Virtuemart 1.x Einstellungen
Hier können Sie die Virtuemart Einstellungen ausführen und bearbeiten.
Die Shopdaten
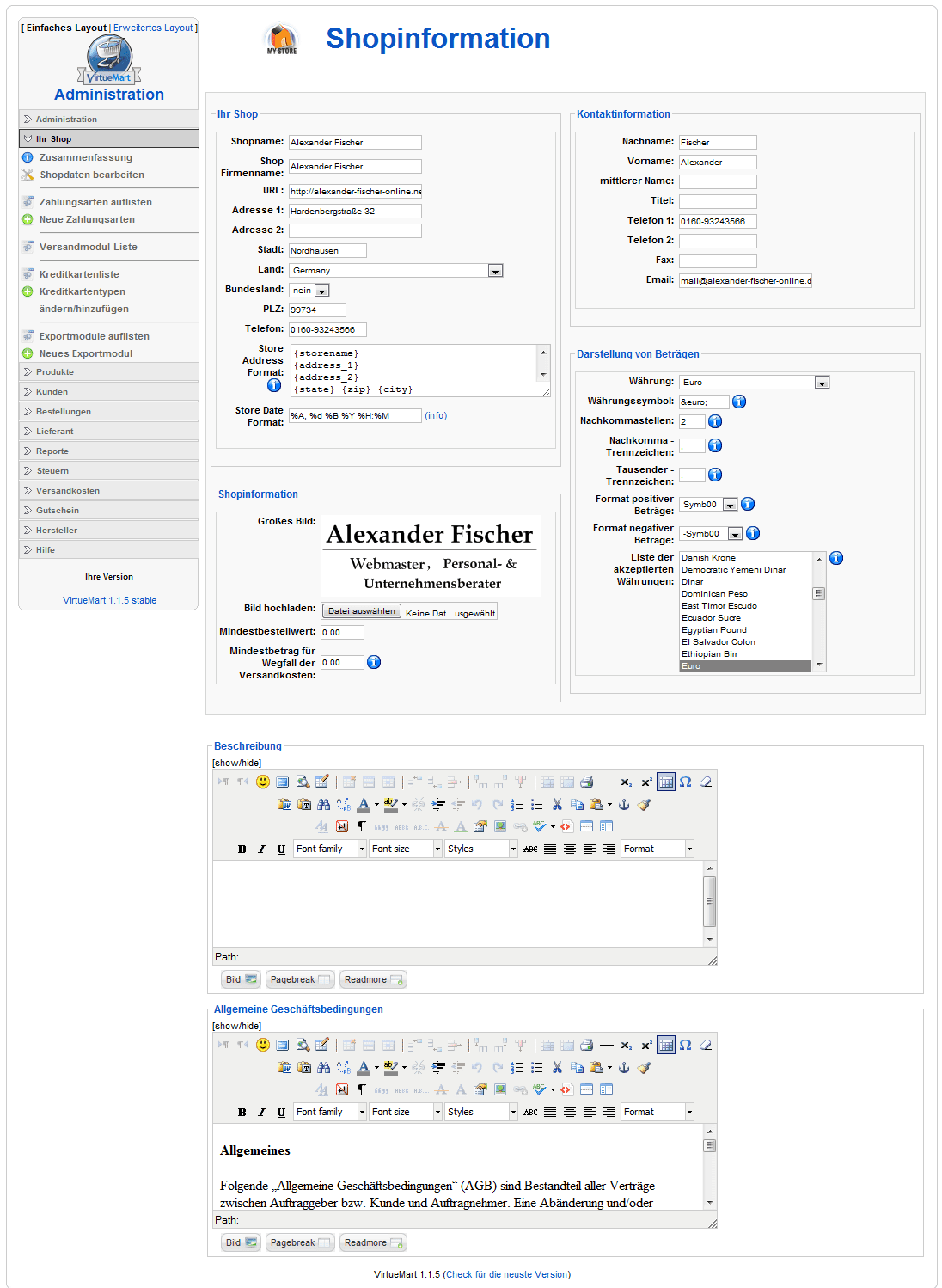
Zu beginn müssen die "Shopdaten" ergänzt werden. Hier wird Ihr Shop individualisiert und es werden einige grundsätzliche Anzeigeoptionen festgelegt. Die Shopdaten finden sich im linken Menü von Virtuemart unterhalb des Punktes "Ihr Shop"

- Der Blog "Ihr Shop": Hier geben Sie die Daten Ihres Shops ein, also z. B. seinen Namen und die Adresse.
