Kurzanleitung für Chronoforms V5
Seite 1 von 4
Dieser Artikel ist eine Übersetzung der Originalanleitung von Chronoengine und ist eine komplettes Tutorial der Komponente Chronoforms V5, so dass Sie einen schnellen Einstieg in die Joomla! Komponente erhalten.
Wo ist Chronoforms und was soll dieser rote Balken?
Die Komponente Chronoforms finden Sie unter "Komponenten -> Chronoforms" in der Administrationsoberfläche Ihrer Joomla! Website.
Wenn Sie die Komponente Aufrufen erhalten Sie oben den folgenden Hinweis:

Da es sich bei Chronoforms um eine Kostenlose Joomla! Formularkomponente handelt, die Sie allerdings im vollen Umfang auch ohne eine aktive Lizenz nutzen können erhalten Sie einen Hinweis mit der Bitte um Freischaltung. Zusätzlich zu diesem Hinweis wird unter jedem erstellten Formular noch ein Link zur Website von Chronoforms angezeigt.
Sie können natürlich auch eine Lizenz erwerben und dadurch die Links und den Hinweis in der Administration entfernen.
Das Hauptfenster / Der Formularmanager
Die Hauptnavigation von Chronoforms
 Chronoforms bietet gleich zwei Möglichkeiten ein Formular zu erstellen. Der Normale Modus ist dabei eher für fortgeschrittenen Benutzer gedacht.
Chronoforms bietet gleich zwei Möglichkeiten ein Formular zu erstellen. Der Normale Modus ist dabei eher für fortgeschrittenen Benutzer gedacht.
 Der Button "Create Table" dient zum Erstellen einer neuen Tabelle wenn Sie Formulardaten in einer Tabelle speichern wollen.
Der Button "Create Table" dient zum Erstellen einer neuen Tabelle wenn Sie Formulardaten in einer Tabelle speichern wollen.
 Backup & Restore ist zum Herunterladen und wieder einspielen von Formularen gedacht.
Backup & Restore ist zum Herunterladen und wieder einspielen von Formularen gedacht.
 Über den Button "Install Action" können zusatzerweiterungen zu Chronoforms hinzugefügt werden.
Über den Button "Install Action" können zusatzerweiterungen zu Chronoforms hinzugefügt werden.
 Der Button "Demos" ist besonders wichtig, denn hierrüber können Sie diverse Formularvorlagen installieren und später auch anpassen.
Der Button "Demos" ist besonders wichtig, denn hierrüber können Sie diverse Formularvorlagen installieren und später auch anpassen.
Sie können die Installation der Demos beliebig oft wiederholen es wird jeweils ein neues Formular erstellt, aber Sie sollten alle nicht benötigten Kopien auch wieder löschen.
Der Bereich "Settings" ist für Einstellungen die nur von Fortgeschrittenen Benutzern verändert werden sollten.
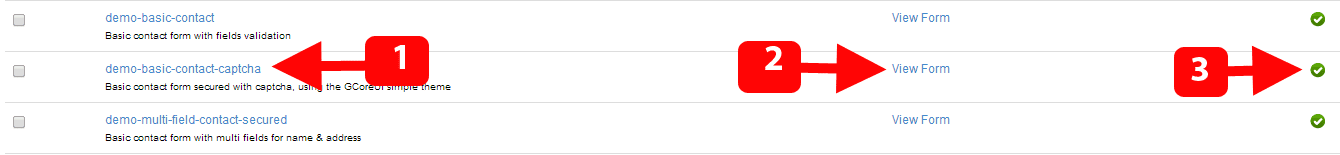
Die Liste der Formulare
Sie können in der Formularliste unterschiedliche Aufgaben ausführen:

- Klicken Sie auf den Namen des Formulars zum Öffnen und Bearbeiten.
- Klicken Sie auf das Menü "View Form" um eine Vorschau des Formulars zu erhalten.
- Klicken Sie auf die grüne oder rote Markierung um den Status des Formulares zu ändern.
Anlegen eines neuen Formulars
Wenn Sie in der Navigation auf den Button "New" klicken erstellen sie ein neues Formular. Die Bedeutung der einzelnen Tabs / Schritte erklären wir hier.
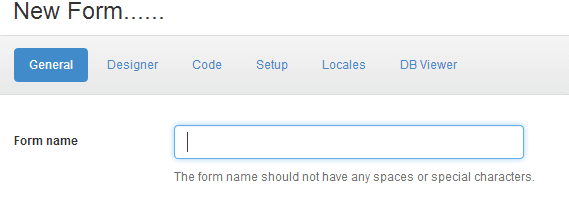
Tab General

