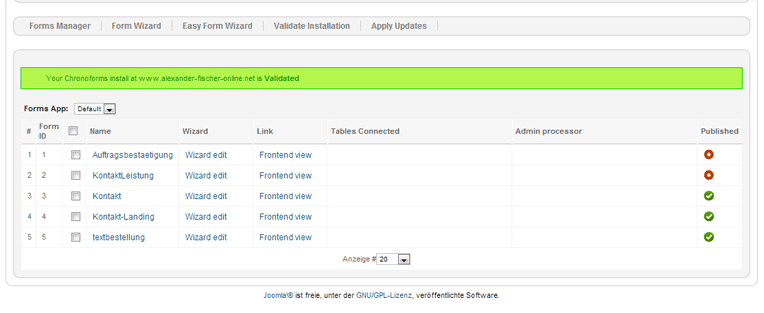
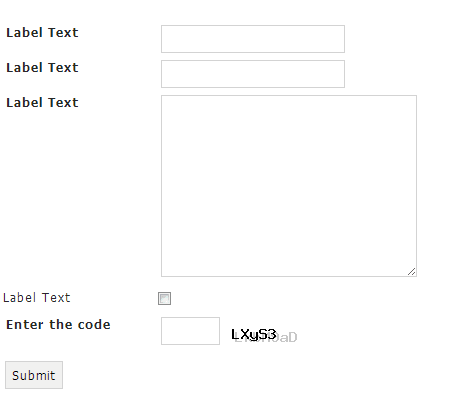
11. Das Ergebnis
- Nun Speichern Sie wieder, aber gehen diesmal auf "Speicher und Schließen"
- Es sollte sich eine Listenansicht aller Formulare öffnen.
- Klicken Sie auf "Frontend View", um sich Ihr erstelltes Formular ansehen zu können. Im Frontend können Sie auch gleich das Formular testen.