- Der Bereich "Kontaktinformationen": Tragen Sie in diesem Bereich die Kontaktdaten derjenigen Person ein, die als Ansprechpartner für alle Belange des Shops zuständig sein soll.
- Die "Shopinformation": In dem dazugehörigen Formular können Sie z. B. das Logo Ihres Shops hochladen und Angaben zum Mindestbestellwert machen.
- Die "Darstellung von Beträgen": Hier können Sie bestimmen, wie Geldbeträge angezeigt werden sollen, also z. B., welches Währungssymbol und wie viele Nachkommastellen angegeben werden sollen.
- Beschreibung: In dem Textfeld sollten Sie Ihren Shop kurz vorstellen. Die Beschreibung wird angezeigt, wenn der Shop aufgerufen wird.
- Allgemeine Geschäftsbedingungen: Eine wichtige rechtliche Funktion haben Ihre AGBs. Sollten diese vom Standard abweichen, müssen Sie sie hier angeben, damit sie für den Kunden einsehbar sind.
Die Virtuemart Konfiguration

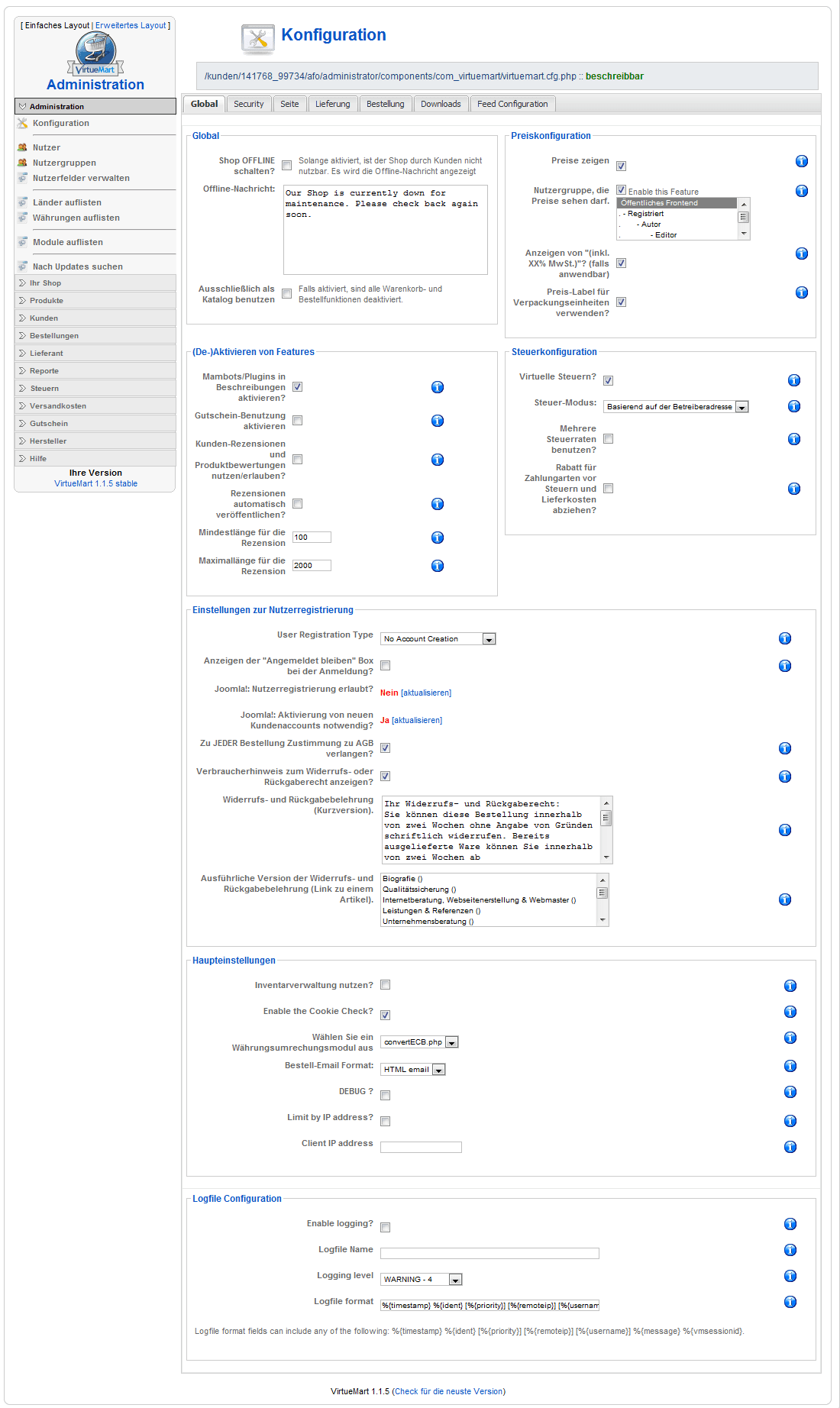
Im nächsten Schritt sollten wir einen Blick auf die Konfiguration werfen. Besonders der erste Reiter "Global" beinhaltet wichtige Einstellungen:
- Global: Hier können Sie den Shop, z. B. zu Wartungszwecken, offline schalten und eine entsprechende Meldung für Ihre User ausgeben lassen. Mit einem Häkchen legen Sie fest, ob das System als Shop oder als Katalog (ohne Warenkorb und Bestellfunktion) geführt werden soll.
- Wichtig ist auch der Kasten Einstellungen zur Nutzerregistrierung, hier nehmen Sie die globalen Einstellungen vor ob und wie sich ein Kunde registrieren kann oder soll. Im Artikel Virtuemart Kundenverwaltung wird hierzu mehr erläutert.
- Preiskonfiguration: Die genauen Details der Preisanzeige werden in diesem Feld geklärt, also z. B. welche Nutzergruppe die Preise sehen darf.