Das erste was Sie sehen ist der Tab General. Hier müssen Sie einen Formularnamen eintragen. Der Formularname darf keine Leerzeichen oder Sonderzeichen außer "-" oder "_" beinhalten.
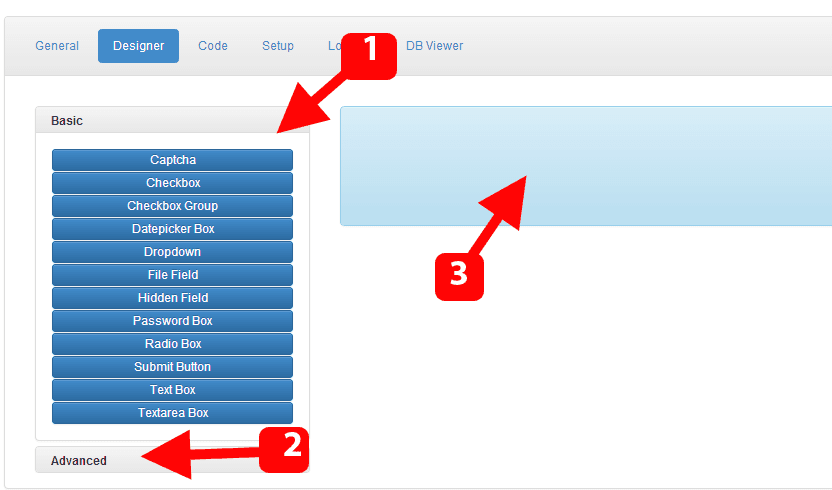
Tab Designer