Abbildung: Ihr fertiges Kontaktformular mit ChronoForms
12. Das Formular ins Frontend einbinden
Das nun angelegte Formular kann nur vom Backend eingesehen werden. Um das Formular im Frontend auf Ihrer Webseite anzeigen zu können haben Sie 2 Möglichekeiten:
- Entweder Sie erstellen in Ihrem Menü einen neuen Menüpunkt. Wählen Sie dazu den Typ "ChronoForms >> ChronoForms Display Form" aus und stellen anschließend die Eigenschafen, wie den Name Ihres Formulars ein. Wenn der Nutzer auf diesen Menüpunkt geht, sollte das Formular als Webseite erscheinen.
- Oder Sie können alternativ das Formular in einem Artikel integrieren. Dazu müssen Sie das Plugin von ChronoForms herunterladen. Nachdem das Plugin installiert und aktiviert wurde, können Sie in dem Artikel das Formular mit {ChronoForms}Name des Formulars{/ChronoForms} einstellen. Mit dem ChronoForms-Modul können Sie das Formular in einer Modulübersicht anzeigen. Diese Datei finden Sie auf ChronoForms unter der Webseite www.chronoengine.com.
Formular verändern oder bearbeiten
Das Formular können Sie verändern oder bearbeiten, indem Sie in der Formularübersicht auf "Edit Wizard" gehen. Dadurch gelangen sie wieder auf die Arbeitsoberfläche.
Chronoforms Daten in einer Datenbank speichern
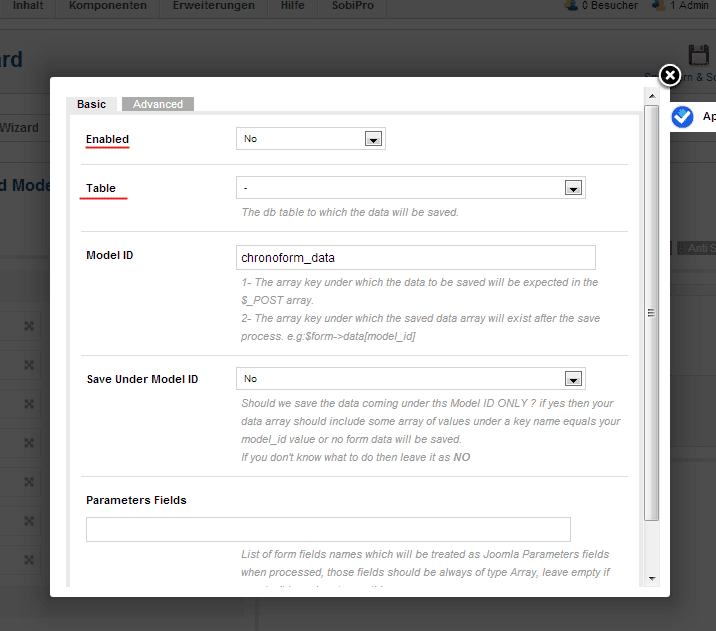
Um die Daten, die per Email zugesendet werden, in einer übersichtlichen Tabelle zu speichern, müssen Sie zuerst das Formular markieren, für das Sie die Daten speichern wollen. Sie markieren das Formular indem Sie es auf der "Checkbox in der Formular-Liste anklicken. Hier gehen Sie auf "Create table" und es bietet Ihnen ein neues Fenster an, mit der Option eine neue Tabelle mit einer MySQL-Datenbank anzulegen. Die Tabelle trägt den Namen #__ChronoForms_data_[Ihr Formularname]. Die Daten können nachdem Speichern noch modifiziert werden, indem Sie vor dem "Speichern" einzelne Zeilen in der Tabelle deaktivieren. Die sollten Sie nur tun, wenn Sie sich Ihrer Sache sicher sind. Nachdem "Speichern" gehen Sie auf "Wizard Edit" in der Formularübersicht und markieren das Formular, für welches Sie die Daten speicher wollen. Klicken Sie nun auf den rechten Reiter "Store Date" und gehen auf "enabled"="yes". Anschließend wählen Sie unter "Table" Ihre zuvor angelegte Tabelle aus. Der Name der Tabelle lautet dann "[Ihr-Datenbank-Präfix]_chrooforms_data_[Ihr Formularname]. Zum Schluss speichern Sie und überprüfen Ihre Schritte in der Formularübersicht:

Abbildung: Aktivieren Sie die Datenspeicherung und wählen Sie die zuvor angelegt Tabelle aus.

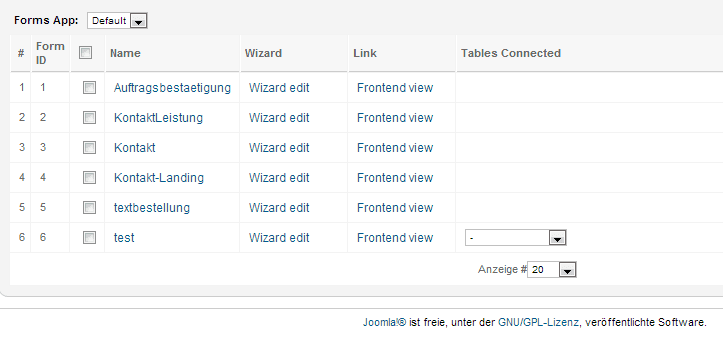
Abbildung: Sie haben nun Datentabellen mit den Formularen verbunden.
Nach der Überprüfung in der Formularübersicht markieren Sie ein Formular, deren gespeicherte Daten Sie sich ansehen möchten. Dabei wählen Sie hinter den Dropdown-Feld die zum Formular gehörende Tabelle aus und gehen auf "Show Data". In einer Übersichtsliste sollten nun alle Datensätze angezeigt werden. Die einzelnen Datensätze können Sie anklicken, um Sie sich in einzelnen anschauen zu können. Mit einem Test können Sie selbst das Formular mit Daten füttern und es sich dann anschauen.