- (De-)Aktivieren von Features: Hier können Zusatzfunktionen wie z. B. die Gutscheinnutzung oder die Rezensionen an- bzw. ausgeschaltet werden. Auch die Mindestlänge von Bewertungen wird hier festgelegt.
- Steuerkonfiguration: In den angegebenen Feldern werden grundsätzliche Einstellungen zu diesem Thema getroffen, z. B. ob es unterschiedliche Steuersätze im Shop geben soll.
- Die Einstellungen zur Nutzerregistrierung bestimmen, ob und wie sich Neukunden am System anmelden können. Genauere Informationen dazu finden Sie weiter unten.
- Haupteinstellungen, wie z. B. Frage, ob der Kunde erfahren soll, wie viele Artikel eines bestimmten Produktes noch auf Lager sind, werden hier festgelegt
- Logfile Configuration: Dort finden Sie Einstellungen zur Protokollierung von Systemfehlern.
Die übrigen Register
- Security: Hier werden die Sicherheitseinstellungen für den Shop vorgenommen, z. B. legen Sie die Bedingungen fest, unter denen eine sichere Verbindung zum Shop aufgebaut werden soll.
- Seite beschäftigt sich hauptsächlich damit, welche Links und Buttons angezeigt und wie groß die Produktbilder dargestellt werden sollen.
- Lieferung listet eine Reihe von Liefermodulen auf, die Sie aktivieren bzw. deaktivieren können.
Anders als in Joomla! bezeichnet ein Modul im VirtueMart kein kleines Zusatzprogramm in einem der Seitenbereiche der Website, sondern hilft die verschiedenen Shop-Objekte zu verwalten und mit Zugangsberechtigungen zu versehen.
- Bestellung: In diesem Reiter werden die Schritte definiert, die ein Kunde beim Bestellvorgang durchlaufen muss (s. u.).
- Downloads: Dieses Register ist lediglich dann für Sie interessant, wenn Sie digitale Güter verkaufen. In diesem Fall können hier alle relevanten Optionen eingestellt werden.