Im Tab Designer werden die einzelnen Formularfelder und Elemente des Formulars anlegen.
- Die Liste der einfachen Formularelemente wie Textfelder, Buttons usw. Zum Verwenden eines Elementes muss dieses per Drag & Drop einfach in den blauen Kasten gezogen werden.
- Weitere Elemente finden sich hier, sie werden über den Klick auf "Advanced" sichtbar.
- Der Blaue Kasten dient als Formularkörper in dem die einzelnen Elemente abgelegt und der Reihenfolge nach angezeigt werden.
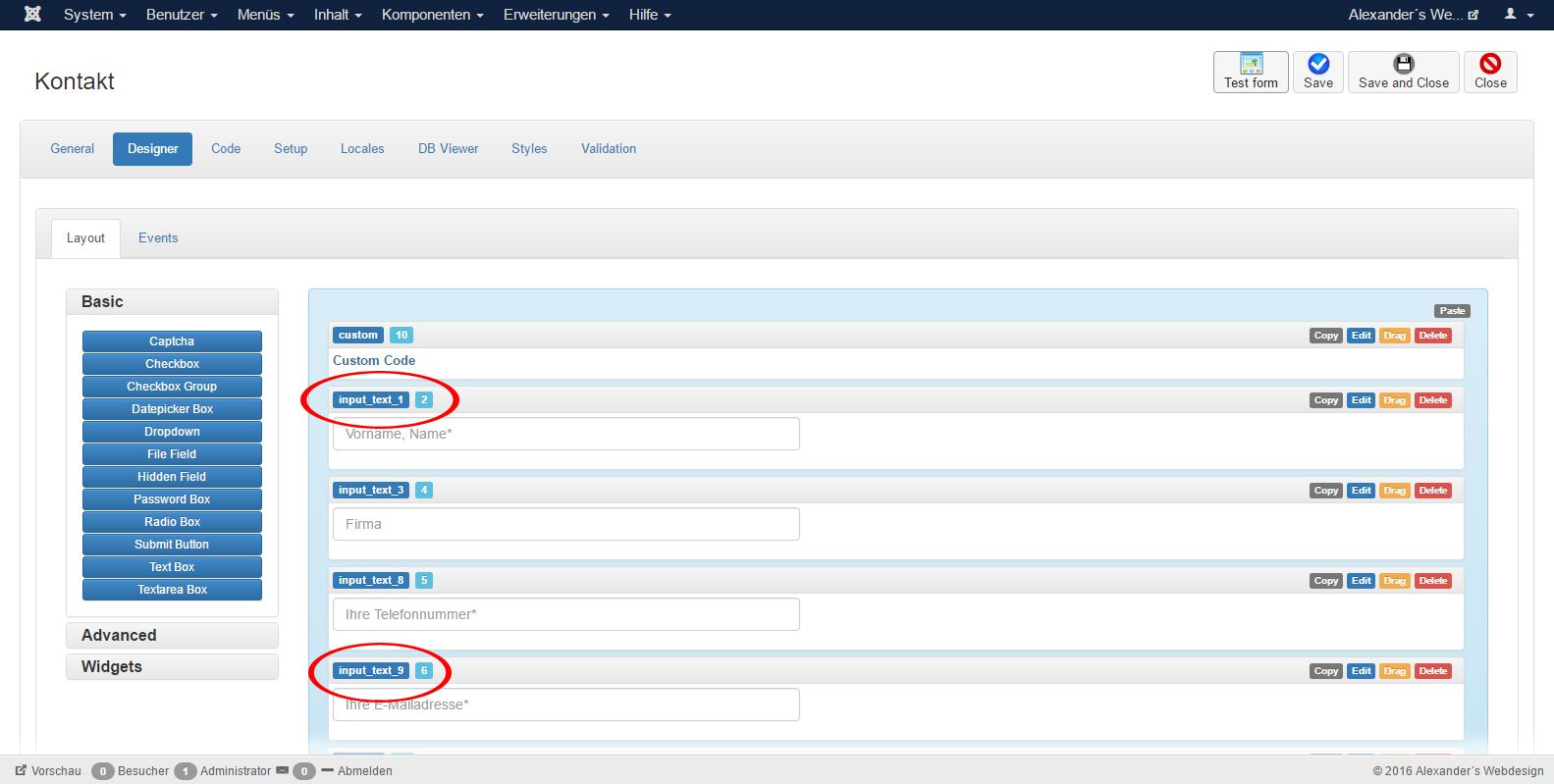
Wenn Sie ein paar Elemente in den Blauen Kasten gezogen haben sieht das ganze so aus:
- Der Feldname (im dunkelblauen Feld) wird automatisch erstellt.
- Bei Feldern mit einer Mehrfachauswahl wie Check-Box Gruppen sollte die Feldnamen mit zwei eckigen Klammern [] enden.
- Sie können auf das Symbol "Edit" klicken und somit die Eigenschaften des Formularelementes bearbeiten.
- Sie können die Felder zeihen und neu sortieren in dem Sie mit der Maus den Button "Drag" festhalten.
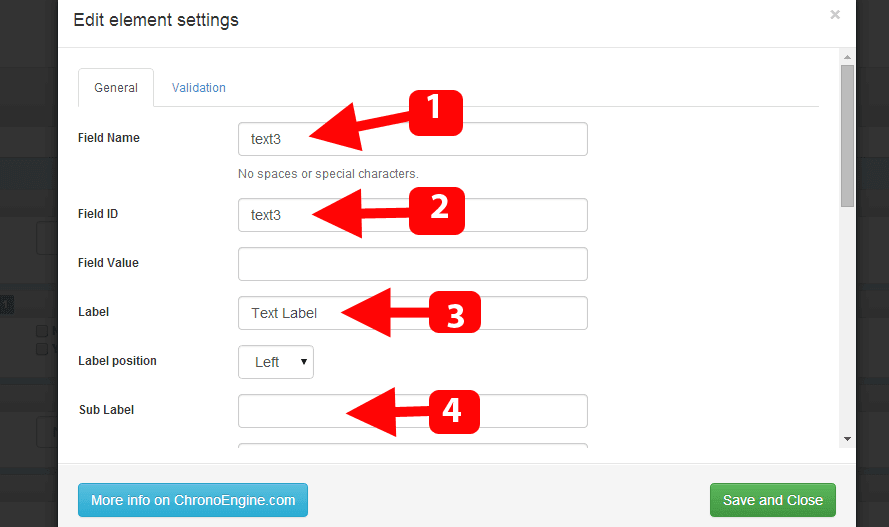
Die Feldeigenschaften
Wenn Sie ein Element / Feld bearbeiten erscheint das folgende Popup Fenster:

- Der Feldname: Er darf nicht leer gelassen werden und eine eindeutige Zeichenkette ohne Leerzeichen enthalten z.B.: statt "text1" könne Sie auch "Vornamen" eintragen. Bei Feldern mit einer Mehrfachauswahl wie Check-Box Gruppen muss der Feldname mit zwei eckigen Klammern [] enden.
- Die Feld – ID: Diesen Wert sollten Sie nicht verändern, er wird für das Formular dringend benötigt.
- Der Label: Hier tragen Sie ein was später der Besucher als Feldbezeichner sehen soll.
- Der Sub – Label: Dieses Feld kann z.B. für Ausfüllhinweise im Formular verwendet werden.

