Wie man einen Anker / Textmarke in einem Joomla! Artikeln setzt
Kurze Erklärung wie man einen Anker / Textmarke in einem Joomla! 4.x oder 5.x Artikeln setzt und verlinkt.
Was ist ein Anker / Textmarke
Ein Anker wird mit dem <a>-Tag in HTML erstellt. Mit einem Anker kann ein Lesezeichen in einer HTML-Seite platziert werden. Danach kann ein Link erstellt werden, der direkt zu dieser Stelle in dem Beitrag springt.
Wie kann man einen Anker /Textmarke setzten und Verlinken
Schritt 1 der Anker / Textmarke

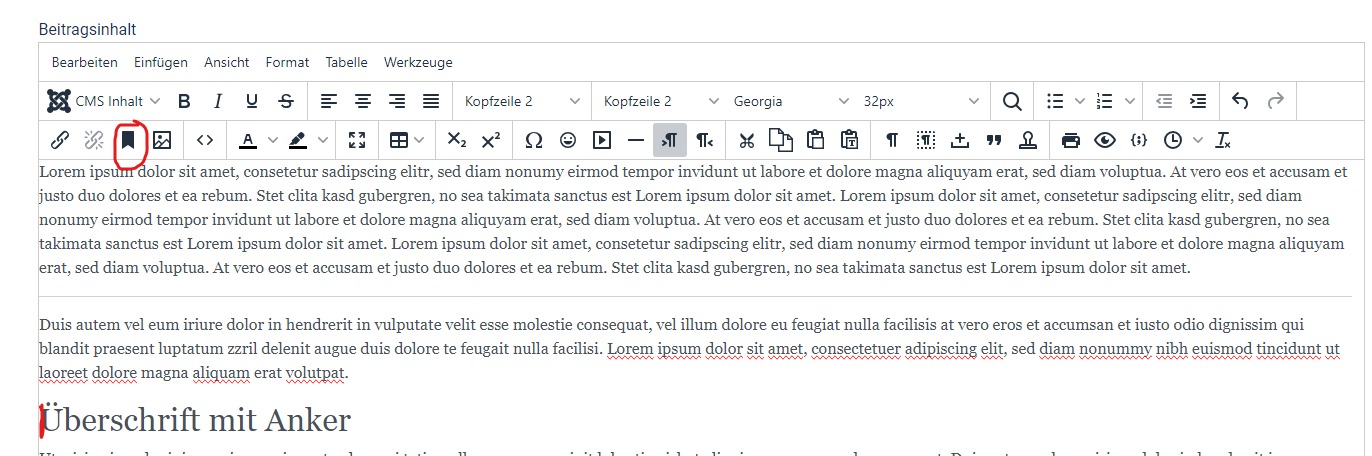
- Mit dem Cursor an die Stelle im Text gehen an der der Anker gesetzt werden soll (Bild oben)
- Den Button
 „Textmarke“ anklicken (Bild oben)
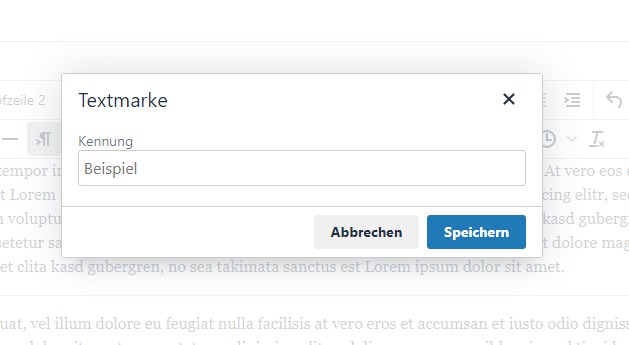
„Textmarke“ anklicken (Bild oben) - Im Popup einen Namen eintragen.

!!Achtung der Name darf keine Leerzeichen enthalten!!
Nach dem Einfügen sieht das ganze so aus:
Schritt 2 Link zum Anker Setzen