- Feed Configuration: Ermöglicht die Aktivierung und Einstellung der RSS-Feeds für den Shop.
Ein Firmenlogo in die Bestellmail einfügen
Einfach über die Virtuemart Administration.
Virtuemart Administration > Vendor Logo eintragen
Felder im Registrierungsformular ändern
Die Felder bei der Registrierung etc. können problemlos bearbeitet werden:
Komponente Virtuemart > Administration > Nutzerfelder verwalten
Steuern
Grundlegende Einstellungen zu den Steuern nehmen Sie im Reiter Global der Konfiguration vor.
Es stehen Ihnen hier drei Modi zur Verfügung:
- Basierend auf der Betreiberadresse: Damit kommt der Steuersatz zur Anwendung, der dem Herkunftsland des Shop-Betreibers entspricht.
- Basierend auf der Lieferadresse: Der Wohnort des Kunden bestimmt den Steuersatz.
- EU-Modus: Wenn der Kunde aus einem EU-Land kommt, wird ein Produktsteuersatz angewandt, ansonsten orientiert sich der Steuersatz am Herkunftsland des Kunden.
Je nachdem, welche Option Sie wählen, sollten Sie im nächsten Schritt Ihre Steuersätze für das jeweilige Gebietsschema hinterlegen. Gehen Sie dazu im Menübereich Steuer auf den Punkt Steuersätze auflisten. In einer Liste werden Ihnen die bereits eingegebenen Steuersätze angezeigt (standardmäßig US-Steuersätze).
Sie können Ihren Steuersatz dieser Liste hinzufügen, indem Sie auf das Symbol Neu klicken. Unter dem Punkt Steuer Land können Sie jetzt das Land auswählen, für das der neue Steuersatz gelten soll. In der nächsten Dropdown-Liste werden Ihnen danach die entsprechenden Regionen bzw. Bundesländer zur Auswahl dargeboten. Beim Punkt Steuersatz können Sie nun den Steuersatz hinterlegen. Sie können hier den Steuersatz als Dezimalzahl z. B. »0,19« eingeben. Es funktioniert aber ebenso mit der Prozentangabe, in unserem Fall also »19«. Die Ganzzahl wird dann automatisch in die Fließkommazahl umgewandelt.
Neue Zahlungsmethoden anlegen oder bearbeiten
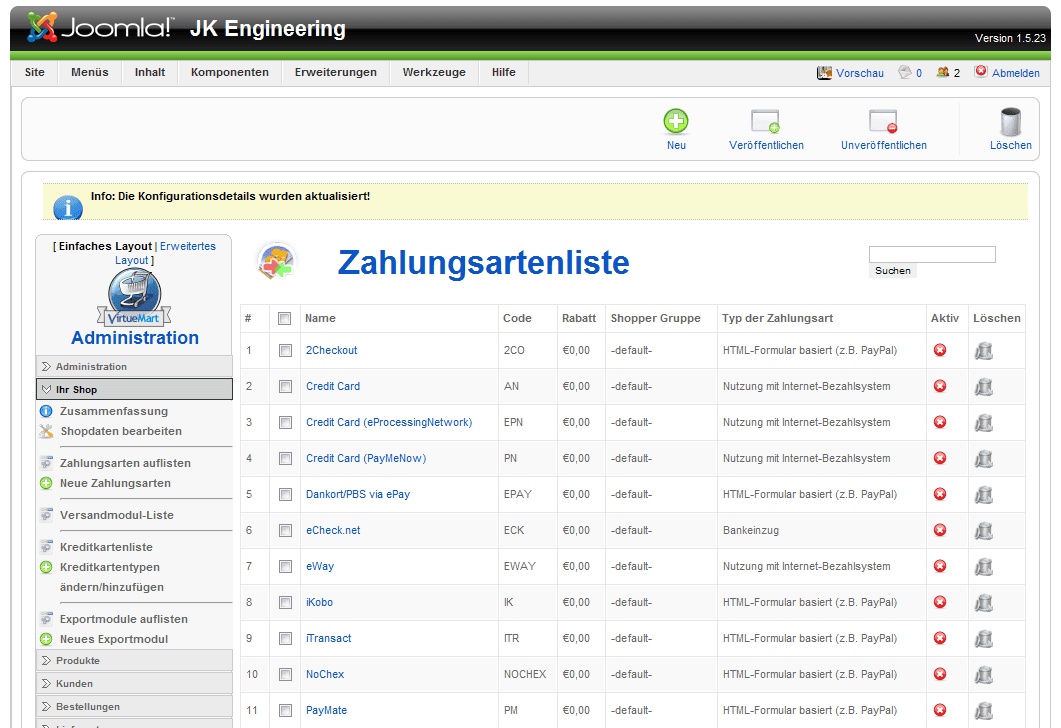
Zu den Zahlungsmethoden gelangt man über die Joomla-Administration:
"Komponenten" > "Virtuemart" > dann im Linken Menü auf
"Ihr Shop" > "Zahlungsarten auflisten".