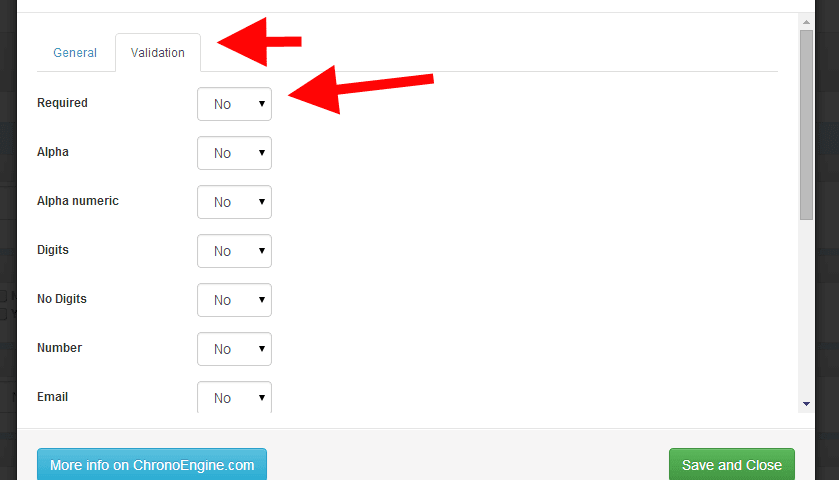
Im Tab Validation können Sie aus dem Feld ein Pflichtfeld machen und weitere Einstellungen vornehmen.

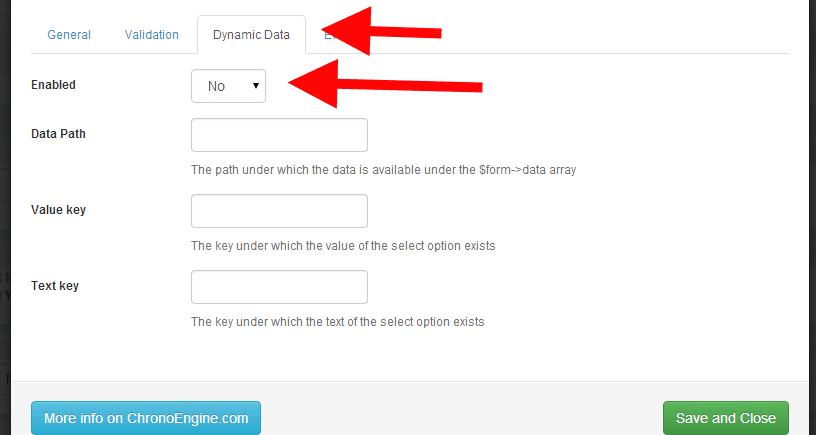
Je nach Feldtyp kann noch der Tab Dynamic Data erscheinen. In diesem Tab werden z.B. bei Optionsfeldern (Checkboxen) die benötigten Auswahldaten eingetragen.
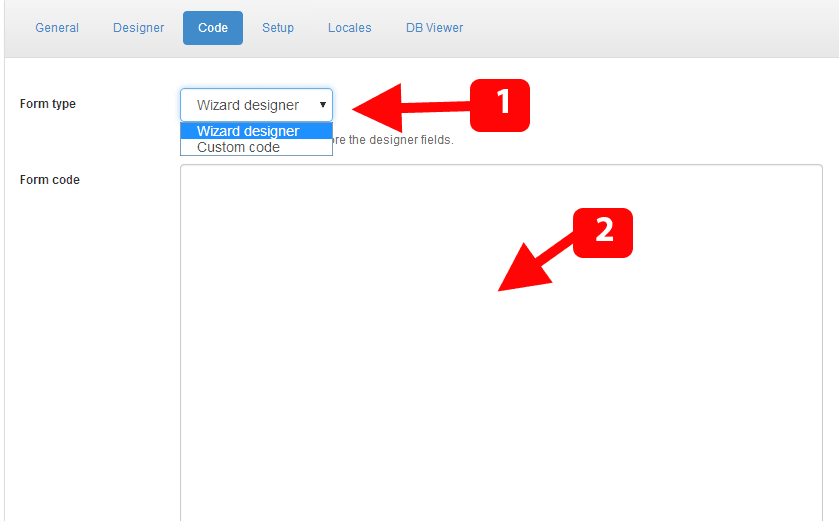
Der Tab "Code"