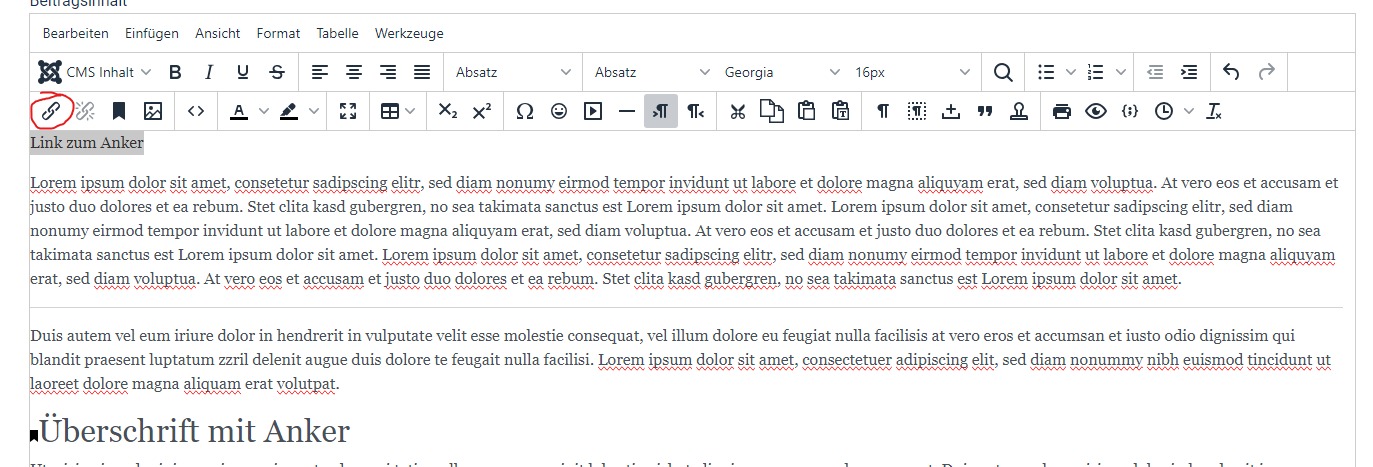
- Zuerst muss man natürlich den Text markieren der dann verlinkt werden soll (Bild oben)
- Und dann auf den Button
 „Link einfügen/bearbeiten“ klicken (Bild oben)
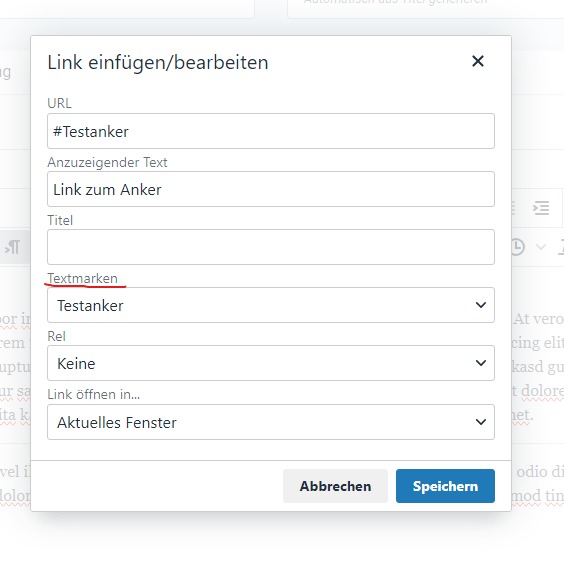
„Link einfügen/bearbeiten“ klicken (Bild oben) - In dem Popup ist ein Extrafeld „Textmarker“ hier kann man den eben gesetzten (alle) Textmarker des Beitrags auswählen. Die URL wird dabei automatisch gesetzt.

Artikel
-
Wie man einen Anker / Textmarke in einem Joomla! Artikeln setzt
-
Ein eigenes Administrationsmenü in Joomla! 3.x / 4.x / 5.x Anlegen
-
Joomla! 4.x Modul - "Verwandte Artikel"
-
Joomla! 4.x Template Stile
-
Joomla! 4.x Tastenkombinationen
-
Die Komponente Suche in Joomla! 4.x
-
Joomla! 4.x downloaden und Installieren
-
Strukturen und Begriffe in Joomla! 4.x
-
Die Komponente Banner in Joomla! 4.x
-
Kategorien in Joomla! 4.x
-
Die Toolbar in der Joomla! 4.x Administration
-
Zeitgesteuerte Inhalte in Joomla! 4.x
-
Sprachen-Overrides in Joomla! 4.x Erstellen und Verwalten
-
Übersichtsseiten/-Tabellen in der Joomla! 4.x Administration
-
Die Komponente Newsfeeds in Joomla! 4.x
-
Die Komponente Kontakte in Joomla! 4.x
-
Private Nachrichten in Joomla! 4.x
-
Benutzer in Joomla! 4.x Erstellen und Verwalten
-
Der Mediemanager in Joomla! 4.x
-
Workflows in Joomla! 4.x
-
Beiträge in Joomla! 4.x erstellen und bearbeiten
-
Der Editor in Joomla! 4.x
-
Die Datenschutz-Komponente in Joomla! 4.x
-
Benutzergruppen, Zugriffsebenen und Berechtigungen in Joomla! 4.x
-
Die Komponente Schlagworte in Joomla! 4.x
-
Menüs in Joomla! 4.x