In der Liste sollten Sie erstmal alle Zahlungsweisen deaktivieren die sie nicht benötigen. Zum bearbeiten einfach den Namen der Zahlungsweise anklicken. Im nun folgenden Menü (2 Tabs) können im ersten Tab sowas wie Gebühren, der Name der Zahlungsmethode eingegeben werden. Der Zweite Tab ist für die genaueren Einstellungen z.B. Die E-Mailadresse bei Paypal oder der Quellcode. Sie können über das ![]() auch neue Zahlungsmethoden anlegen, das erfordert mitunter aber etwas Erfahrung.
auch neue Zahlungsmethoden anlegen, das erfordert mitunter aber etwas Erfahrung.
Zahlungsweise / Zahlungsart Rechnung anlegen
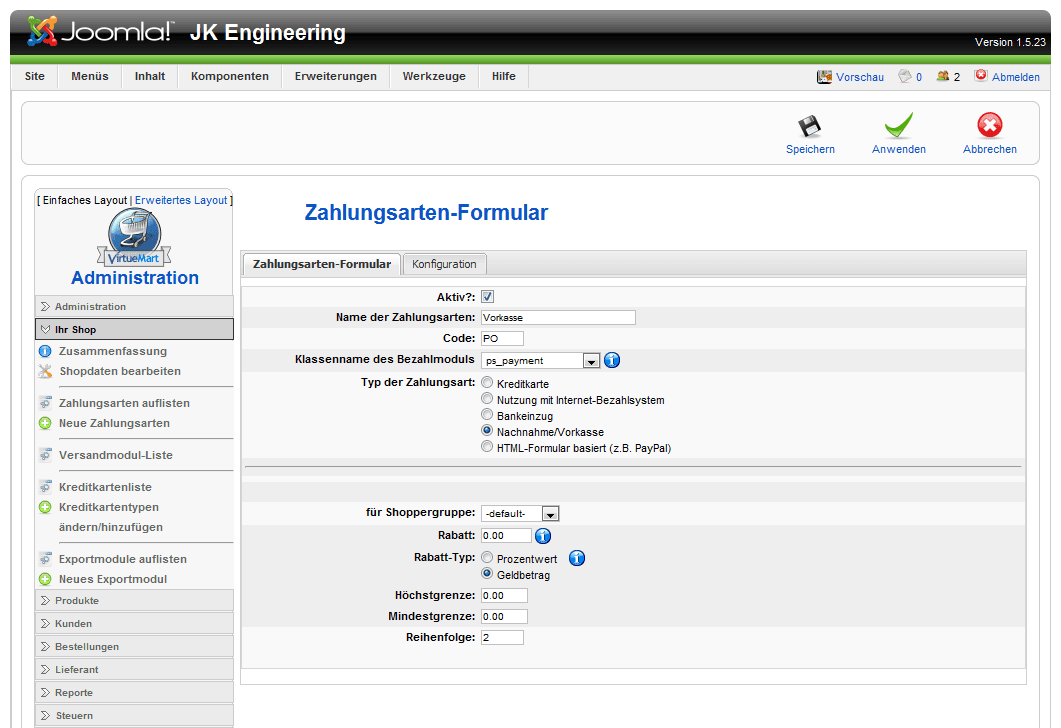
Einfach eine neue Zahlungsart anlegen:
einen Namen eingeben,
einen Code Anlegen (wird zur Markierung der Zahlungsart verwendet) und
als Typ der Zahlungsart Nachnahme/Vorkasse auswählen.