Die Registerkarte "Code" sollte wieder nur von Profis bearbeitet werden. Achten Sie "nur" darauf das oben die Auswahl auf "Wizard Designer" steht.
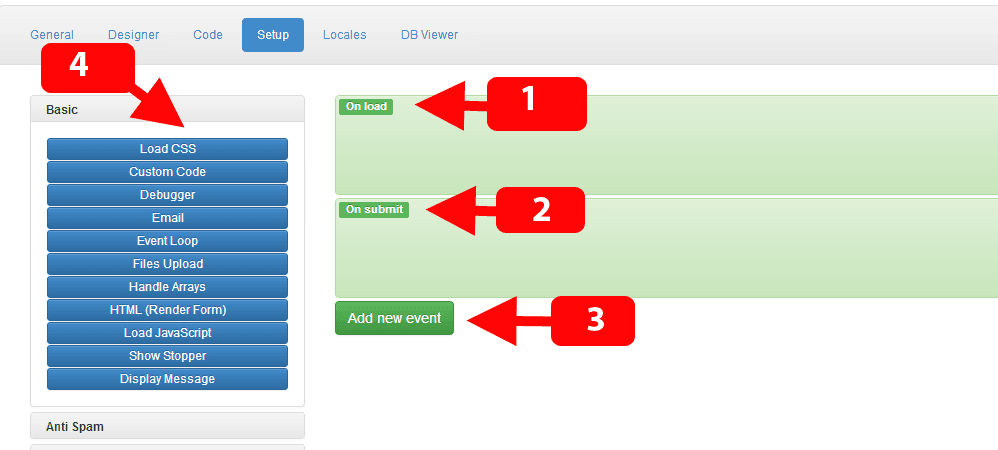
Der Tab "Setup"
Der Tab Setup bestimmt das weitere Vorgehen im Formular und ist neben dem Designer besonders wichtig.

- Der Kasten "On Load" in diesen Kasten müssen alle Elemente die direkt beim Laden des Formulares benötigt werden.
- Der Bereich "On Submit" wird für alle Elemente benötigt die beim Klicken auf den "Submitbutton" ausgelöst werden.
- Der Button "Add new event" können neue Bereiche hinzugefügt werden welche nach dem Klick auf den "Submitbutton" benötigt werden.
- Die rechte Spalte beinhaltet wieder die einzelnen Elemente ähnlich wie im Designer.

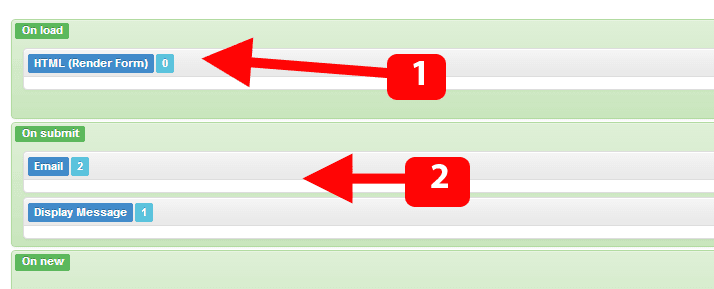
- Das Element "HTML (Render Form)" werden Sie fast immer benötigen und es muss in den "On load" Bereich gezogen werden. Das Element sorgt letztlich für die Anzeige des Formulars wie es im Designer erstellt wurde.
- Die Email – Funktion ist ein weiteres fast immer verwendetes Element um die Formulardaten an sie zu versenden. Danach kann noch das Element "Display Message" eingebunden werden.
E-Maileinstellungen für Chronoforms 5
Für das versenden von Emial gibt es in Chronoforms 5 zwei möglichkeiten den Absender für die zu sendende E-Mail einzustellen. Möglichkeit eins ist das statische Eintragen eines Absendernamens (z.B.: dem Namen der eigenen Website) und einer E-Mailadresse wie
Variante 1 Statische Absendernamen und Emailadressen