Unter dem Reiter Konfiguration muss dann ein Text hinterlegt werden um den Kunden über die Zahlungsart zu informieren.
Vorkasse
Nach dem Klick auf den Titel öffnet sich das Formular zum einstellen. Hier müssen Sie auf den Tab "Konfiguration" klicken und dann in dem leeren Feld die Zahlungsinformationen (Hinweistext, Kontonummer, Bankverbindung etc.) eintragen. Der hier eingetragene Text wird in der Bestätigungsseite nach erfolgreicher Bestellung angezeigt.

Paypal
Nach dem Klick auf den Titel öffnet sich das Formular zum einstellen. Hier müssen Sie auf den Tab "Konfiguration" klicken und dann den Testmodus auf "Nein" setzen und darunter die E-Mailadresse eintragen welche bei PayPal angemeldet ist.

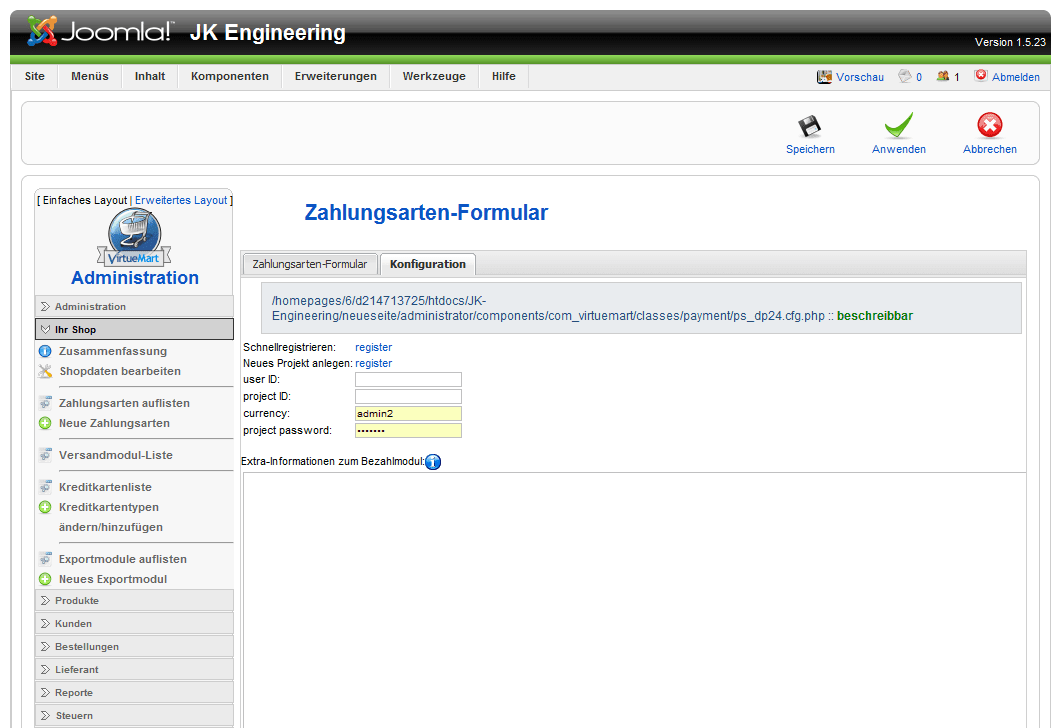
Sofortüberweisung
Nach dem Klick auf den Titel öffnet sich das Formular zum einstellen. Hier müssen Sie auf den Tab "Konfiguration" klicken und dann müssen die Felder (user ID, project ID, currency, project password) mit den entsprechenden Daten von ihrem Sofortüberweisungskonto eingetragen werden.

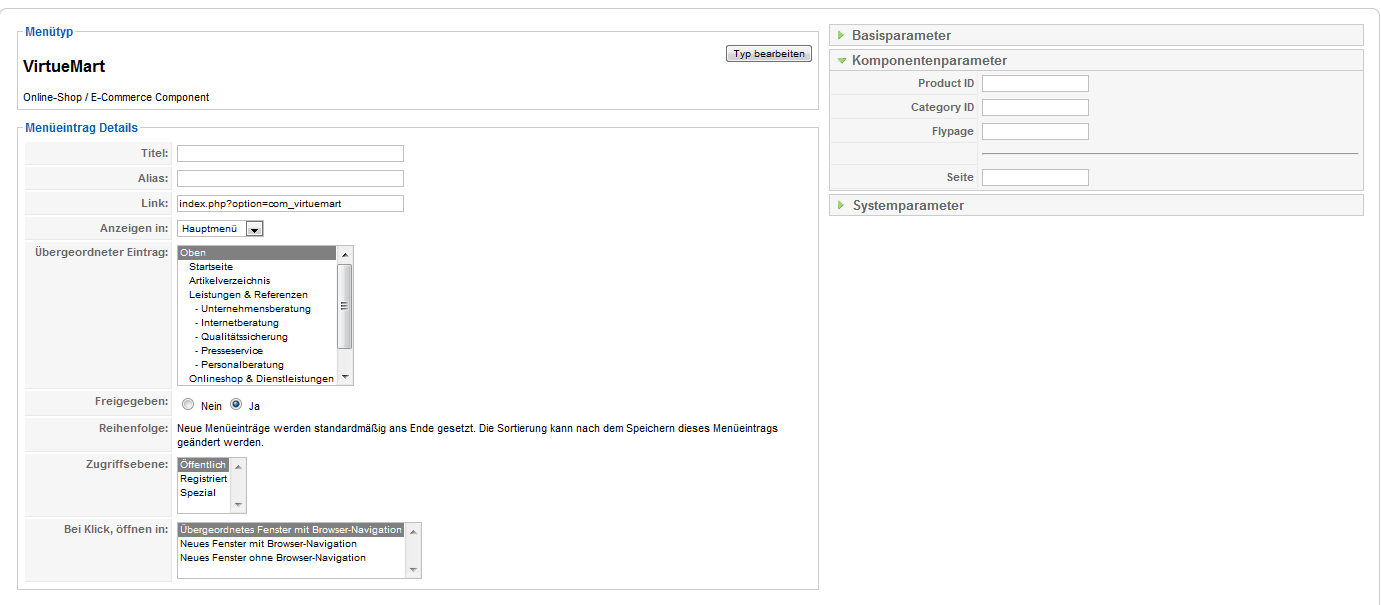
Der Interne Link "Virtuemart" setzt die Verwendung der Onlineshoperweiterung Virtuemart vorraus und ist nur dann vorhanden,wenn die Komponente installiert ist. Der Interne Link "Virtuemart" dient dazu eintweder die Startseite oder eine Kategorie oder auch ein einzelnes Produkt aus dem Onlineshop in das bestehende Menü einzubinden. Ebenso kann mit dem Link auf Shopseiten (AGBs, Konto, Downloads...) verwiesen werden.

Wichtige Shopseiten
Um Links zu Shopseiten zu setzen,muss in den Komponentenparametern (rechts) das Feld "Seite" ausgefüllt werden. Z.B. account.index erzeugt einen Link zum persönlichen Kundenkonto.
- account.index Kundenkonto Startseite
- shop.infopage Anbieteradresse und Beschreibung
- shop.tos AGBs
- shop.browse kann zur Anzeige aller Produkte des Shops verwendet werden.
- checkout.index führt zur ersten Seite im Bestellprozess
Wie erstelle ich einen Override für eine Sprache
Im Grunde genommen ist es ziemlich einfach ein Override für eine Sprache zu erstellen. Gehen Sie dazu einfach in der Administrationsoberfläche Ihrer Joomla! Website oben auf "Erweiterungen -> Sprachen" und klicken dann auf Overrides.
In dem nun folgenden Fenster müssen Sie rechts oben ggf. noch die passende Sprache auswählen für die Sie ein Override erstellen möchten und klicken dann einfach auf den Button "neu".