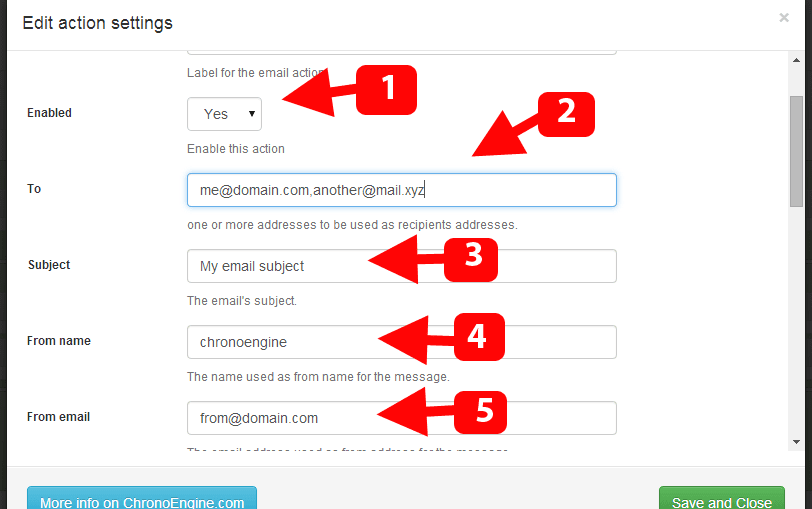
Zu guter Letzt muss noch das Email Aktion Element eingestellt werden.
- Mit der Option "Enabled", stellen Sie die Option generell ein oder aus.
- Das Feld "To" muss mindestens 1 E-Mailadresse enthalten, Sie können durch ein Komme getrennt aber auch mehrere Eintragen.
- Das Feld "Subject" sollte einen eindeutigen Betreff für die E-Mail enthalten.
- In das Feld "From Name" wird der Name des Absenders eingetragen, damit ihr E-Mailprogramm die Nachricht korrekt anzeigen kann.
- In "From Email" muss eine E-Mailadresse eingetragen werden, sonst E-Mailprogramme die Nachricht als Spam einstufen.
Variante 2 Dynamische Absenderinformationen
Im Aktion Element stellen Sie wie gewohnt im Tab "Basic" folgende Felder ein:
- Mit der Option "Enabled", stellen Sie die Option generell ein oder aus.
- Das Feld "To" muss mindestens 1 E-Mailadresse enthalten, Sie können durch ein Komme getrennt aber auch mehrere Eintragen.
- Das Feld "Subject" sollte einen eindeutigen Betreff für die E-Mail enthalten.
nun wechseln Sie in den Tab "Advanced" und gehen zu den Feldern:
- Dynamic from name - In dieses Feld muss der Name des Formularfeldes "Name"
- Dynamic from email - In dieses Feld muss der Name des Formularfeldes "Email"
Die beiden folgenden Bilder sollen die Einträge noch einmal verdeutlichen.


Abschluss und Test

In der oberen rechten Ecke können Sie Ihr Formular jederzeit speichern und über den Button "Test Form" auch jederzeit testen.
Weiterführende Informationen
-
Die Joomla! 3.x Komponente Weblinks
-
Der Cache in Joomla! 3.x
-
Warum ist mein Joomla! 3.x Artikel gesperrt und kann nicht bearbeitet werden?
-
YoothemePro Kurzanleitung für Joomla!
-
Menüs und Inhaltslayouts in Joomla! 3.x
-
Kunden, Bestellungen und Rechnungen in Virtuemart 3.x
-
Update / Aktualisierung von Joomla! 3.x und den Erweiterungen
-
Kategorien und Artikel in VirtueMart 3.x
-
Die Joomla Komponente Akeeba Backup ihre Bedienung
-
Zusätzliches Joomla! Kategorielayout inklusive Menüauswahl
-
Kurzanleitung für Chronoforms V5
-
Zusätzliche Module, Plugins und Komponenten in Joomla 3 Installieren und Verwalten
-
Module in Joomla! 3.x
-
Die Erweiterungen in Joomla 3.x
-
Benutzerverwaltung und Zugangsrechte für Joomla! 3.x
-
Der Joomla! 3.x Medienmanager
-
Artikel Modal-Box Popup erstellen in Joomla! 3.x
-
Inhalt anzeigen
-
Social Media und Cloud Computing
-
Was sonst noch wichtig ist
-
Joomla! 3.x Mehrsprachigkeit
-
Design, Layout, Farben
-
Es geht immer um Benutzer, Zugriffsrechte, Beiträge und Module
-
Beiträge in Joomla 3.x erstellen und bearbeiten
-
Was ist Joomla!?
-
Joomla! 3.x downloaden und Installieren