In dem kommenden Formular kann man bequem über die Suchfunktion nach dem zu ändernden Text suchen und diesen dann in die Formularfelder übernehmen und dort ändern.
Besonderheiten einiger Virtuemart Installationen
Der Virtuemart Sprachoverride funktioniert einfach nicht obwohl alles richtig eingegeben wurde
Nun ist es auch uns schon passiert, dass wir einen Override erstellt haben um z.B. in den Emails von Virtuemart den Text ein wenig anzupassen. In unserem Fall haben wir die Anpassungen erst auf einer Testseite wie oben beschrieben erfolgreich durchgeführt, aber auf der Live Seite des Shops verweigerte sich Virtuemart die Sprachoverrides zu akzeptieren.
Die Lösung
Die Lösung war eigentlich recht simpel der Sprachoverride welcher eigentlich für das Frontend vorgesehen ist funktioniert auf der Livesite erst wenn dieser auch im Override für die Administration eingetragen ist.
Noch ein paar allgemeine Tipps zu den Sprachoverrides
Nutzen Sie am besten immer die Administrationsoberfläche und bearbeiten Sie nicht direkt die Datei in dem Sie sie herunterladen, denn diese Datei muss mit einer entsprechenden Kodierung hochgeladen werden sonst kommt es zu Fehlern.
Suchen Sie nach möglichst kurzen eindeutigen Texten, denn sollte es im zu suchenden Text eine Variable (Namen, Bestellnummern, Datum…) geben wird dieses mit einem Platzhalter im Text markiert und kann in der Suche nicht gefunden werden.
Verändern Sie keinesfalls die Platzhalter an die dann Dynamische Inhalte eingefügt werden sonst werden diese Inhalte nicht angezeigt.
Bankverbindung und Zahlungsziel in die Bestellmail einfügen
in /administrator/components/com_virtuemart/languages/common/german.php einfügen
'PHPSHOP_CHECKOUT_EMAIL_SHOPPER_BANK' => 'Bitte überweisen Sie den Betrag mit der Angabe der Bestellnummer im Verwendungszweck auf folgendes Konto:
Empfänger: Name
Kontonummer: 123456
Bankleitzahl: 123456
Kreditinstitut: Deine Bank
',
In der confirmation_email.tpl.php
hinter:
// EMAIL FOOTER MESSAGE if( $is_email_to_shopper ) {
folgendes einfügen:
if ( $payment_info_details == 'Banküberweisung' ) { $bank_html = "
".$VM_LANG->_('PHPSHOP_CHECKOUT_EMAIL_SHOPPER_BANK')."
"; }
"Banküberweisung" muss durch den Namen der verwendeten Zahlungsart ersetzt werden.
weiter unten vor
echo $footer_html;
einfach ein
echo $bank_html; einfügen.
Beim Angemeldeten Benutzer erscheint die Begrüßung Grüezi
Der Text steht im Sprachfile in: /administrator/components/com_v.../common/german.php
Virtuemart Logo und Virtuemart Link im Warenkorbmodul
Der Link und das Bild sind in folgender Datei verankert: components/com_virtuemart/themes/default/templates/common/minicart.tpl.php
Das Shoplogo finden Sie hier: components/com_virtuemart/shop_image/ps_image/menu_logo.gif
Virtuemart2.x Vorschauansichten
Mit Hilfe der folgenden Links ist es möglich eine Vorschau für verschiedene Ansichten in Virtuemart zu ermöglichen. Wichtig ist, das am ende die Orderid durch eine existierende ID-Nummer ersetzt wird.
Rechnungsansicht
http://ihre-domain.de/index.php?option=com_virtuemart&view=invoice&layout=invoice&format=html&tmpl=component&virtuemart_order_id=833
Bestellmail (HTML)
http://ihre-domain.de/index.php?option=com_virtuemart&view=invoice&layout=mail&tmpl=component&virtuemart_order_id=833
Bestellmail (TEXT)
http://ihre-domain.de/index.php?option=com_virtuemart&view=invoice&layout=mail_raw&tmpl=component&virtuemart_order_id=833